
大家好,我来了,本期为大家带来的前端开发知识是”Web前端:Vue路由进阶配置“,有兴趣做前端的朋友,和我一起来看看吧!
1. 页面打开权限流程
页面是否能打开有以下两点判断:
1. 判断是否增加登陆的判断
a)True:进入判断是否有登陆的流程
b)False:直接页面页面
2. 根据登陆判断,判断是否已经登陆成功或者失败
a)判断是否已经登陆,如果登陆则进入页面
b)判断是否已经登陆,如果未登录则进入登陆页面
2. 过渡动效
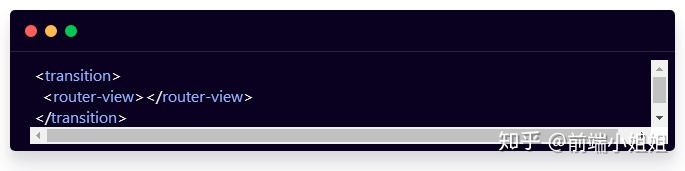
<router-view> 是基本的动态组件,所以我们可以用 <transition> 组件给它添加一些过渡效果:

3. 数据获取
有时候,进入某个路由后,需要从服务器获取数据。例如,在渲染用户信息时,你需要从服务器获取用户的数据。我们可以通过两种方式来实现:
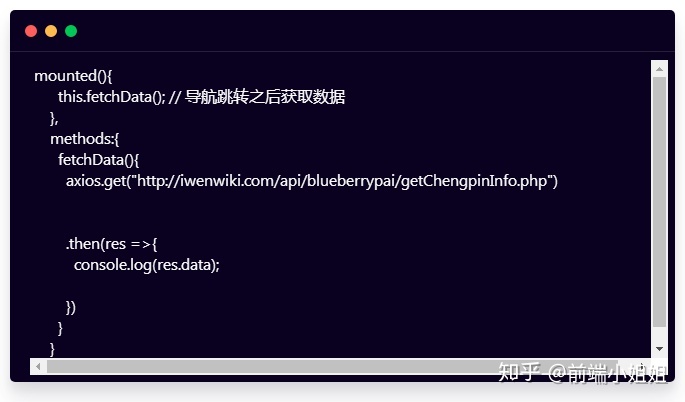
1.导航完成之后获取
先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示“加载中”之类的指示。

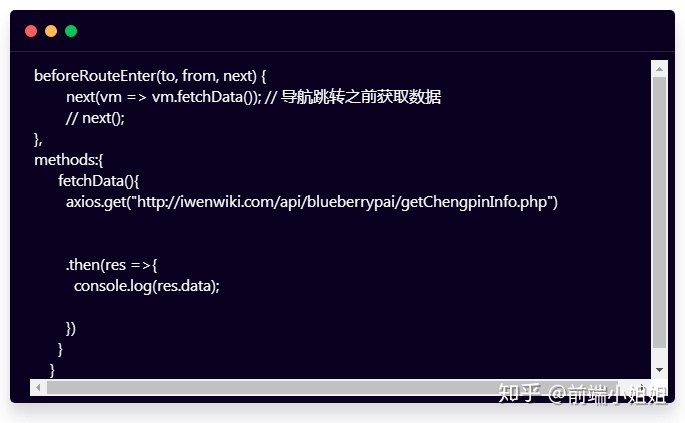
2.导航完成之前获
导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
从技术角度讲,两种方式都不错 —— 就看你想要的用户体验是哪种。

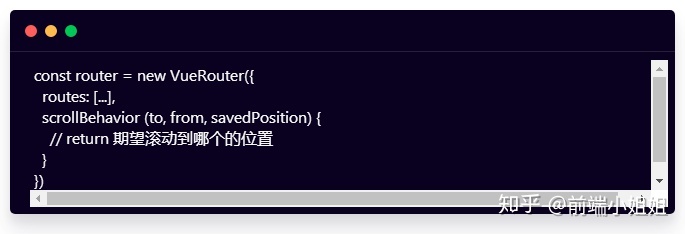
滚动行为
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。
注意: 这个功能只在支持 history.pushState 的浏览器中可用。

路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
首先,可以将异步组件定义为返回一个 Promise 的工厂函数 (该函数返回的 Promise 应该 resolve 组件本身):

第二,在 Webpack 2 中,我们可以使用动态 import语法来定义代码分块点 (split point):

把组件按组分块
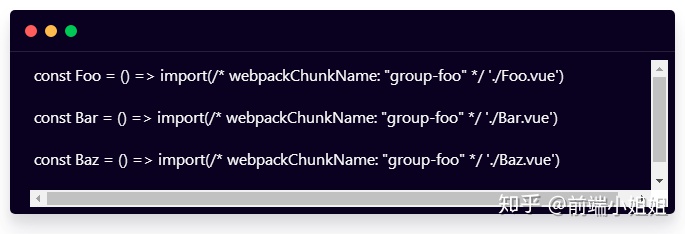
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 命名 chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。

Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
登陆注册完整流程
1.开发场景描述:
我们在真实的开发中,有一种情况是如下,项目是从零开始的,此时后台与前台是同时开发,前台在开发的时候,由于后台也是刚刚开始的,所以我们需要自己去模拟数据,以前我们接触过此种方式,叫Mock。在外面的Vue中,同样可以实现mock的操作模拟数据
JSON Web Token 入门教程
http://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html
后台生成token
本次为大家带来的前端文章内容”Web前端:Vue路由进阶配置“到此结束了,对前端开发有兴趣的朋友,关注我,我们下期再见!















...)



