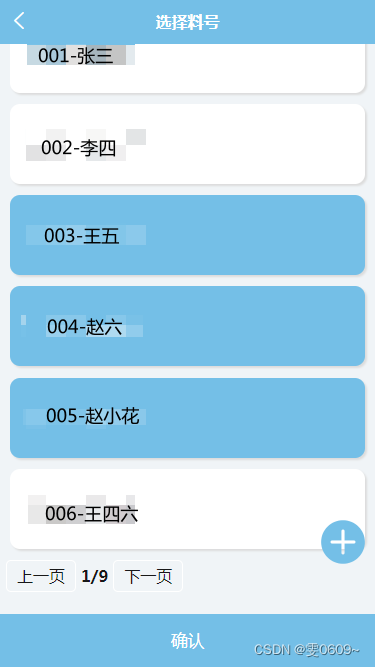
效果

代码解析
一、标签-列表
<view class="item_all" v-for="(item, index) in info" :key="index"><view class="position parameter-info text-over" :class="{'checked_parameter': item.checked}" :data-id="item.employee_num" @tap="selectcustomer"><view class="vv_1">{{ item.num_name }}</view>
</view>
:class="{'checked_parameter': item.checked}":给列表增加选中样式
:data-id="item.employee_num":选中得到的数据
@tap="selectcustomer":点击进行选择
二、标签-翻页
<view class="pagination"><view class="page-button" @tap="prevPage">上一页</view><view class="page-info">{{ page }}</view><view class="page-info">/</view><view class="page-info">{{ totalPage }}</view><view class="page-button" @tap="nextPage">下一页</view>
</view>@tap="prevPage":上一页点击事件
{{ page }}:当前页数
{{ totalPage }}:总共页数
@tap="nextPage":下一页点击事件
三、 js-数据
data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],//查询的全部员工信息like_employee_num: '', //模糊查询的员工工号page: 1, // 当前页数pageSize: 10, // 每页展示的数据条数totalPage: 0, //总页数selectedList: [], // 选中的员工信息列表(多选存储的数组)}
},四、js- 多选功能
selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id; // 获取对应的条目idvar List = this.info; // 获取Json数组var selectedList = this.selectedList; // 获取已选中的员工列表for (var i = 0; i < List.length; i++) {if (List[i].employee_num == this_checked) {if (List[i].checked) {// 已选中,取消选中状态并从已选列表中移除List[i].checked = false;var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);if (index !== -1) {selectedList.splice(index, 1);}} else {// 未选中,设置为选中状态并添加到已选列表中List[i].checked = true;selectedList.push(List[i]);}break;}}this.info = List;this.selectedList = selectedList;
},
- var this_checked = e.currentTarget.dataset.id; :点击列表数据,获取的数据item.employee_num(:data-id="item.employee_num"),存于变量this_checked中
- var List = this.info; :定义List为查询的全部员工数据
- var selectedList = this.selectedList; :定义selectedList为data中的一个变量selectedList
- for (var i = 0; i < List.length; i++) {:对全部员工数据进行循环
- if (List[i].employee_num == this_checked) {:判断全部员工信息中是否有与点击列表获得的值相等(找到被点击的数据在总数组中的位置)
- if (List[i].checked) {:如果总数组中,这行数据被点击,并且这行数据本身已被选中
- List[i].checked = false;:将其选中状态变为false(未选中,选中的点击后变为未选中)
- var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);:查找
selectedList数组中employee_num属性与总数组List[i].employee_num相等的元素,然后返回其索引值。- if (index !== -1) {:表示存在
selectedList数组与List数组中employee_num相等的数据- selectedList.splice(index, 1);}}:
splice(index, 1)的形式,表示从selectedList数组中删除指定索引位置的1个元素(即删除找到的符合条件的元素)。- else {// 未选中,设置为选中状态并添加到已选列表中
- List[i].checked = true;:如果未选中就给总数组中此数据的选中状态设为true,让其选中
- selectedList.push(List[i]); }:并且给
selectedList数组增加此行数据- this.info = List;:重新更新总数组
- this.selectedList = selectedList;:重新更新选中数组
五、js-确认按钮
//确认
sure() {if (this.selectedList.length === 0) {uni.showToast({title: '请选择员工',icon: 'none'});} else {console.log(this.selectedList)uni.$emit('employee', this.selectedList);// uni.navigateBack({// delta: 1// });
},this.selectedList.length === 0:表示没有选中的数据
uni.$emit('employee', this.selectedList);:表示将选中的数据传递刚给上一个页面
六、js- 模糊查询
//模糊查询
search_num(event) {this.page = 1;this.like_employee_num = event.target.valuethis.getdata()
},this.page = 1;:将页面初始化为1,进行查询的话默认开始页为第一页
this.like_employee_num = event.target.value:获取模糊查询的数据
this.getdata():执行获取数据的函数
七、js-获取数据(全部员工数据)
getdata() {uni.request({url: getApp().globalData.position + 'Produce/select_employee',data: {like_employee_num: this.like_employee_num,page: this.page,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {// 保存已选中的数据列表到临时数组var selectedList = this.selectedList.slice();// 更新info数组this.info = res.data.all_info;this.totalPage = Math.ceil(res.data.total / this.pageSize);// 将已选中的数据重新添加到info数组中for (var i = 0; i < selectedList.length; i++) {var selectedItem = selectedList[i];var index = this.info.findIndex(item => item.employee_num === selectedItem.employee_num);if (index !== -1) {this.info[index].checked = true;}}},fail(res) {console.log("查询失败")}});
},
- like_employee_num: this.like_employee_num,:模糊查询传入的数据
- page: this.page,:当前页
- pageSize: this.pageSize:本页有多少数据
- var selectedList = this.selectedList.slice();:对this.selectedList创建一个新数组,其中包含原始数组中指定范围的元素。通过将其赋值给变量
selectedList,可以在后续的代码中使用这个副本,而不会直接修改原始数组this.selectedList。- this.totalPage = Math.ceil(res.data.total / this.pageSize);:总页数(总数据/每页数据)
八、js-翻页
prevPage() {if (this.page > 1) {//只有当当前页数大于1才能进行向后翻页this.page--;//页码减一this.getdata();}
},
nextPage() {if (this.page < this.totalPage) {//只有当当前页数小于总页数才能进行向前翻页this.page++;//页码加一this.getdata();}
},完整代码:
<template><view><view class="top"><view class="search"><view class="search_in"><!-- 使用代码请更改图片路径 --><image :src="search"></image><input type="text" placeholder="请输入员工工号" placeholder-style="color:#CCCCCC" @confirm="search_num" /></view></view></view><view class="center"><view class="pages_name"><view class="li"></view><view class="li2">员工信息</view></view></view><view class="all"><view class="item_all" v-for="(item, index) in info" :key="index"><view class="position parameter-info text-over" :class="{'checked_parameter': item.checked}" :data-id="item.employee_num" @tap="selectcustomer"><view class="vv_1">{{ item.num_name }}</view></view></view><view class="pagination"><view class="page-button" @tap="prevPage">上一页</view><view class="page-info">{{ page }}</view><view class="page-info">/</view><view class="page-info">{{ totalPage }}</view><view class="page-button" @tap="nextPage">下一页</view></view></view><view class="button_sure" @tap="sure"><view class="sure_text">确认</view></view><!-- 添加按钮 --><image class='img' :src='add' @tap='add'></image></view>
</template><script>export default {data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],parameterList: '',like_employee_num: '', //模糊查询的员工工号page: 1, // 当前页数pageSize: 10, // 每页展示的数据条数totalPage: 0, //总页数selectedList: [], // 选中的员工信息列表}},methods: {// 参数点击响应事件,单选的实现selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id; // 获取对应的条目idvar List = this.info; // 获取Json数组var selectedList = this.selectedList; // 获取已选中的员工列表for (var i = 0; i < List.length; i++) {if (List[i].employee_num == this_checked) {if (List[i].checked) {// 已选中,取消选中状态并从已选列表中移除List[i].checked = false;var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);if (index !== -1) {selectedList.splice(index, 1);}} else {// 未选中,设置为选中状态并添加到已选列表中List[i].checked = true;selectedList.push(List[i]);}break;}}this.info = List;this.selectedList = selectedList;},//确认sure() {if (this.selectedList.length === 0) {uni.showToast({title: '请选择员工',icon: 'none'});} else {console.log(this.selectedList)uni.$emit('employee', this.selectedList);// uni.navigateBack({// delta: 1// });}},//模糊查询search_num(event) {this.page = 1;this.like_employee_num = event.target.valuethis.getdata()},getdata() {uni.request({url: getApp().globalData.position + 'Produce/select_employee',data: {like_employee_num: this.like_employee_num,page: this.page,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {// 保存已选中的数据列表到临时数组var selectedList = this.selectedList.slice();// 更新info数组this.info = res.data.all_info;this.totalPage = Math.ceil(res.data.total / this.pageSize);// 将已选中的数据重新添加到info数组中for (var i = 0; i < selectedList.length; i++) {var selectedItem = selectedList[i];var index = this.info.findIndex(item => item.employee_num === selectedItem.employee_num);if (index !== -1) {this.info[index].checked = true;}}},fail(res) {console.log("查询失败")}});},prevPage() {if (this.page > 1) {this.page--;this.getdata();}},nextPage() {if (this.page < this.totalPage) {this.page++;this.getdata();}},},onLoad() {this.getdata();}}
</script><style>.pagination {display: flex;align-items: center;justify-content: left;margin-bottom: 20%;/* border: 1px solid black; */}.page-button {height: 30px;line-height: 30px;padding: 0 10px;border: 1px solid white;border-radius: 5px;margin: 0 5px;cursor: pointer;}.page-info {font-weight: bold;}/* 背景色 */page {background-color: #F0F4F7;}/* 搜索框 */.search {display: flex;align-items: center;justify-content: center;height: 120rpx;background-color: #fff;/* border:1px solid black; */margin-bottom: 5%;}.search .search_in {display: flex;align-items: center;justify-content: space-between;padding: 0 20rpx;box-sizing: border-box;height: 70rpx;width: 90%;background-color: #F0F4F7;border-radius: 10rpx;}.search_in image {height: 45rpx;width: 50rpx;margin-right: 20rpx;/* border:1px solid black; */}.search input {/* border:1px solid black; */width: 100%;}/* 列表 */.all {margin-bottom: 20%;border: 1px solid #F0F4F7;}.item_all {/* border: 1px solid black; */margin-bottom: 3%;display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;}.position {display: flex;flex-direction: column;justify-content: center;height: 160rpx;width: 95%;border-radius: 20rpx;background-color: #fff;box-shadow: 4rpx 4rpx 4rpx gainsboro;}.vv_1 {margin-left: 5%;word-break: break-all;}/* 选中之后的样式设置 */.checked_parameter {background: #74bfe7;color: #fff;}.footer button {width: 100%;}/* 标题信息 */.center {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;margin-bottom: 3%;}.pages_name {/* border: 1px solid black; */width: 95%;display: flex;align-items: center;}.li {/* border: 1px solid black; */width: 30rpx;height: 30rpx;border-radius: 100%;background-color: #74bfe7;}.li2 {/* border: 1px solid black; */font-size: 110%;margin-left: 2%;}/* 悬浮按钮 */.img {float: right;position: fixed;bottom: 15%;right: 2%;width: 100rpx;height: 100rpx;}/* 确认按钮 */.button_sure {bottom: 0rpx;position: fixed;width: 100%;height: 8%;background: #74bfe7;color: white;font-size: 105%;display: flex;align-items: center;justify-content: center;}
</style> //查询员工详细信息public function select_employee(){$like_employee_num = input('post.like_employee_num','');$page = input('post.page', 1); // 获取当前页数,默认为第一页$pageSize = input('post.pageSize', 10); // 获取每页展示的数据条数,默认为10条$start = ($page - 1) * $pageSize; // 计算查询的起始位置$count = Db::table('hr_employees')->where('employee_num', 'like', '%' . $like_employee_num . '%')->count(); // 查询符合条件的总记录数$data['total'] = $count; // 将总记录数返回给前端$data['all_info'] = db::table('hr_employees')->where(['employee_num'=>['like', '%' . $like_employee_num . '%']])->limit($start, $pageSize)->select();for($i=0;$i<count($data['all_info']);$i++){$data['all_info'][$i]['num_name'] = $data['all_info'][$i]['employee_num'] . '-' . $data['all_info'][$i]['employee_name'];$data['all_info'][$i]['checked'] = false;}echo json_encode($data);}











)



.constructParametricType 方法的作用和使用)


