目录
一、总述
二、前端实现
三、后端实现
四、总结
一、总述
本次就是一个小的优化。
就是分组新增或者是修改的时候,直接显示商品分类的id可读性不高,新增的时候需要填写对商品分类的id,修改的时候,就只是给你一个商品分类的数字,并不能直接显示到底是什么分类。
那有什么办法可以解决这个问题呢?
elementUI中的级联选择器可以解决这个问题。
二、前端实现
前端这里就是一个级联选择器这个组件的使用,翻阅文档,知道哪些参数,如何配置就行了
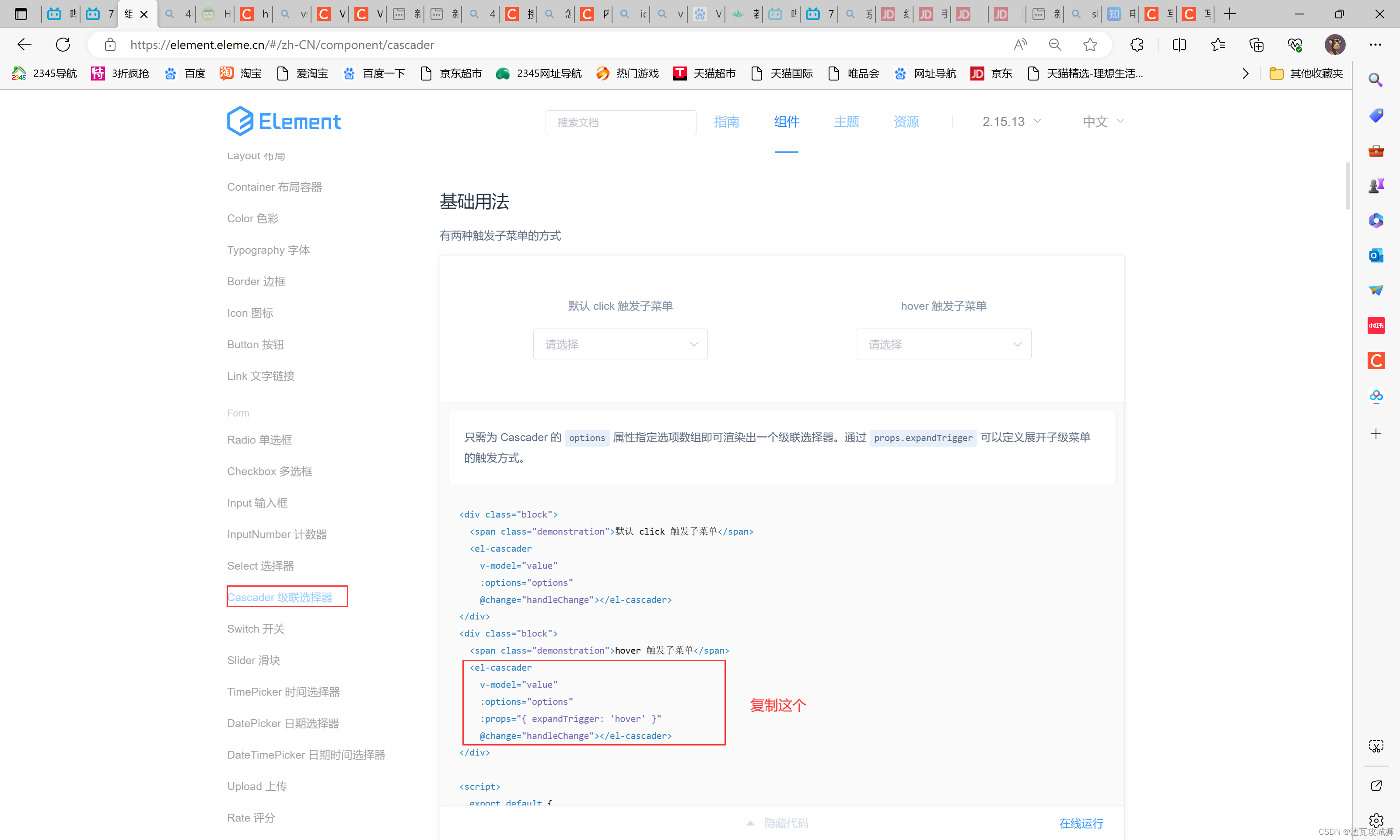
下图是elementUI中的级联选择器:

复制这个直接到我们的分组组件中,在新增/删除对话框那里,将所属分类id下面的内容进行替换

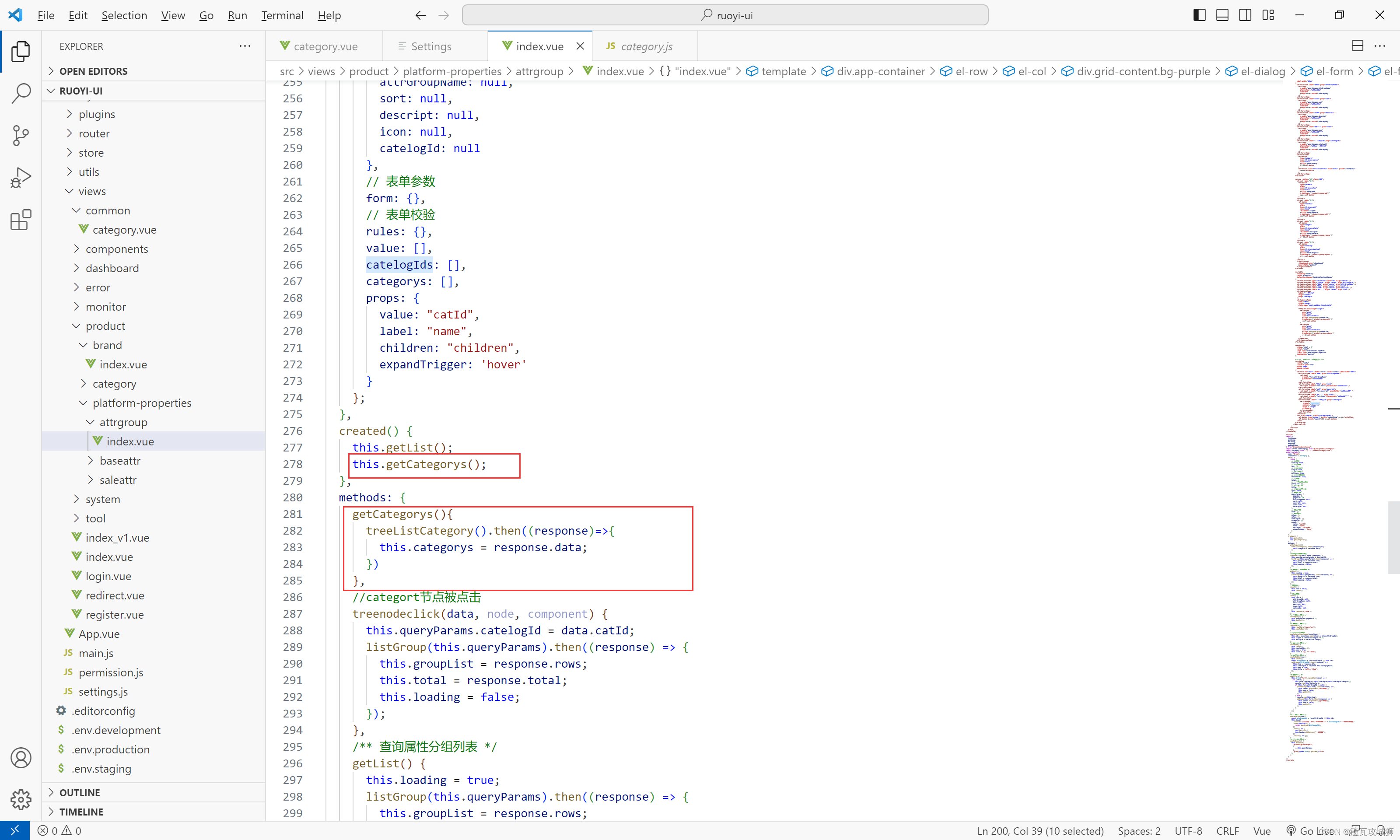
在数据域中声明好相关的属性:

需要正确将分类数据显示出来的话,就需要在页面打开的时候就获取到分类数据,放到categorys中:
 通过上述步骤,基本上就能显示了 ,但是会出现最后一级的分类是空的情况,这是由于这个级联组件可不管你的children集合里面没有元素,只要存在这个就渲染,空的也渲染,只是显示空白,没有数据罢了。
通过上述步骤,基本上就能显示了 ,但是会出现最后一级的分类是空的情况,这是由于这个级联组件可不管你的children集合里面没有元素,只要存在这个就渲染,空的也渲染,只是显示空白,没有数据罢了。
那么需要怎么办呢?
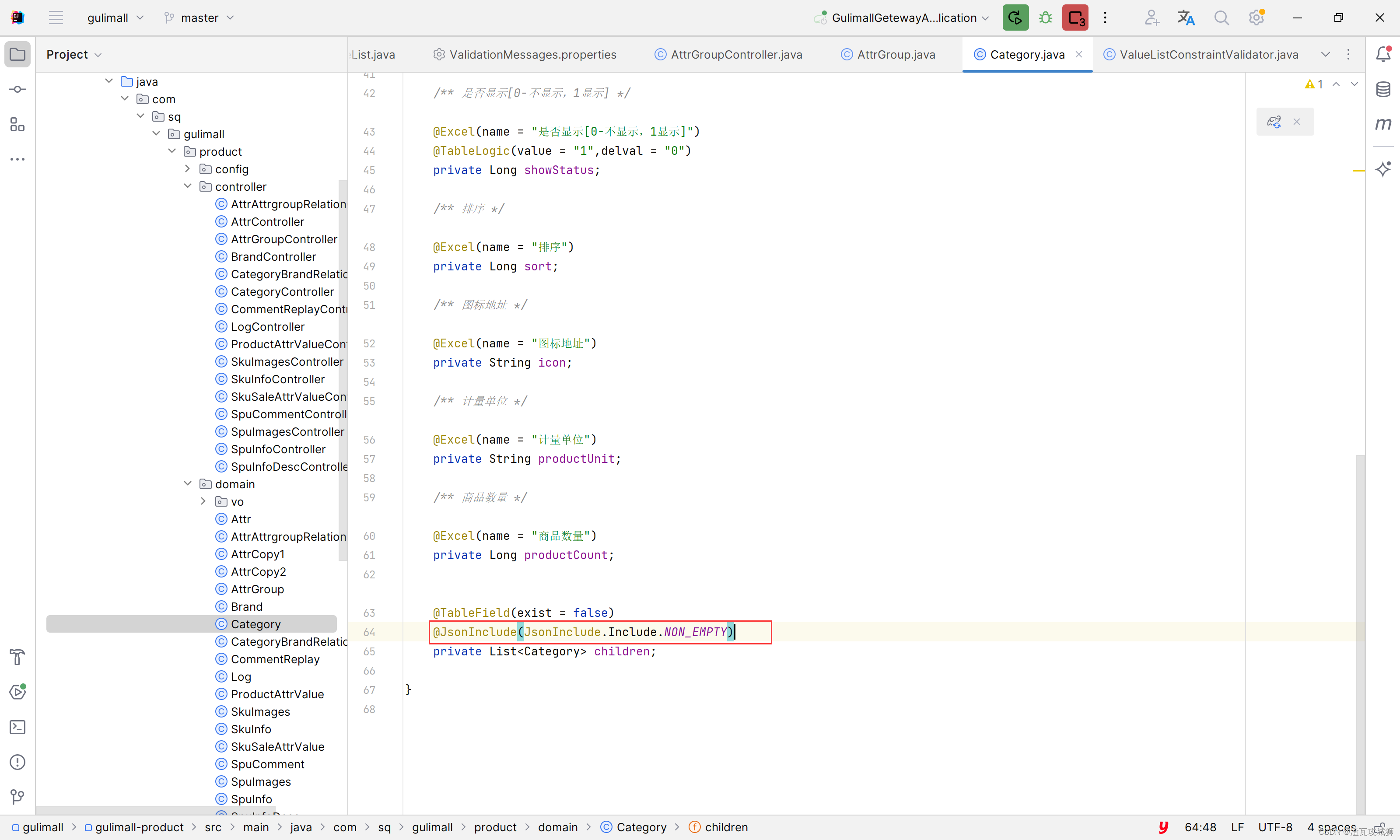
其实很简单,就是将后端返回的对应的那个实体类,在children字段上面加上注解,加上:
@JsonInclude(JsonInclude.Include.NON_EMPTY) 
代表一但为空的话,这里的为空空集合也包括了,就不将这个字段以json返回给前端。
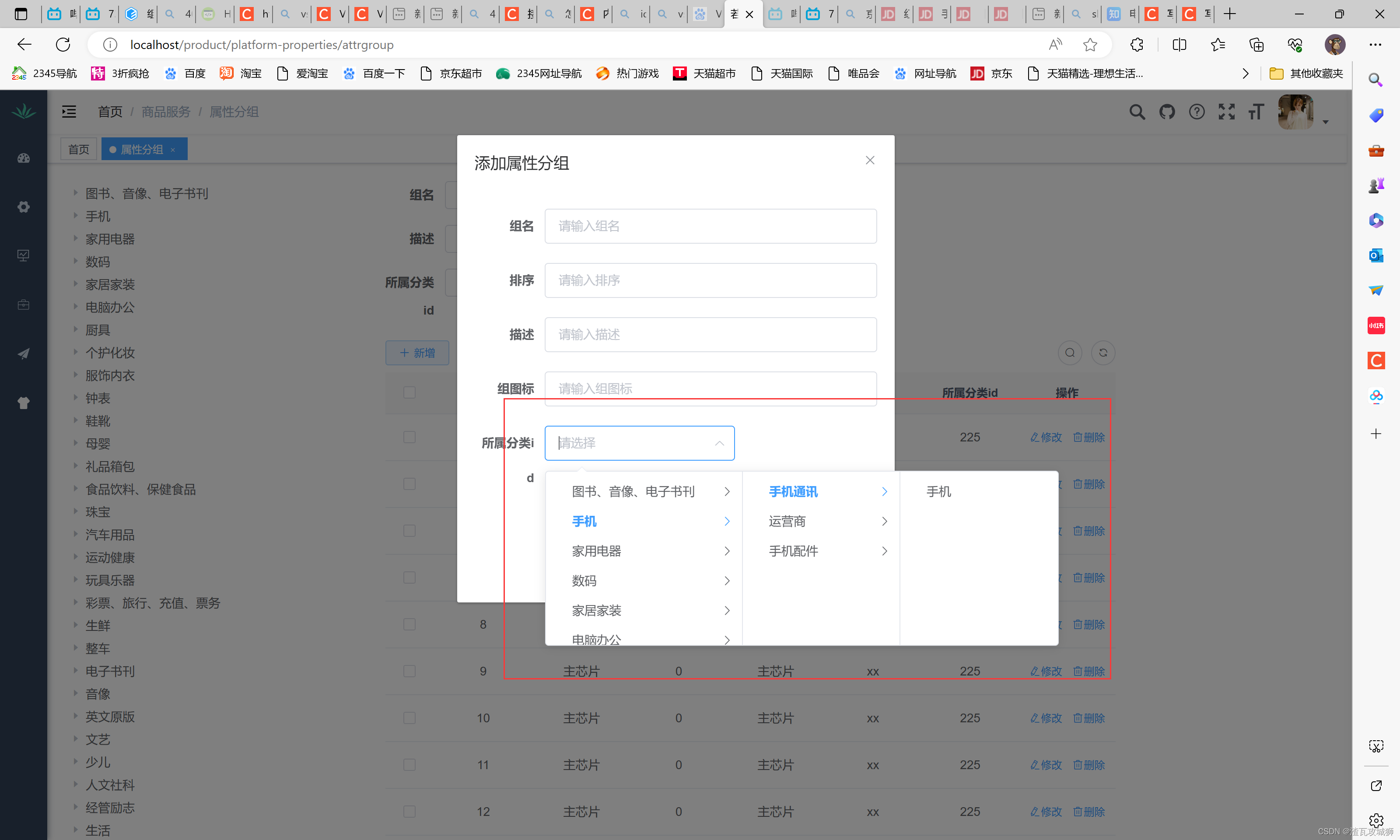
到现在的话,在新增的时候就能级联显示分类信息了:

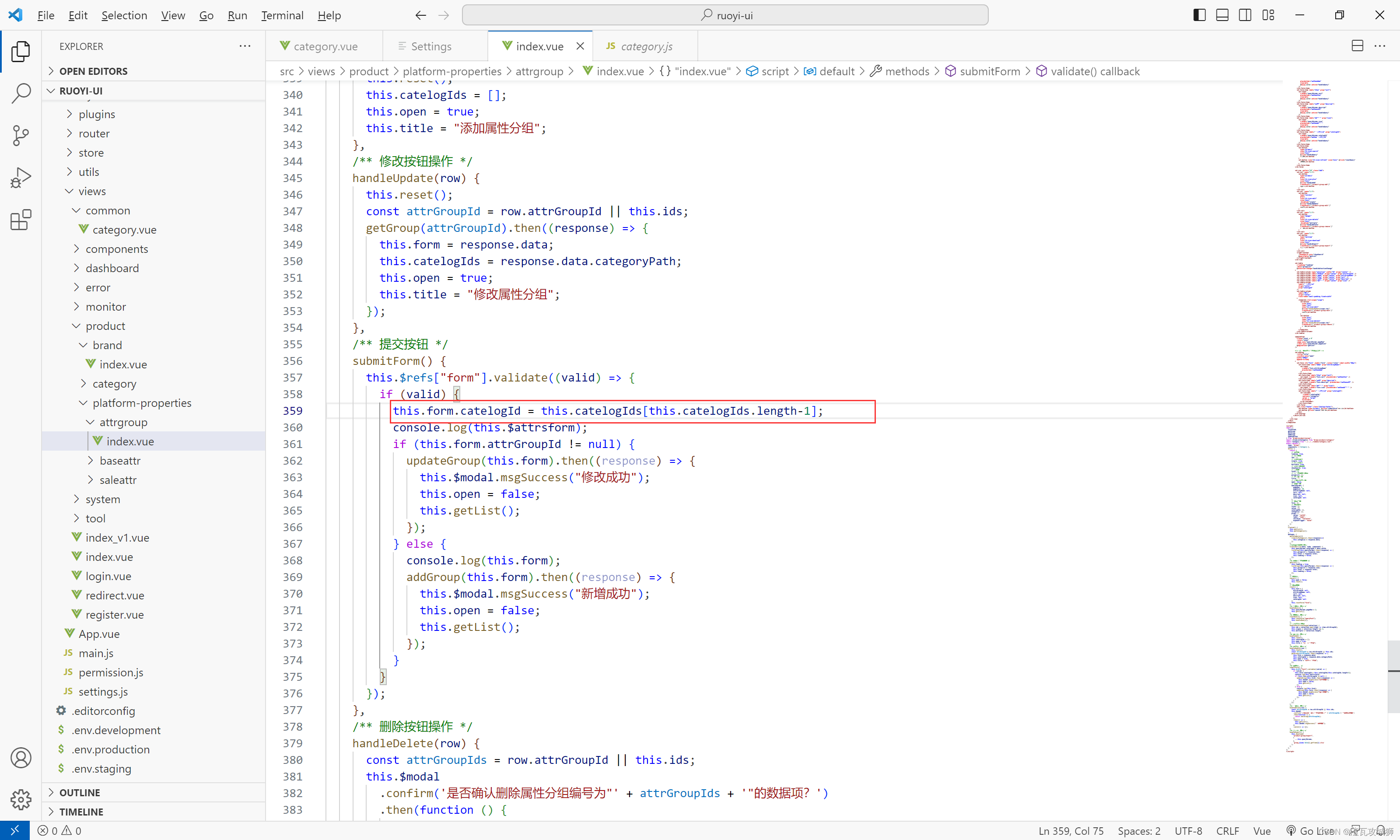
当然这里选择的话,最终给我们的数据是,从父到孙的分类id数组,而我们最终提交的时候,只需要提交最后一级的分类id就行了,因此需要在提交之前做一下处理,修改表单中的绑定的分类值:

那修改的时候,怎样还以这种级联的方式进行回显呢?
其实很简单,我们知道刚刚选择了最终我们得到的数据是"父-子-孙"的分类id数组,反正有这个数据,级联组件就能正确的进行显示。
那么现在思路其实就已经出来了,就是点击修改按钮的时候,前端肯定要向后端请求分组数据,只需要分组数据中携带好分类id的完整路径即可,然后将这个完整路径设置给数据域中的categoryIds,又因为这个categoryIds和级联组件进行了绑定,因此此时级联组件就能按照这个路径进行级联显示了。
所以现在只需要在后端携带好这个路径,然后在前端绑定好就行了。
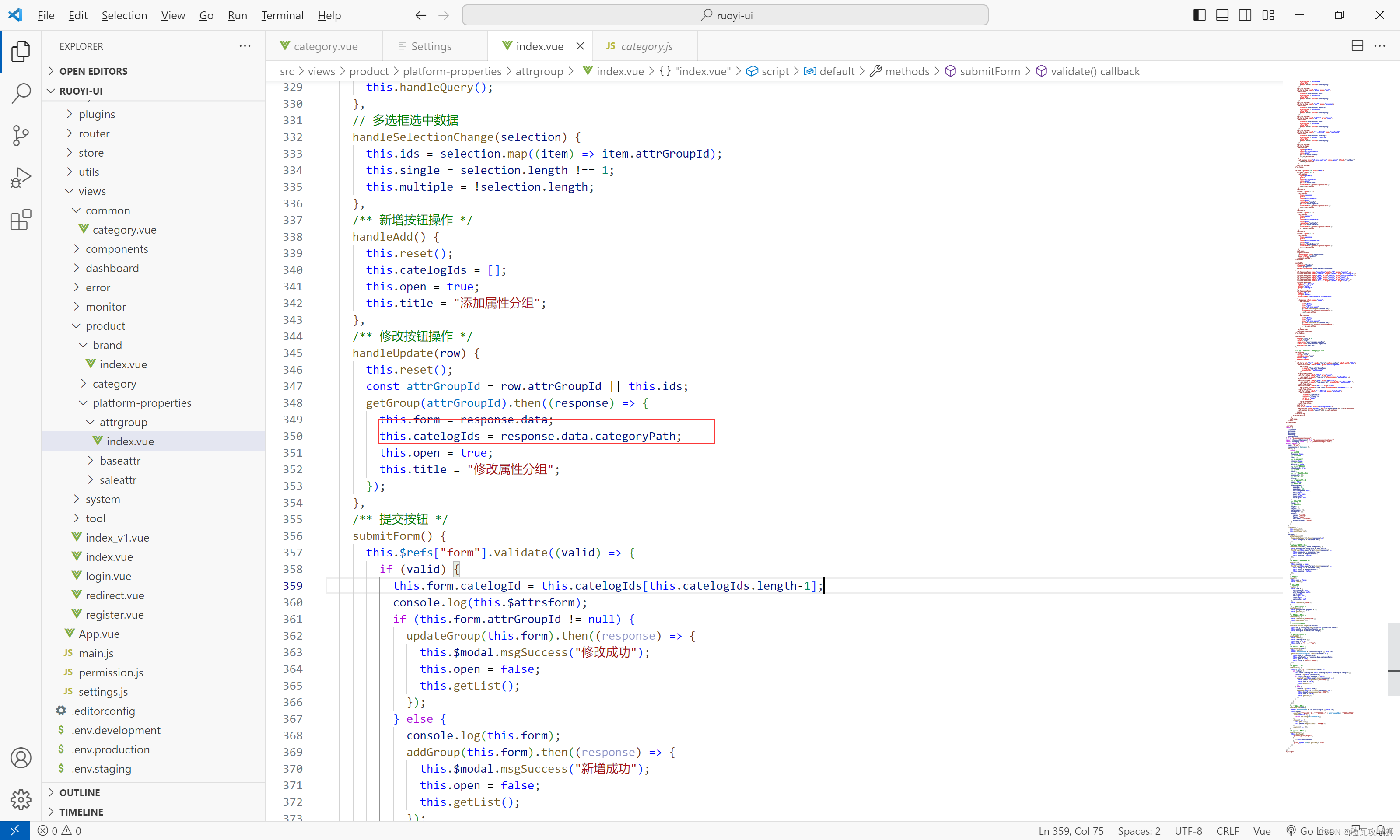
后端携带这个路径是后端的事情,在后端实现中进行说明,现在直接说一下绑定:

三、后端实现
在新增分组信息的后端没什么好说的,都不需要修改什么。
只是这个修改分组时因为需要将分类信息以级联的方式进行回显,而级联回显依赖的是分类路径。
所以这里后端主要是对分类信息获取接口改进一下,就是新增一个分类路径进行返回
1. controller

2. service
service接口:
public interface IAttrGroupService extends IService<AttrGroup> {AttrGroupVo getDetailGroup(Long attrGroupId);
}service实现:
@Service
public class AttrGroupServiceImpl extends ServiceImpl<AttrGroupMapper, AttrGroup> implements IAttrGroupService {@Autowiredprivate ICategoryService categoryService;@Overridepublic AttrGroupVo getDetailGroup(Long attrGroupId) {AttrGroup group = getById(attrGroupId);AttrGroupVo attrGroupVo = new AttrGroupVo();BeanUtils.copyProperties(group,attrGroupVo);Long[] path = categoryService.categoryPath(group.getCatelogId());attrGroupVo.setCategoryPath(path);return attrGroupVo;}
}这是分组这里,主要还是分类那里通过分类id获取其完整路径的核心方法:
service:
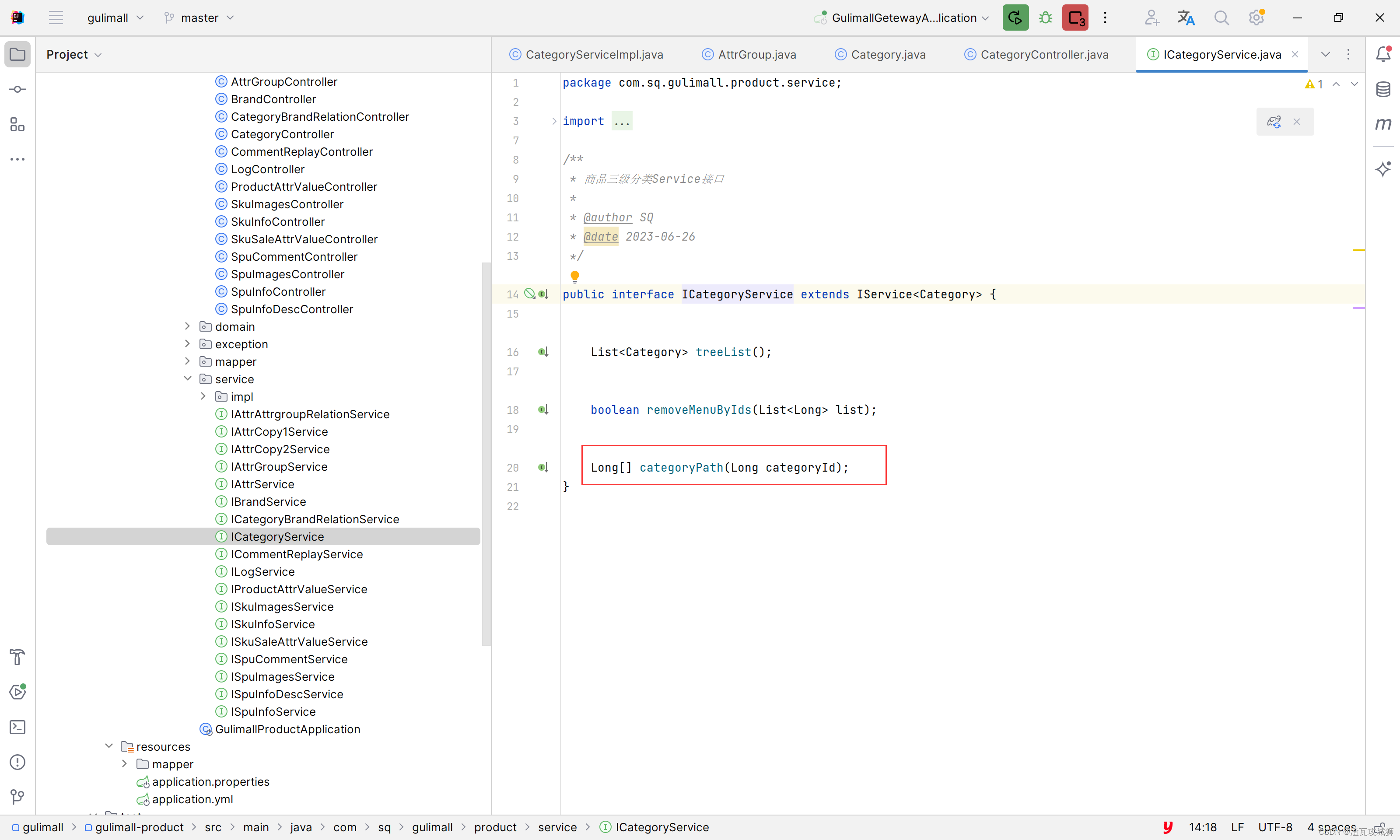
接口:
 实现:
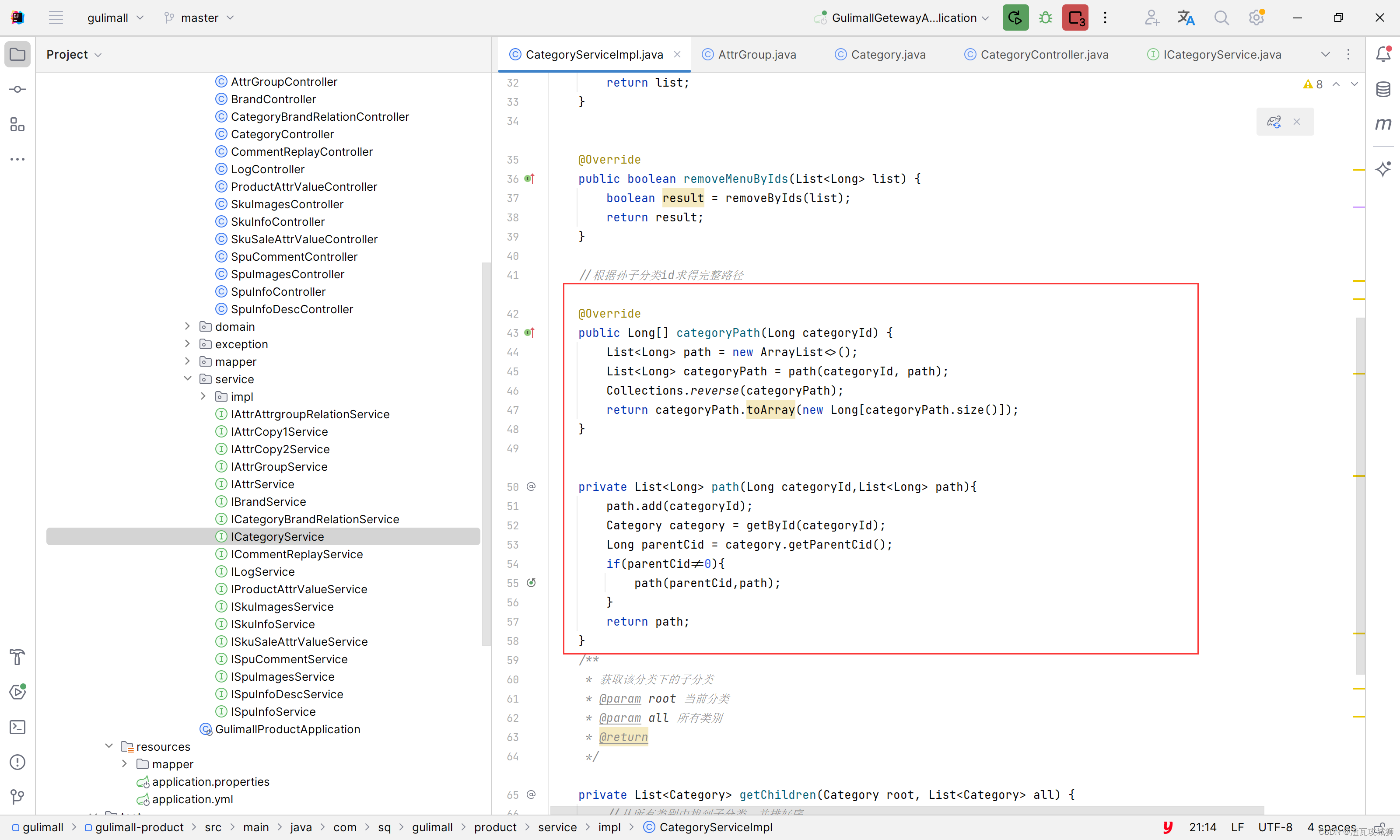
实现:

@Overridepublic Long[] categoryPath(Long categoryId) {List<Long> path = new ArrayList<>();List<Long> categoryPath = path(categoryId, path);Collections.reverse(categoryPath);return categoryPath.toArray(new Long[categoryPath.size()]);}private List<Long> path(Long categoryId,List<Long> path){path.add(categoryId);Category category = getById(categoryId);Long parentCid = category.getParentCid();if(parentCid!=0){path(parentCid,path);}return path;}四、总结
前端的话就是一个级联组件的使用,后端的话主要是分类路径的获取

















)

