今天在博客园开启第一篇,附上我多年工作的研究总结以表诚意。
此文已收入UXPA大会文集,出版于四川大学出版社。
《GUI阅读字号和触点面积设计》
--可用性设计理论研究与实践案例
作者刘玲
前华为UCD中心交付经理
277169188@qq.com
摘要:
本文演绎论证了当前多终端多分辨率环境下,GUI设计中舒适的阅读字号、触点面积的设计方法和原理,并分享了已经实践检验的辅助工具。
关键词:
掌上电脑、舒适阅读字号、触摸热点面积、设计辅助工具
引子:
几个朋友聊天,说到昨天深圳下了半天的暴雨,顷刻间关内关外大部分路面积水成江,交通事故若干,令下班族阻塞滞留比正常下班多消耗两小时。于是有人感慨地说,这高楼大厦如雨后春笋琳琅满目、世界领先,可真正关系到百姓切身利益的过街天桥隧道、排水排污系统等良心工程仍需加强。
由此我想到了自己所从事的UI设计。她既是艺术创作的个性展示,也是需要充分考虑用户如何接收信息和互动的可用性工程。高大上的概念设计好比规划各种高楼大厦, 期许客户和用户的各种精神需求功能用途,绘制出美丽蓝图。可每个真实用户手里用的是什么终端,她最终看到的至少应该是什么效果, 她的阅读任务和点击任务是否被给予基本的人文关怀?
背景
1.我司为全球运营商设计开发的APP基本要求覆盖低中高端各种规格屏幕的Phone、Pad,480x800、540x960、360x640、240x320、480x360、720x1280、640x960、640x1136、750x1334、1080x1920,小到3.2寸,大到10.1寸,屏幕精度从72ppi,到iPhone 6+ 精度已经到达401ppi。

图1 多终端多分辨率现状图
2.终端屏幕的精度很多种类,越做越高,精度越高显示越精致细腻。设置几号文字易读不伤眼,读起来清晰舒适?作为视觉设计师经常遇到这样的困惑,设计效果图在电脑上看着挺舒服,为什么放到手机上文字小得看不清?提供给前台开发的VI规格里面如何定义字号?没有样机测试,我怎么知道我的字号设置得是否合适?
3.触控点面积多少像素点击起来不费劲呢?按钮的大小合适吗?是否一戳就中?

图2 阅读字号思考

图3 触摸屏幕触点思考
正文
本文要论述的正是,GUI字号和触点面积设计与终端屏幕适配,设计的良心工程之一。
1.UI字号设计时,既要有足够多的像素数,也要有足够大的物理尺寸。
像素数
中文字符不小于12px,英文字符不小于10px.
基于LCD造字的方法限制,一个中文字符至少需要12个像素点构成,少于12x12个像素点不清晰。一个英文字符至少需要10x10个像素点构成清晰的字型。
下方图示为放大12x12、16x16、24x24的点阵字示意图,每一方格表示一个点。

图4像素字构成
l 物理尺寸 中文字符不小于7.2pt,英文字符不小于6pt.
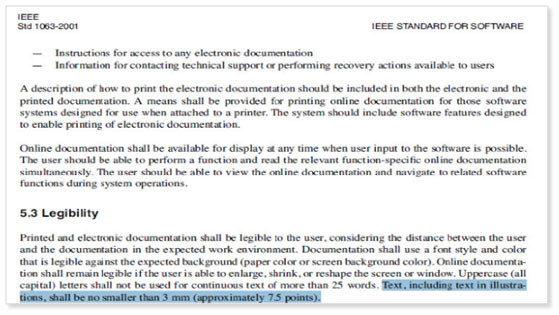
基于人眼识别的限制,相关人因工程研究建议不小于3mm、7.5points,下图截自IEEE Std 1063-2001。为了方便同英寸的整数换算,我们设计实践时取值7.2points。这个大小的文字内容,人阅读起来可以兼顾时间最持久读得最长篇幅。

图5 7.5磅字号的人因标准
UI设计师在设计初期需要对不同精度不同尺寸的屏幕进行了解掌握。
基于长度单位之间的换算关系:1 inch = 72 pt ,
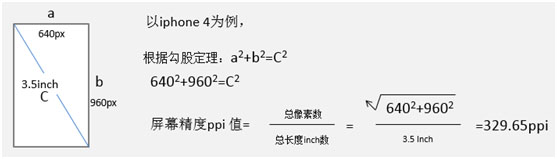
精度ppi的计算方法:

图6 ppi计算演练白板
可以得出以下结论,
中文舒适阅读字号=ppi x (7.2pt/72) [如果结果小于12则显示为12,一般手持终端的屏幕ppi会造到120ppi以上]
英文舒适阅读字号=ppi x (6pt/72) [如果结果小于10则显示为10]
便于观察变化规律,下面这个表格简单列出不同精度的终端屏幕上,精度的变化对字号的影响。蓝色格子是字号像素数下限值,黄色格子是物理尺寸下限值。

表1 字号像素数随屏幕精度变化规律表
从表格数据显示,当屏幕精度提高时,同样是12像素的字变得越来越小,330ppi(iphone4)的屏幕上12px的字小到2.62pt。
假设中文7.2pt是人眼舒适的字号,那么iphone 4上的舒适字号大概33px左右。
当屏幕精度ppi不同时,对应的像素数可以由这个规律算出。
2.UI触控面积最小设置7mm2
单指触控的面积取决于指头的粗细直径,不同的人的指头有细有粗,东方和西方人种也略有差异。在触摸屏设计中常将触控热点设计为7x7mm(欧洲有的用9x9mm),作为使用触摸屏较为舒适和有效的触控面积。
基于长度单位之间的换算关系:1 inch = 25.4 mm
可以得出:
舒适触控面积=ppi x (7mm/25.4)
使用本文的理论和方法,在一个480x800像素的4.5寸屏幕上,设计演练如下。

图7 阅读字号和触点面积设计实践举例
英文按6pt计算
英文舒适阅读字号= x (6pt/72)
=16px
那么英文舒适阅读文本16px,
舒适触控区域= x (7mm/25.4)
=55px
那么单点触控面积不小于55x55像素。
辅助工具
将公式放入Excel做成辅助工具,帮GUI设计师省却计算的烦恼,用辅助工具得到对应的终端字号设计建议,无拘无束事半功倍地进行视觉创作。
工具设置及所含公式如下,欢迎使用和改良。

图8 辅助工具及内置的excel公式
实践案例
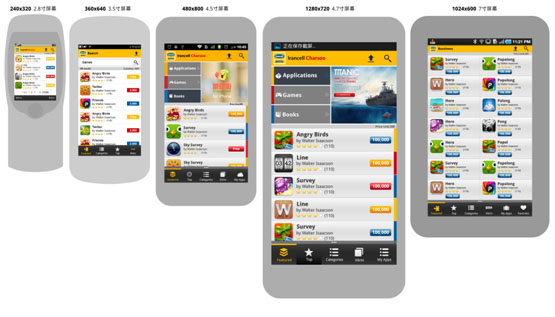
MTN伊朗电信APP Store,以下分辨率为典型终端。
l 240x320的2.8寸屏幕
l 360x640的3.5寸屏幕
l 480x800 的4.5寸屏幕
l 1280x720的4.7寸屏幕
l 1024x600的7寸屏幕
对文字像素数的设计如下图,同在72dpi的画布上,像素数越多的屏幕字号设置得越大。

图9相同像素点大小时文字体积示意
从另外一个角度,对文字物理尺寸的观察,同一节文字内容在不同手机上看,精度高的屏幕和精度低的屏幕,显示的文字看起来差不多大,因为关联了对应的ppi,我们使实际pt物理尺寸接近一致,保证了良好的一致性和可读性,类似效果如下图。

图10实际物理尺寸的终端及文字体积示意
总结与展望
在智能手机掀起的这几年,战友们在移动APP GUI交付的战役中,越来越依赖这个工具,足以证明它来得及时和有用。
在人们一起建设信息社会、奔赴小康的生活道路上,掌上电脑的需求在未来十年仍然会百花齐放,移动APP依然需要源源不断地供应,依然面临舒适阅读、和便捷点击的基本体验要求,希望此文的辅助工具可以帮助到正奋斗在打磨多终端体验质量的同道中人。一起加入到GUI设计的良心工程建设。
致谢
感谢与我一起支撑SDP领域海内外交付项目的视觉设计师小段,及她的视觉和前端战友。
感谢做辅助工具时帮我写开方公式和判断语句的汤汤。
参考文献
[1] IEEE Std 1063-2001/
[2] 文鼎科技LTD 官网
[3] 维基百科 “字体度量单位”
作者联系方式:
277169188@qq.com








![[MySQL FAQ]系列 -- 快速还原MyISAM表索引](http://pic.xiahunao.cn/[MySQL FAQ]系列 -- 快速还原MyISAM表索引)










