如何对齐两个内联块,以便一个在左边,另一个在同一行? 为什么这么难? 是否有类似LaTeX的 hfill这样的东西可以占用它们之间的空间来实现这一目标?
我不想使用浮点数,因为有了内联块,我可以将基线对齐。 当窗口对于两个窗口而言都太小时,使用内联块,我可以将文本对齐方式更改为居中,并且它们将居中对齐。 相对(父)+绝对(元素)定位与浮点数存在相同的问题。
HTML5:
Title
A Link
Another Link
A Third Link
CSS:
header {
//text-align: center; // will set in js when the nav overflows (i think)
}
h1 {
display: inline-block;
margin-top: 0.321em;
}
nav {
display: inline-block;
vertical-align: baseline;
}
Thery彼此相邻,但我希望右侧的nav。

AFAIK解决此问题的唯一方法是使用浮动或绝对定位。 您可以使用导航上的margin-top获得相同的基线位置。
只需使用margin-top和float。 没有那种定位或绝对定位就不可能做到这一点。
使用css媒体查询可根据视口的大小更改css。 您可以同时使用position: absolute和inline-block
编辑:自从我回答这个问题以来已经过去了3年,我想还需要一种更现代的解决方案,尽管当前的解决方案是可行的:)
1.Flexbox
到目前为止,它是最短且最灵活的。将display: flex;应用于父容器,并通过justify-content: space-between;调整其子容器的放置,如下所示:
.header {
display: flex;
justify-content: space-between;
}
可以在此处在线查看-http://jsfiddle.net/skip405/NfeVh/1073/
但是请注意,flexbox支持是IE10及更高版本。如果需要支持IE 9或更早版本,请使用以下解决方案:
2.您可以在此处使用text-align: justify技术。
.header {
background: #ccc;
text-align: justify;
/* ie 7*/
*width: 100%;
*-ms-text-justify: distribute-all-lines;
*text-justify: distribute-all-lines;
}
.header:after{
content: '';
display: inline-block;
width: 100%;
height: 0;
font-size:0;
line-height:0;
}
h1 {
display: inline-block;
margin-top: 0.321em;
/* ie 7*/
*display: inline;
*zoom: 1;
*text-align: left;
}
.nav {
display: inline-block;
vertical-align: baseline;
/* ie 7*/
*display: inline;
*zoom:1;
*text-align: right;
}
可以在此处看到工作示例:http://jsfiddle.net/skip405/NfeVh/4/。此代码在IE7及更高版本中有效
如果HTML中的内联块元素未用空格分隔,则此解决方案将不起作用-请参见示例http://jsfiddle.net/NfeVh/1408/。当您使用Java脚本插入内容时,可能是这种情况。
如果我们不在乎IE7,则只需省略star-hack属性。使用标记的工作示例在此处-http://jsfiddle.net/skip405/NfeVh/5/。我只添加了header:after部分并说明了内容。
为了解决用after伪元素插入的额外空间的问题,可以做一个技巧,将父元素的font-size设置为0,子元素将其重置为14px。可以在这里看到此技巧的有效示例:http://jsfiddle.net/skip405/NfeVh/326/
有什么方法可以阻止它提高横幅的高度吗?我意识到这是如何工作的,所以我认为这里没有。
此解决方案非常优雅,而且足够高,这不是解决方法吗?它恰好增加了20个无用的像素:-(编辑:可能的解决方法,指定高度:NUMpx;在容器上,由于多种原因,这是非常糟糕的。
如果您使用javascript生成内容,请注意,仅当元素之间存在空格时,此解决方案才有效。您将需要在left / right元素之间插入一个文本节点,否则它们都将粘在左边。
@Valerio Coltr,我找到了解决此小问题的方法。如果将font-size: 1px设置为父容器,则多余的空间实际上将消失。只是现在,我们必须将子元素的font-size设置回正常状态-像这样:jsfiddle.net/skip405/NfeVh/326
您还可以将代码粘贴到这里吗?链接到外部场所的习惯有时会死掉,如果发生这种情况,那么本来有用的答案将突然变得无用。
@ValerioColtr我同意空白空间是这种方法中最令人讨厌的东西。显式管理font-size是相当不可取的。我提出了一个不同的解决方案。请注意,.header:after装饰器添加的一行高度等于font-size。幸运的是,我们知道那是多少。正是1em!因此,负利润可助您一臂之力!这个小提琴显示了如何。
我正在尝试在Firefox中执行类似操作,但无法正常工作。我发生两件事:1.不是正确的CSS选择器:: after,不是:after? 2. :: after选择器将内容而不是元素插入页面。如果内容不是元素,如何设置内容的宽度?无论如何,似乎正在为一些工作,但林困惑。
"所有支持双冒号(::) CSS3语法的浏览器也仅支持(:)语法,但IE 8仅支持单冒号" css-tricks.com/almanac/selectors/a/after-and-before
@ skip405注意:将包装元素(标题)上的行高设置为0并修复其伪元素的垂直对齐方式(vertical-align:top,例如)可以解决额外的空间问题。当然,我们必须在父元素上重新设置行高,但是在许多情况下它可能更容易。 jsfiddle.net/bencergazda/3gL8153n/7
@bencergazda,很酷,谢谢:)
@ skip405如果我正确阅读了问题,OP希望两个子项都在同一基线上对齐。也许您想考虑将此添加到您的答案中?放在这里:jsfiddle.net/c4pwtn5o-基本上是在.header上添加align-items: baseline;。
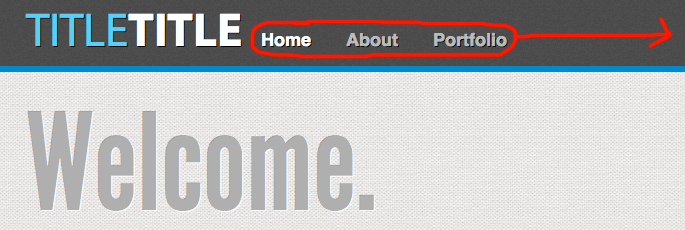
@JanPapenbrock,感谢您的建议。它确实在OP图像上看起来元素在同一基线上。但是,问题本身不在于垂直对齐。编辑被拒绝(顺便说一句,我拒绝)
@JanPapenbrock,更重要的是,OP明确表示可以line up the baselines。它能回答您的编辑为何被拒绝的原因吗?没有恶意?
我个人并不喜欢这种改进;-)我只是发现自己需要调整为基准-从问题图像中我还认为这也是OP的需要。 因此,我认为这将是一个很好的补充。 关于编辑和拒绝的原因,我知道这是形式问题(应该评论而不是编辑)而不是内容。
利用@ skip405的答案,我为此做了一个Sass mixin:
@mixin inline-block-lr($container,$left,$right){
#{$container}{
text-align: justify;
&:after{
content: '';
display: inline-block;
width: 100%;
height: 0;
font-size:0;
line-height:0;
}
}
#{$left} {
display: inline-block;
vertical-align: middle;
}
#{$right} {
display: inline-block;
vertical-align: middle;
}
}
它接受3个参数。容器,左元素和右元素。
例如,要适合这个问题,可以这样使用:
@include inline-block-lr('header', 'h1', 'nav');
如果您不想使用浮点数,则必须包装导航:
Title
A Link
Another Link
A Third Link
...并添加一些更具体的CSS:
header {
//text-align: center; // will set in js when the nav overflows (i think)
width:960px;/*Change as needed*/
height:75px;/*Change as needed*/
}
h1 {
display: inline-block;
margin-top: 0.321em;
}
#navWrap{
position:absolute;
top:50px; /*Change as needed*/
right:0;
}
nav {
display: inline-block;
vertical-align: baseline;
}
您可能需要做更多一点,但这只是一个开始。
我认为对此的一种可能的解决方案是使用display: table:
.header {
display: table;
width: 100%;
box-sizing: border-box;
}
.header > * {
display: table-cell;
}
.header > *:last-child {
text-align: right;
}
h1 {
font-size: 32px;
}
nav {
vertical-align: baseline;
}
JSFiddle:http://jsfiddle.net/yxxrnn7j/1/
如果您已经在屏幕过小时(根据标题的注释)使用JavaScript来使内容居中,那为什么不只是在使用JavaScript时撤消浮点数/边距,然后正常使用浮点数和边距。
您甚至可以使用CSS媒体查询来减少使用的JavaScript数量。
我想我还没有真正考虑过,似乎这样会更容易。但显然不是。关于我如何从javascript跳转到下一行的导航的任何提示?
啊,我可以使用媒体查询!我认为这些仅用于启动,而不用于调整大小。谢谢。
正确对齐项目的新方法:
网格:
.header {
display:grid;
grid-template-columns: 1fr auto;
}
演示
Bootstrap 4.右对齐:
left
element needs to be right aligned
演示
两种元素都使用
display: inline-block;
用于" nav"元素
float: right;
对于浮子,不能使用自动换行。
给它float:right和h1 float:left并在它们之后放置一个带有clear:的元素。
"我不想使用浮子"
@powerbuoy有趣,他选择了最后带有浮点数的解决方案,对吗?
@意大利:只是因为我认为这是唯一可能的方法,所以我改变了我接受的答案。








)







和 String.valueOf())
)

