例子:
鼠标移动到按钮上打开下拉菜单。(在这里我将下拉菜单的内容的链接设置为百度首页)
下拉菜单
菜单内容 1 菜单内容 2 菜单内容 3
HTML 部分:
制作下拉菜单可以使用任何的 HTML元素来打开下拉菜单,如:<span>, 或 <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。注: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% 。
使用 box-shadow 属性让下拉菜单看起来像一个"卡片",更有立体感。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
1 <style> 2 /* 下拉按钮样式 */ 3 .dropbtn { 4 background-color: #4CAF50; 5 color: white; 6 padding: 16px; 7 font-size: 16px; 8 border: none; 9 cursor: pointer; 10 } 11 12 /* 容器 <div> - 定位下拉内容 */ 13 .dropdown { 14 position: relative; 15 display: inline-block; 16 } 17 18 /* 下拉内容 */ 19 .dropdown-content { 20 display: none; /*将下拉内容设置为默认隐藏*/ 21 position: absolute; 22 background-color: #f9f9f9; 23 min-width: 160px; 24 box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); 25 } 26 27 /* 下拉菜单的链接 */ 28 .dropdown-content a { 29 color: black; 30 padding: 12px 16px; 31 text-decoration: none; 32 display: block; 33 } 34 35 /* 鼠标移上去后修改下拉菜单链接颜色 */ 36 .dropdown-content a:hover {background-color: #f1f1f1} 37 38 /* 在鼠标移上去后显示下拉菜单 */ 39 .dropdown:hover .dropdown-content { 40 display: block; 41 } 42 43 /* 当下拉内容显示后修改下拉按钮的背景颜色 */ 44 .dropdown:hover .dropbtn { 45 background-color: #3e8e41; 46 } 47 </style> 48 49 <div class="dropdown"> 50 <button class="dropbtn">下拉菜单</button> 51 <div class="dropdown-content"> 52 <a href="http://www.baidu.com">菜单内容 1</a> 53 <a href="http://www.baidu.com">菜单内容 2</a> 54 <a href="http://www.baidu.com">菜单内容 3</a> 55 </div> 56 </div>
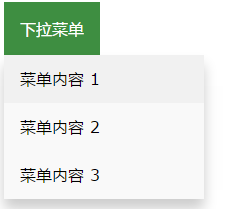
效果图:


还可以将下拉内容设置为图片,起到一个类似于图片放大的效果。


1 <style> 2 .dropdown { 3 position: relative; 4 display: inline-block; 5 } 6 7 .dropdown-content { 8 display: none; 9 position: absolute; 10 background-color: #f9f9f9; 11 min-width: 160px; 12 box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); 13 } 14 15 .dropdown:hover .dropdown-content { 16 display: block; 17 } 18 19 .desc { 20 padding: 15px; 21 text-align: center; 22 } 23 </style> 24 </head> 25 <body> 26 27 <h2>下拉图片</h2> 28 <p>移动鼠标到图片上显示下拉内容。</p> 29 30 <div class="dropdown"> 31 <img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1466689081,2386523910&fm=23&gp=0.jpg" alt="Trolltunga Norway" width="100" height="50"> 32 <div class="dropdown-content"> 33 <img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1466689081,2386523910&fm=23&gp=0.jpg" alt="Trolltunga Norway" width="200" height="100"> 34 <div class="desc">添加图片描述</div> 35 </div> 36 </div>
效果图:






—— 线程池队列执行任务(ThreadPoolQueue)(1))













