1.像素表示: 23px
2.子像素可以用百分比表示其大小,如50%,表示为父元素的一半
如果块状子元素的宽度不指定,默认是占满父元素的宽度;
3.用em表示字体大小时,表示相对大小,是与父元素的比值:
1em表示与父元素的字体大小相同;
0.5em表示是父元素的字体大小的一半;
2em表示是父元素的字体大小的2倍;
注:em是相对于自身字体大小而言的,如果自身未指定,那么就是继承父元素的字体大小。
当父元素取10px时,子元素若取1.2em,1.5em...则表示子元素的字体大小为12px,15px.....


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>尺寸的表示</title> 6 </head> 7 <style type="text/css"> 8 #father{ 9 width:600px; 10 height:300px; 11 background:blue; 12 } 13 #son1{ 14 height:50%; 15 background:green; 16 } 17 #son2{ 18 height: 25%; 19 width:25%; 20 background:red; 21 } 22 #test1{ 23 width:400px; 24 height:200px; 25 font-size: 30px; 26 background: pink; 27 } 28 #p1{ 29 font-size: 20px; 30 } 31 #p2{ 32 font-size: 1em; 33 } 34 </style> 35 <body> 36 <div id="father"> 37 <div id="son1"> 38 子div1只定义高度,未定义宽度,则默认与父div同宽; 39 </div> 40 <div id="son2"> 41 子div2定义宽高; 42 </div> 43 </div> 44 <div id="test1"> 45 我是test1,p标签的父div; 46 <p id="p1"> 47 p1使用像素表示字体大小; 48 </p> 49 <p id="p2"> 50 p2使用em表示字体大小; 51 </p> 52 </div> 53 </body> 54 </html>
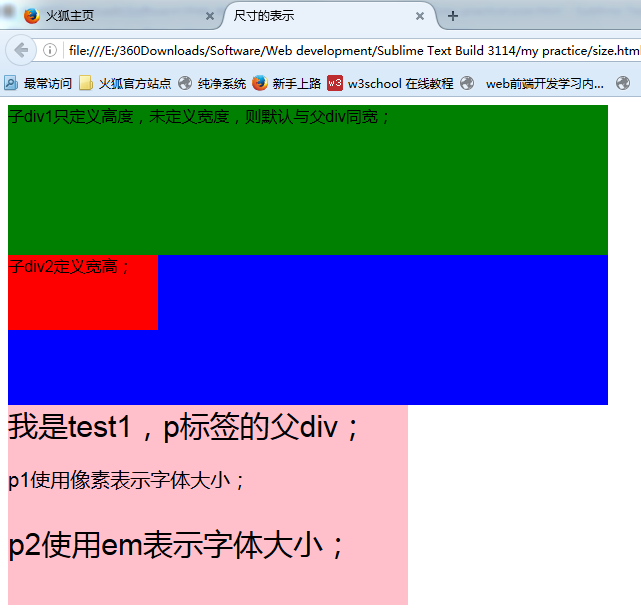
效果:

4. rem的表示方法,rem是相对于根元素的大小而言的。



)











的场景是不支持循环依赖的)


)
