摘自:安卓APP_ 控件(2)—— Button
作者:丶PURSUING
发布时间: 2021-03-29 14:20:54
网址:https://blog.csdn.net/weixin_44742824/article/details/115290501
开篇:安卓APP_ 控件(1)—— TestView
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点 < selector >,我们只需要将Button的background属性设置为改drawable资源即可轻松实现,按下按钮时不同的按钮颜色或背景。
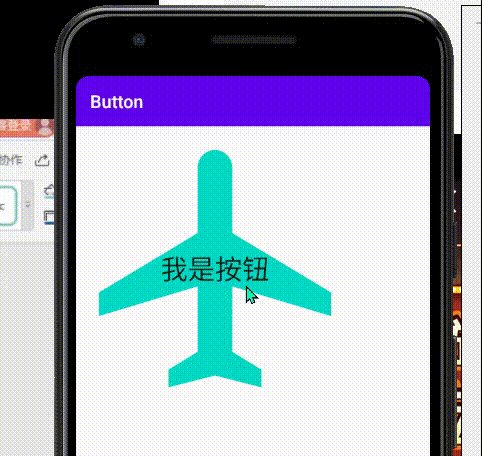
实现效果如图:默认状态下为黑色关闭飞行模式状态,按下时为青色飞行模式状态。

在一、二、三中,未操作.java文件,都是在操作.xml文件,所谓xml负责布局,java负责后台逻辑嘛。
一、Drawable资源的使用
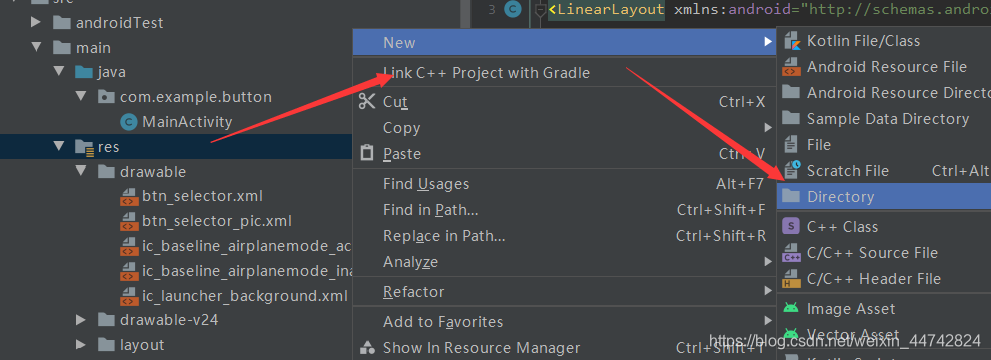
首先按照下图修改,否则按钮的背景颜色不会变化(老版本没问题,在版本29后就不行,需要修改。)

(1)新建一个图片选择器
 命名
命名

导入两张draw图片到drawable文件夹中,

(2)设置按键不同状态效果
在刚才创建的Drawable文件btn_selector_pic.xml中:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/ic_baseline_airplanemode_active_24" android:state_pressed="true"/><item android:drawable="@drawable/ic_baseline_airplanemode_inactive_24"/></selector>
代码解析:

(3)在main.xml中引用
然后在activity_main.xml中引用:android:background="@drawable/btn_selector_pic",如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!-- 点击进入Button发现他是继承了TextView,所以TV有的Button也有 -->
<!-- 关于高和宽,可以直接拖动效果图设置,更加直观 --><Buttonandroid:layout_width="309dp"android:layout_height="316dp"android:background="@drawable/btn_selector_pic"android:text="我是按钮"android:textSize="30sp" /></LinearLayout>
这时候已经完成了按下按键是一个图片,松开是另一个图片,下面我们继续添加颜色的改变。
二、color资源的使用
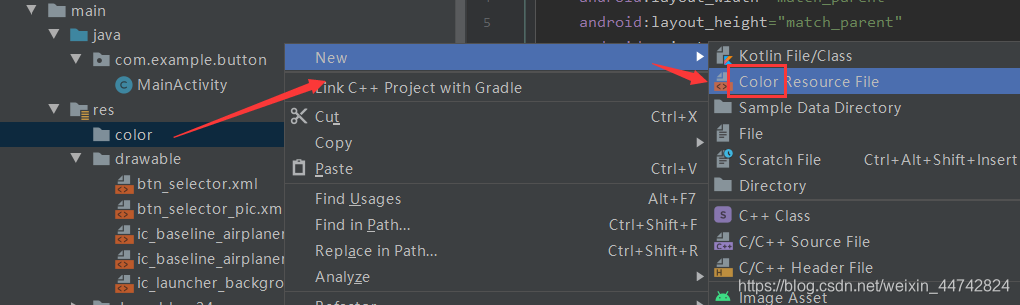
(1)新建一个颜色选择器
 选择创建Color选择器,我命名为
选择创建Color选择器,我命名为btn_color.xml

(2)设置按键不同状态效果
代码形式跟图片选择器一毛一样:在btn_color.xml中,按下是一种颜色,放开就是另一种颜色。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:color="@color/teal_200" android:state_pressed="true" /><item android:color="@color/black"/></selector>
(3)在main.xml中引用
跟图片选择器引用方法一样,在activity_main.xml中引用:
android:backgroundTint="@color/btn_color"
- 1
这样颜色就会随着按钮状态而变化。
三、用得不多的前景色:foreground
还有一个参数叫做前景色,当设置这个的时候,就会把backgroundTint的颜色和background的图片一并覆盖,所以叫前景色嘛,只能看到它。
在main.xml中的引用:
android:foreground="#ff00ff00"
- 1
其中,参数 #ff00ff00 意思为:代表的颜色为绿色,从左到右分别对应RGB三原色,可在00~ff范围配色调节。
| ff | 00 | ff | 00 |
|---|---|---|---|
| 设置透明度为ff,即不透明 | 设置Red为00,红色占比为0 | 设置Green为FF,绿色占比为100 | 设置Blue为00,蓝色占比为0 |
四、Button事件处理
在 < Button />中新增按键id为btn_1
android:id="@+id/btn_1"
- 1
Main.java中同时调用三个Button事件,观察他们的运行情况
package com.example.button;import androidx.appcompat.app.AppCompatActivity;import android.nfc.Tag;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;import javax.security.auth.login.LoginException;public class MainActivity extends AppCompatActivity {//使用回调方法前,要先定义这个静态常量 TAG(回调方法alt+enter)private static final String TAG = "zhua";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//通过id创建 Button 对象:btn_1Button btn_1 = findViewById(R.id.btn_1);//点击事件btn_1.setOnClickListener(new View.OnClickListener() {@Override//回调方法:触发的时候会被回调(下面有补充)public void onClick(View v) { Log.e(MainActivity.TAG, "onClick: ");}});//长按事件btn_1.setOnLongClickListener(new View.OnLongClickListener() {@Override//回调方法:触发的时候会被回调(下面有补充)public boolean onLongClick(View v) {Log.e(TAG, "onLongClick: ");return false;}});//触摸事件btn_1.setOnTouchListener(new View.OnTouchListener() {@Override//回调方法:触发的时候会被回调(下面有补充)public boolean onTouch(View v, MotionEvent event) {Log.e(TAG, "onTouch: "+event.getAction());return false;}});}
}
log.e是打完loge后直接回车自动补全。
回调方法loge的使用:
光标放在错误位置,alt+enter选择在类MainActivity中创建一个常量TAG
如图:
static成员能够限制外部的访问,因为static的成员是属于类的,是不属于任何对象实例,(因为静态成员是在类第一次加载的时候就创建的,所以在类的外部不需要对象而使用类名就可以访问的到静态的成员;
final修饰的常量定义一般都有书写规范,被final修饰的常量名称,所有字母都大写。
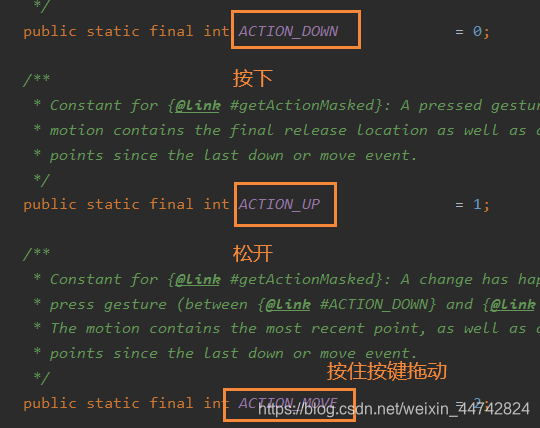
其中,触摸事件分为三种,可以进入MotionEvent 中查看

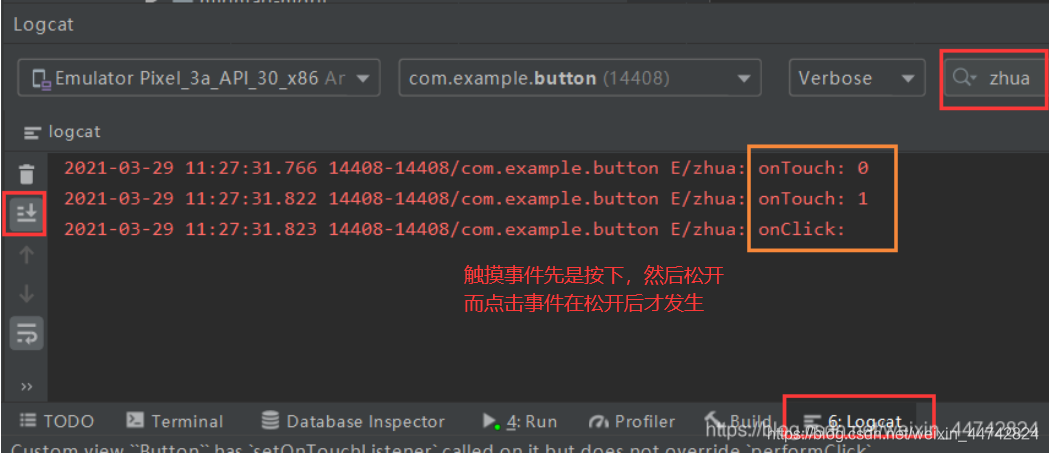
程序运行,通过观察回调方法打印的信息,研究这三个事件的执行情况,
事件执行顺序
(1)点击后立即松开:

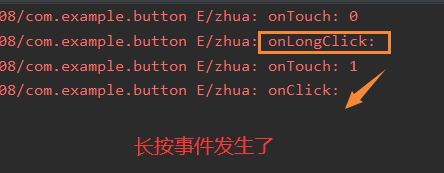
(2)长按

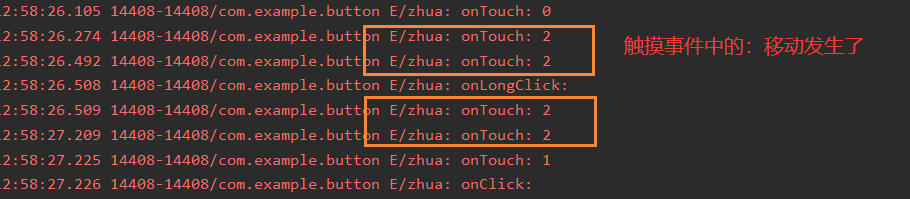
(3)长按且拖动

修改回调方法返回值
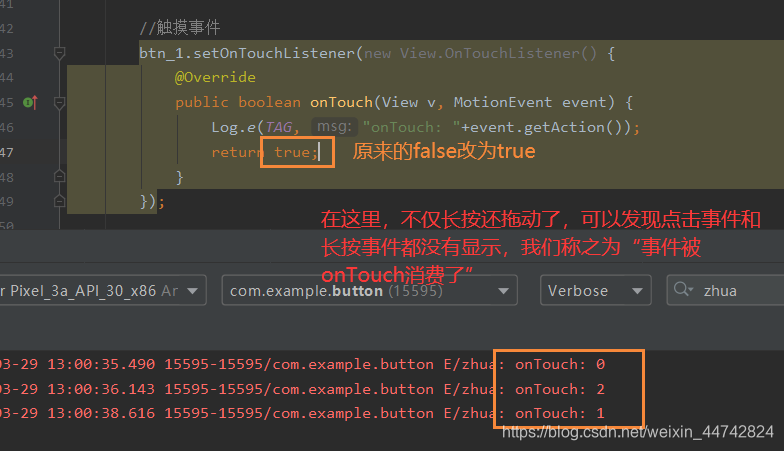
1.仅把触摸事件回调方法返回值改为true
我们称之为:事件被onTouch消费了,不再传输给

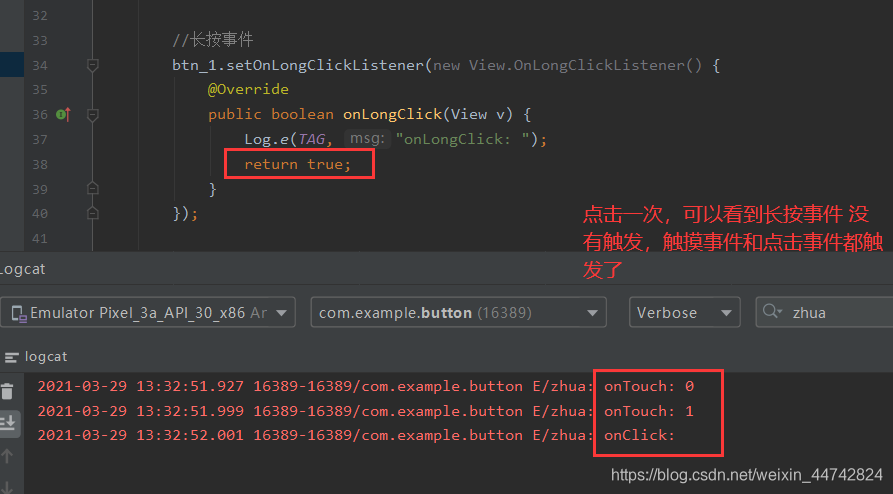
2.仅把长按事件回调方法返回值改为true
(1)点击一次后快速松开:

(2)长按后快速松开

长按后快速松开这里可以看到一个非常有意思的现象!!
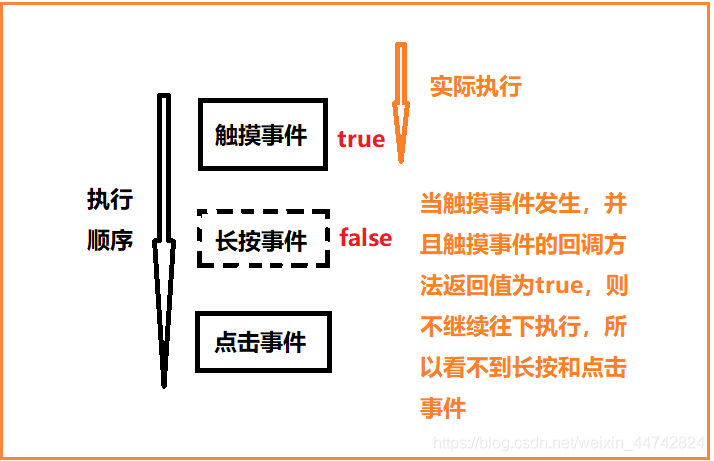
①为什么点击事件消失了?
②再联想到在触摸事件中把返回值改为true,然后点击事件和长按事件都吸收了
③又想到一个现象,三个事件的执行顺序一定为:先有触摸事件,然后如果有长按就到长按,最后一定是松手的时候有点击事件。
这几个想到一起,我悟了悟了!!
上面提到的触摸事件为true的模型

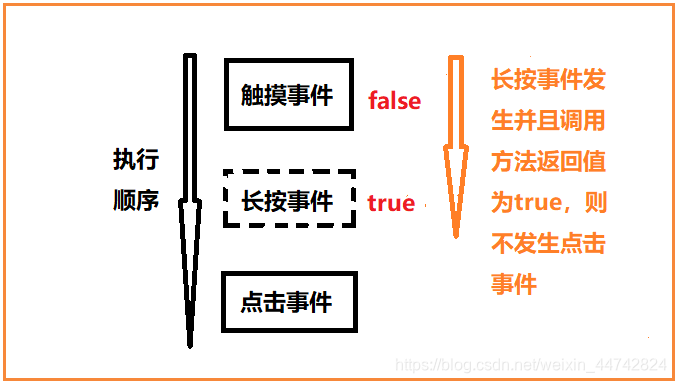
长按事件为true,长按后松开的模型

对按键事件的处理也可放在xml中
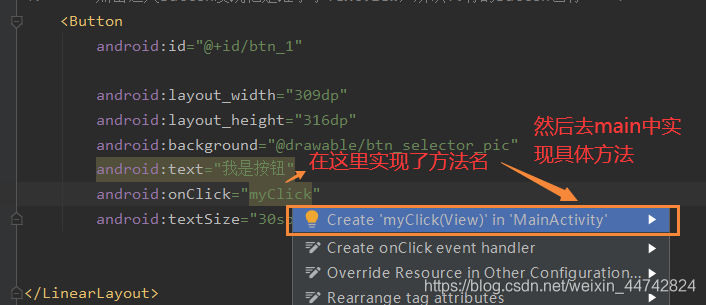
对按键事件的处理也可以在xml中设置,下面以点击事件为例,在Main.xml中:
 在
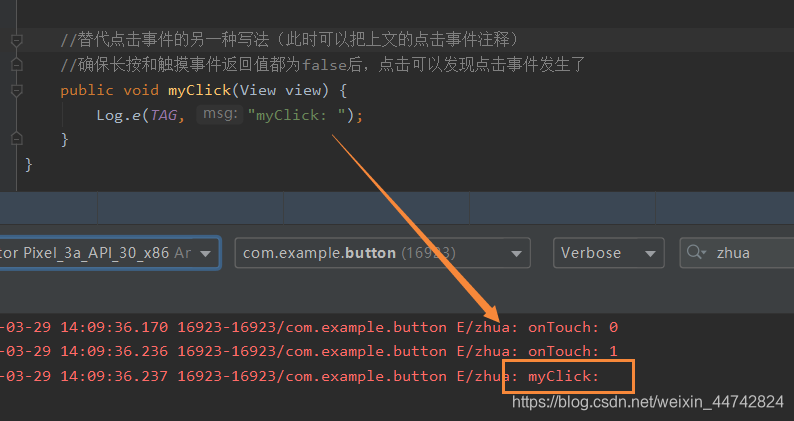
在Main.java中实现方法体:

可以看到,myClick发生了。





—— EditText)





)


和re.split()的区别)

)

)

)