
源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

细节
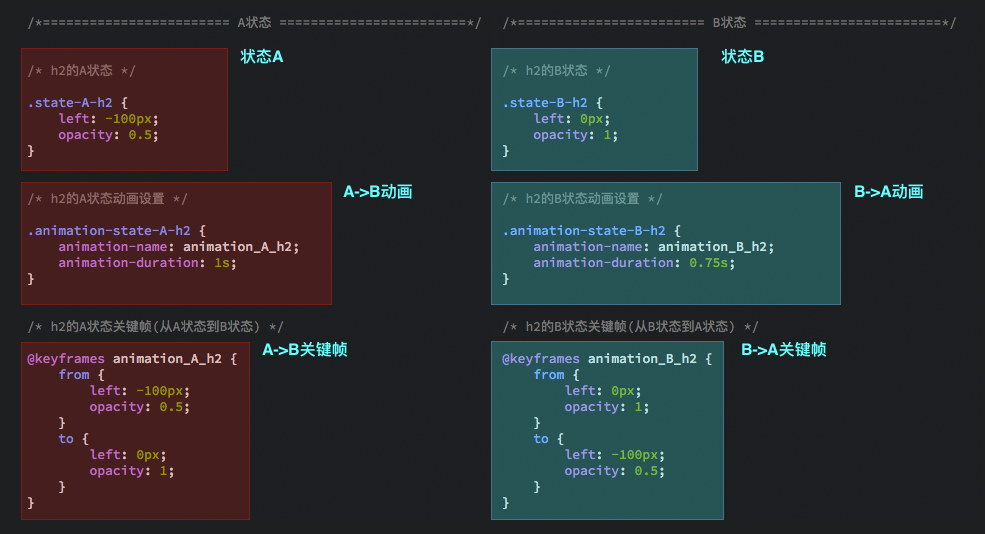
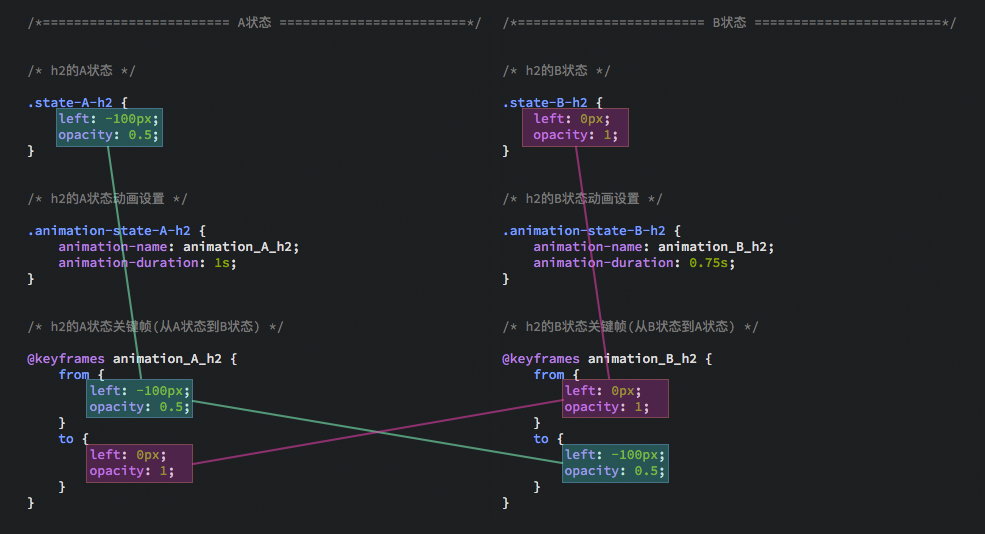
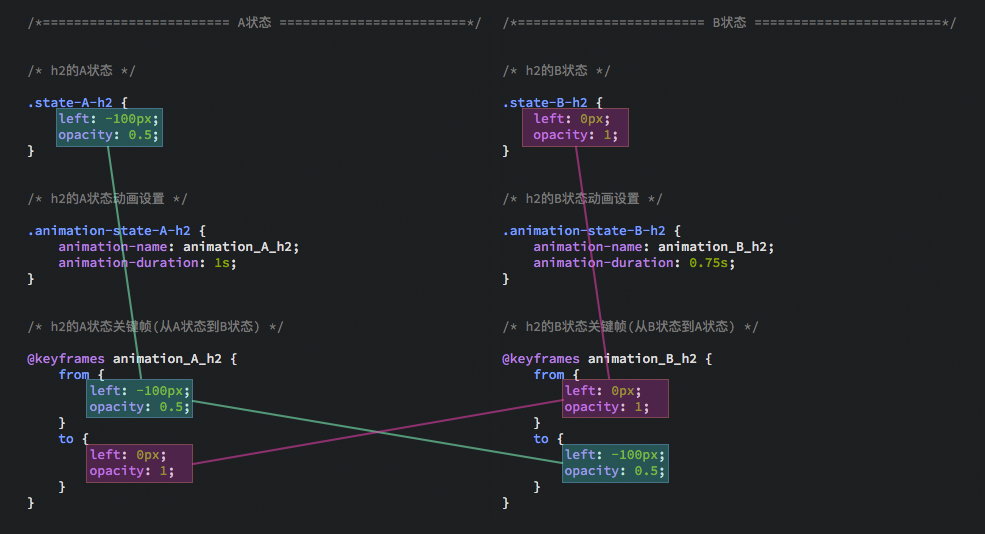
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

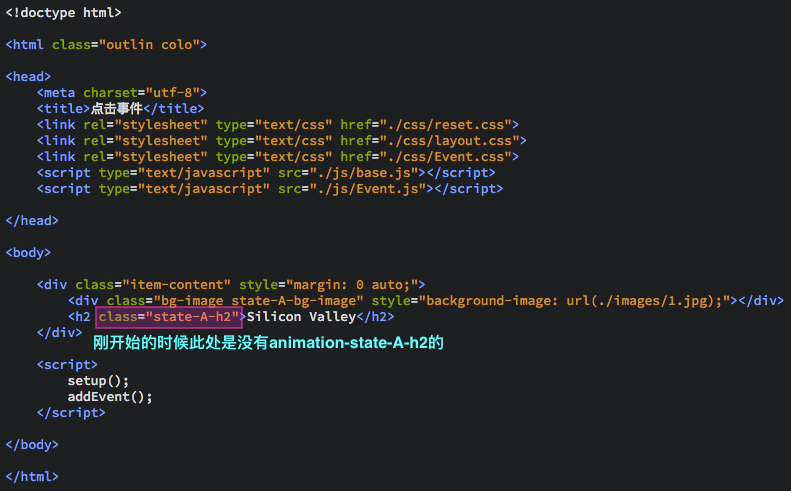
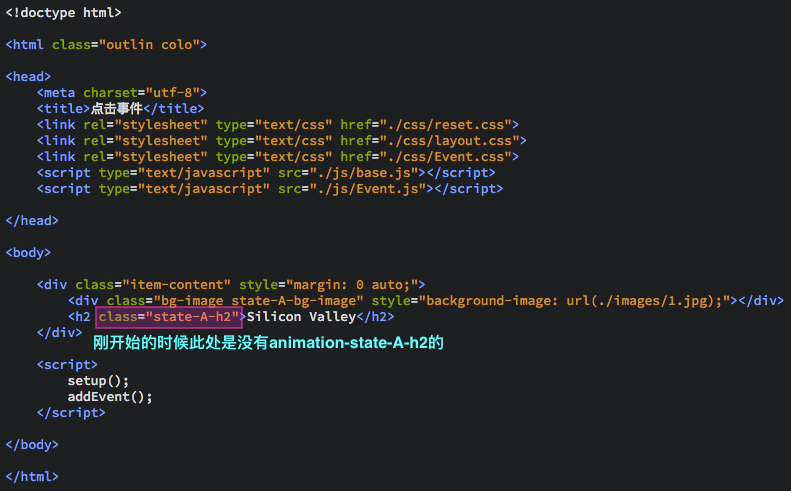
3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画



源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

细节
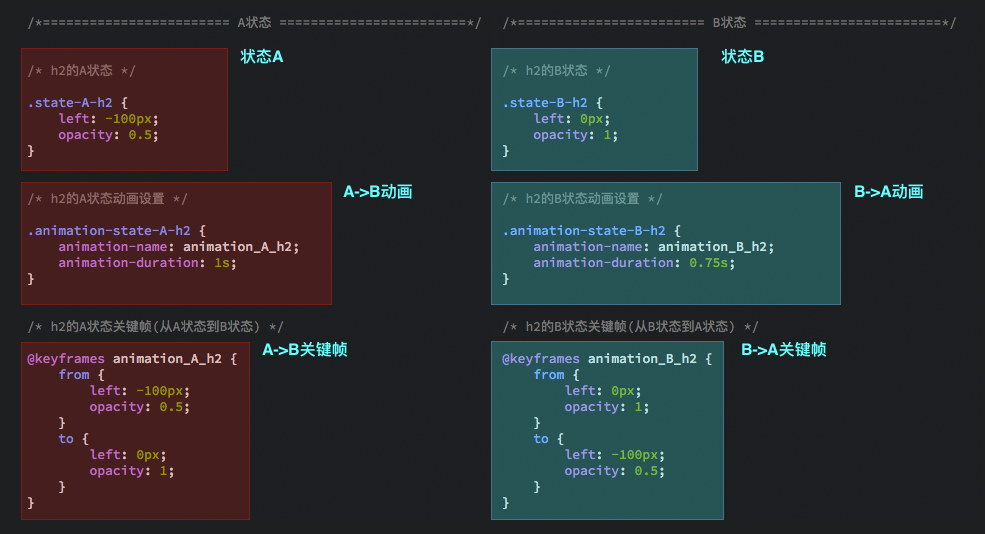
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画


转载于:https://www.cnblogs.com/YouXianMing/p/6728559.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/269608.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!