最近刚刚接触MVC不久,因项目中要用到分页,网上找了下资料,最后采用了MvcPager(http://www.webdiyer.com/),支持同步和Ajax异步分页。废话不多说了直接上代码。
一.MvcPager异步 ViewModel:
public class Article
{
[Display(Name = "信息编号")]
public int ID { get; set; }
[Display(Name = "信息标题")]
public string Title { get; set; }
[Display(Name = "信息内容")]
public string Content { get; set; }
}
public class AjaxPager
{
public PagedList Articles { get; set; }
}
Control:
///
/// 异步分页测试
///
/// pageIndex
/// 关键字
///
public ActionResult AjaxPaging(int? id = 1, string key = null)
{
int totalCount = 0;
int pageIndex = id ?? 1;
int pageSize = 2;
List infoList = new SoleFuDAL.MyTest().GetArticleList(key, pageSize, (pageIndex - 1) * 2, out totalCount);
PagedList InfoPager = infoList.AsQueryable().OrderByDescending(o => o.ID).ToPagedList(pageIndex, pageSize);
InfoPager.TotalItemCount = totalCount;
InfoPager.CurrentPageIndex = (int)(id ?? 1);
Models.MyTest.AjaxPager model = new Models.MyTest.AjaxPager();
model.Articles = InfoPager;
if (Request.IsAjaxRequest())
{
return PartialView("_ArticleList", model);
}
return View(model);
}
View:
@model soulefu_manage.Models.MyTest.AjaxPager
@using Webdiyer.WebControls.Mvc;
MVCPager-AjaxPaging@using (Html.BeginForm("AjaxPaging", "MyTest", new RouteValueDictionary { { "id", "" } }, FormMethod.Get))
{
@Html.Label("关键字:")
}
@*分页Table*@
@{ Html.RenderPartial("_ArticleTable"); }
@Ajax.Pager(Model.Articles, new PagerOptions
{
PageIndexParameterName = "id",
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
NumericPagerItemCount = 5,
ContainerTagName = "ul",
CssClass = "pagination",
CurrentPagerItemTemplate = "
{0}",DisabledPagerItemTemplate = "
{0}",PagerItemTemplate = "
{0}"}).AjaxOptions(a => a.SetUpdateTargetId("articles"))
@model soulefu_manage.Models.MyTest.AjaxPager
| 序号 | 标题 | 内容 |
|---|
@foreach (var item in Model.Articles)
{
@Html.DisplayFor(model => item.ID)@Html.DisplayFor(modelItem => item.Title)
@Html.DisplayFor(modelItem => item.Content)
}
二.MvcPager同步
ViewModel(此处可不增加,直接和异步的共用同一个):
public class MVCPager
{
//信息列表
public PagedList Articles { get; set; }
}
Control:
///
/// 同步分页测试
///
/// pageIndex
/// 关键字
///
public ActionResult MVCPager(int? id = 1, string key = null)
{
int totalCount = 0;
int pageIndex = id ?? 1;
int pageSize = 2;
List infoList = new SoleFuDAL.MyTest().GetArticleList(key, pageSize, (pageIndex - 1) * 2, out totalCount);
PagedList InfoPager = infoList.AsQueryable().OrderByDescending(o => o.ID).ToPagedList(pageIndex, pageSize);
InfoPager.TotalItemCount = totalCount;
InfoPager.CurrentPageIndex = (int)(id ?? 1);
//数据组装到viewModel
Models.MyTest.MVCPager model = new Models.MyTest.MVCPager();
model.Articles = InfoPager;
return View(model);
}
View:
@model soulefu_manage.Models.MyTest.MVCPager
@using Webdiyer.WebControls.Mvc;
MVCPager@using (Html.BeginForm("MVCPager", "MyTest", new RouteValueDictionary { { "id", "" } }, FormMethod.Get))
{
@Html.Label("关键字:")
}
| 编号 | 标题 | 内容 |
|---|
@foreach (var info in Model.Articles)
{
@Html.DisplayFor(model => info.ID)@Html.DisplayFor(model => info.Title)@Html.DisplayFor(model => info.Content)}
@Html.Pager(Model.Articles, new PagerOptions
{
PageIndexParameterName = "id",
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
ContainerTagName = "ul",
CssClass = "pagination",
CurrentPagerItemTemplate = "
{0}",DisabledPagerItemTemplate = "
{0}",PagerItemTemplate = "
{0}",Id = "bootstrappager"
})
获取测试数据方法(共用):
public class MyTest
{
///
/// 获取测试数据
///
///
///
///
///
///
public List GetArticleList(string key, int PageSize, int CurrentCount, out int TotalCount)
{
string tabName = string.Format("Article");
string strWhere = " 1=1";
if (!string.IsNullOrEmpty(key))
{
//SQL关键字过滤 包含关键字则不拼接SQL
if (!SqlInjection.GetString(key))
{
strWhere += string.Format(" AND (Title LIKE '%{0}%' OR Content LIKE '%{0}%')", key);
}
}
string Order = string.Format("ID ASC");
DataSet ds = SqlHelper.GetList(SqlHelper.connStr, Order, PageSize, CurrentCount, tabName, strWhere, out TotalCount);
List list = new List();
if (ds != null && ds.Tables.Count > 0)
{
foreach (DataRow dr in ds.Tables[0].Rows)
{
Article model = new Article();
model.ID = Convert.ToInt32(dr["ID"]);
model.Title = dr["Title"].ToString();
model.Content = dr["Content"].ToString();
list.Add(model);
}
}
return list;
}
}
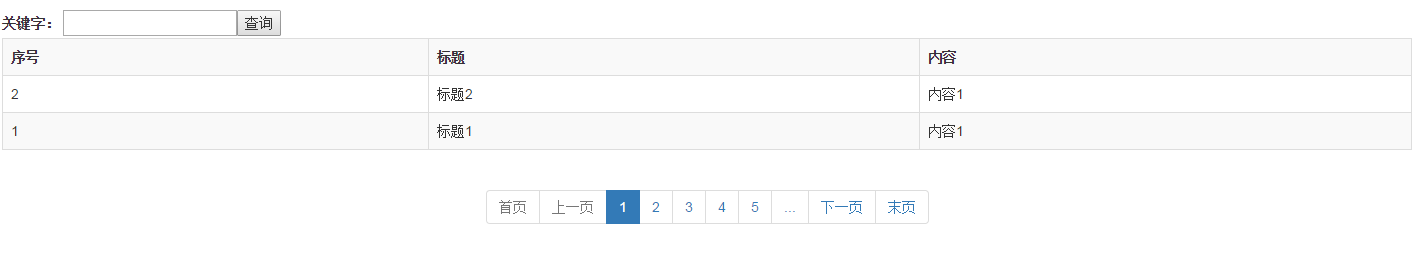
效果图:(需要引用CSS)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持找一找教程网。




)




)




)
)

)

