1、Nginx环境搭建(基于lnmp环境)//下载并安装lnmp环境
wget -c http://soft.vpser.net/lnmp/lnmp1.3.tar.gz && tar zxf lnmp1.3.tar.gz && cd lnmp1.3 && ./install.sh lnmp

安装完成
安装完成后访问服务器地址会出现如下界面

lnmp
PS:安装时生成的解压文件夹lnmp1.3先别删除!!!
2、安装Nginx的扩展rtmp模块github:https://github.com/arut/nginx-rtmp-module
//下载扩展包
wget https://github.com/arut/nginx-rtmp-module/archive/v1.1.10.tar.gz
//解压扩展包
tar -xzvf v1.1.10.tar.gz
//为nginx创建扩展模块目录
mkdir /usr/local/nginx/extend_module
//将解压后的nginx-rtmp-module目录移动到nginx扩展模块目录下
mv nginx-rtmp-module-1.1.10/ /usr/local/nginx/extend_module/nginx-rtmp-module
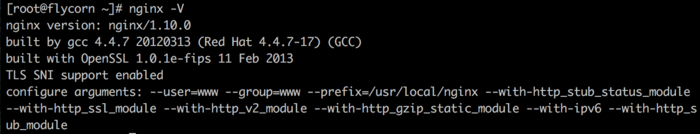
nginx -V //查看nginx配置参数

nginx
复制configure arguments:后的所有参数!
例如:--user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-ipv6 --with-http_sub_module
关闭nginx、php-fpm服务
//关闭nginx
service nginx stop
//关闭php-fpm
service php-fpm stop
进入安装时生成的文件夹:lnmp1.3/lnmp1.3/src
//解压nginx源码包
tar -xzvf nginx-1.10.0.tar.gz
//进入nginx源码目录
cd nginx-1.10.0
//安装rtmp扩展模块
./configure 刚才复制的nginx configure参数 --add-module=rtmp扩展包目录
如:
./configure --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-ipv6 --with-http_sub_module --add-module=/usr/local/nginx/extend_module/nginx-rtmp-module
//编译
make
//安装
make install
//重启nginx
service nginx start
service php-fpm start
//查看安装状态
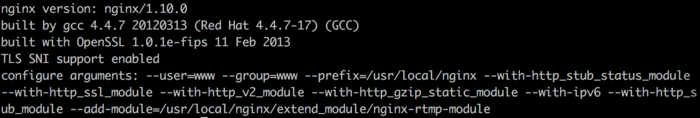
nginx -V

nginx
!上图如果出现nginx-rtmp-module说明安装成功!
3、配置rtmp进入cd /usr/local/nginx/conf 目录
//编辑配置
vim nginx.conf
#尾部加入
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
record off;
}
}
}
参数说明:
rtmp是协议名称
server 说明内部中是服务器相关配置
listen 监听的端口号,rtmp协议的默认端口号是1935
application 访问的应用路径是 hls
live on; 开启实时
record off; 不记录数据
保存修改后:nginx -s reload //重载下nginx配置
4、服务器开放1935端口(如服务器防火墙已关闭跳过此步)
//开放1935端口
/sbin/iptables -I INPUT -p tcp --dport 1935 -j ACCEPT
//保存配置
/etc/rc.d/init.d/iptables save
//重启服务
/etc/rc.d/init.d/iptables restart
//查看端口开放状态
/etc/init.d/iptables status
5、本地安装推流工具(ffmepg)及rtmp播放器(VLC)测试ffmepg安装:brew install ffmpeg
VLC播放器下载:VLC
//ffmepg推流(本地准备一个视频文件)
ffmpeg -re -i 本地视频文件的绝对路径(如/Users/flycorn/Downloads/demo-hls.mp4) -vcodec copy -f flv rtmp://服务器IP:1935/hls/test
// 如:
ffmpeg -re -i /Users/flycorn/Downloads/demo-hls.mp4 -vcodec copy -f flv rtmp://服务器IP:1935/hls/test
PS:
如推流时出现
Connection to tcp://服务器IP:1935 failed: Connection refused
请先执行:
nginx -s reload
如不成功执行:
service nginx reload
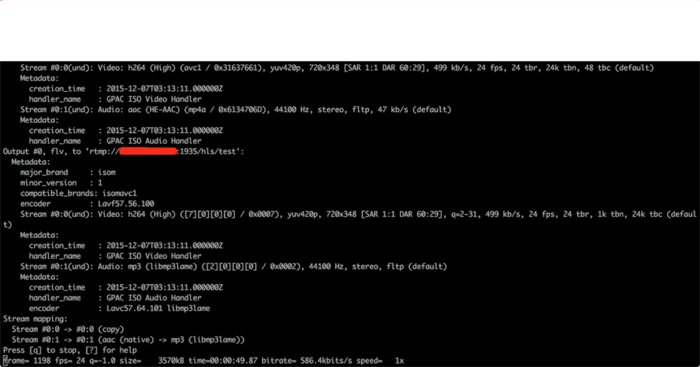
推流界面如下:

推流中
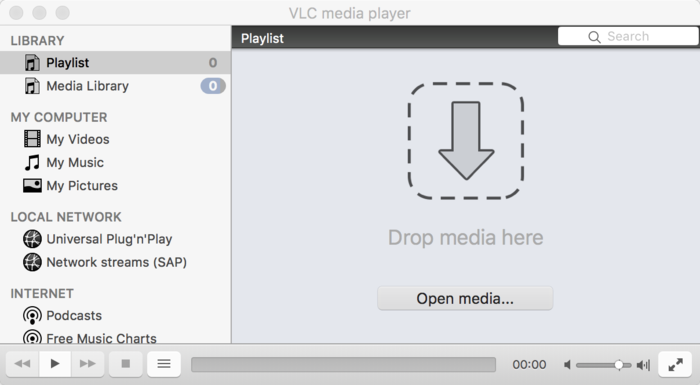
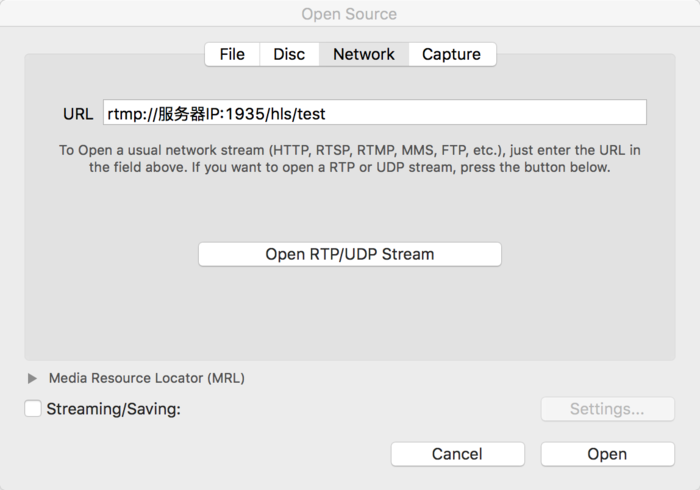
开始推流后,打开VLC播放器验证结果

VLC

Open media

直播视频中
5、配置HLS进入/usr/local/nginx/conf 目录
//编辑配置
vim nginx.conf
//修改rtmp配置
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /home/hls/test; #视频流文件目录(自己创建)
hls_fragment 3s;
}
}
}
//修改server的配置
server
{
listen 80 default_server;
#listen [::]:80 default_server ipv6only=on;
server_name www.lnmp.org;
index index.html index.htm index.php;
root /home/wwwroot/default;
#error_page 404 /404.html;
include enable-php.conf;
#加入hls支持
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
#或 application/x-mpegURL
video/mp2t ts;
}
alias /home/hls/test/; #视频流文件目录(自己创建)
expires -1;
add_header Cache-Control no-cache;
}
#end...
#以下代码省略.....
}
进入/home目录并创建 hls及其子目录test
配置改完后执行nginx -s reload
在/home/wwwroot/default目录下创建test.html文件
//test.html
Your browser does not support HTML5 video.
使用ffmpeg进行推流:
ffmpeg -re -i /Users/flycorn/Downloads/demo-hls.mp4 -vcodec copy -f flv rtmp://服务器IP:1935/hls/test
此时服务器上的/home/hls/test/目录下会生成许多ts文件及test.m3u8文件!
使用Safari浏览器访问 http://服务器IP/test.html

直播中
如直播没有声音,请参考ffmpeg没有声音!~
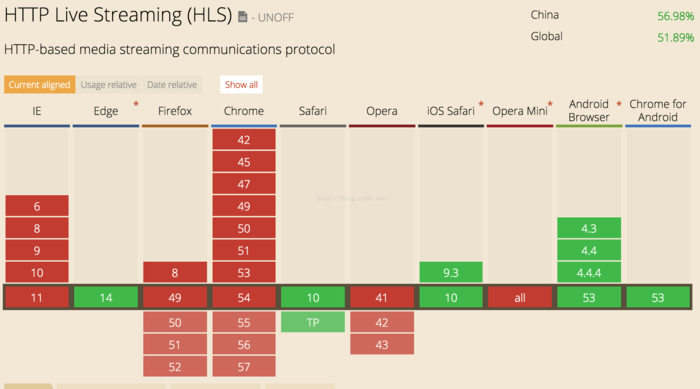
PS:浏览器对hls的支持

hls浏览器支持情况
也可使用第三方插件实现对hls的支持!如videojs-contrib-hls









方法)





在内存中占几个字节)



