【实例简介】
该文件里面还有各种改进的PID的算法,比如变积分控制等
【实例截图】

【核心代码】
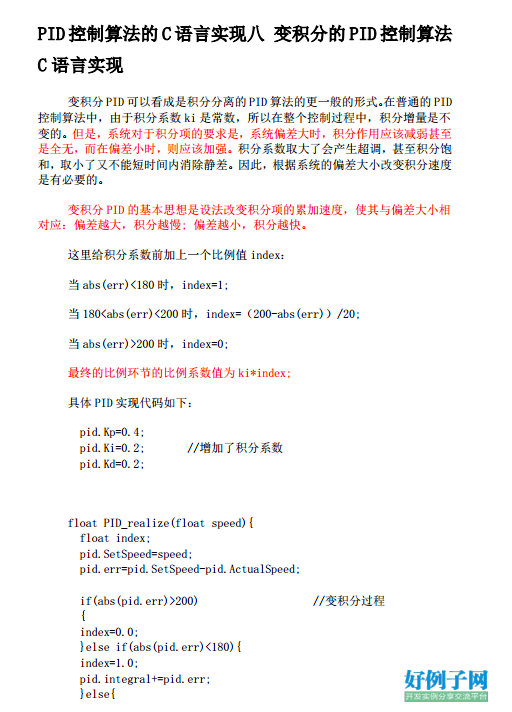
具体 PID 实现代码如下:
pid.Kp=0.4;pid.Ki=0.2;
//增加了积分系数
pid.Kd=0.2;
float PID_realize(float speed){
float index;
pid.SetSpeed=speed;
pid.err=pid.SetSpeed-pid.ActualSpeed;
if(abs(pid.err)>200) //变积分过程
{
index=0.0;
}else if(abs(pid.err)<180){
index=1.0;
pid.integral =pid.err;
}else{
index=(200-abs(pid.err))/20;
pid.integral =pid.err;
}
pid.voltage=pid.Kp*pid.err index*pid.Ki*pid.integral pid.Kd*(p
id.err-pid.err_last);
pid.err_last=pid.err;
pid.ActualSpeed=pid.voltage*1.0;
return pid.ActualSpeed;
}








模型求解,Gibbs sampling)



?...)






