今天小颖在跟着慕课网学习vue,不学不知道,一学吓一跳,学了才发现,我之前知道的只是vue的冰山一角,嘻嘻,今天把小颖跟着慕课网学习的demo,给大家分享下,希望对大家有所帮助嘻嘻。
环境搭建:
参考:vue API
vue2.0+element+node+webpack搭建的一个简单的后台管理界面
详情:
npm install --global vue-cli

vue init webpack vue-project

然后:

cd vue-project
npm install 如果你配置了淘宝镜像,也可以用cnpm install
npm run dev
我们就在浏览器看到:

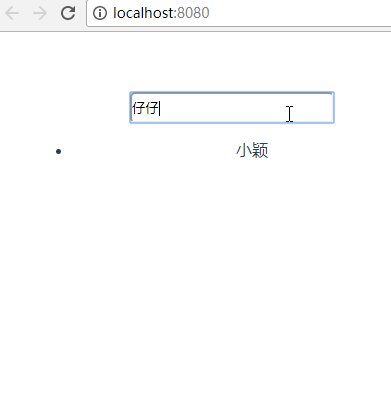
但我们最终要实现:

如何实现如图的效果呢?
1.将App.vue修改为:
<template><div id="app"><div class='vue-demo'><input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'><ul><li v-for="its in items">{{its.name}}</li></ul></div></div> </template> <script> import store from './store' export default {name: 'app',data() {return {newItem: '',items: store.fetch()}},watch: {items: {handler: function(val, oldVal) {store.save(val);},deep: true}},methods: {addItemFun() {var _this = this;_this.items.push({ 'name': _this.newItem });_this.newItem = '';}} }</script> <style> #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; }.vue-demo {width: 400px;margin: 0 30px; }.txt {width: 200px;height: 25px;line-height: 24px;border-radius: 5px; }</style>
对于初学vue的同学,可能对于watch可能不太熟悉,那就麻烦大家移步到 vue API 或参考下小颖之前写的文章:vue——实例方法 / 数据
2.在与App.vue同级目录下,新建store.js文件:
const STORAGE_KEY = 'todos-vuejs'export default {fetch: function() {return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')},save: function(items) {window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))}}
3.在项目中打开cmd窗口,运行:npm run dev,就完成啦嘻嘻。

![[问题]魔兽双击地面回到选中的单位](http://pic.xiahunao.cn/[问题]魔兽双击地面回到选中的单位)



的使用)











: Script Tab :Javascript Debugging)

