什么是骨架屏
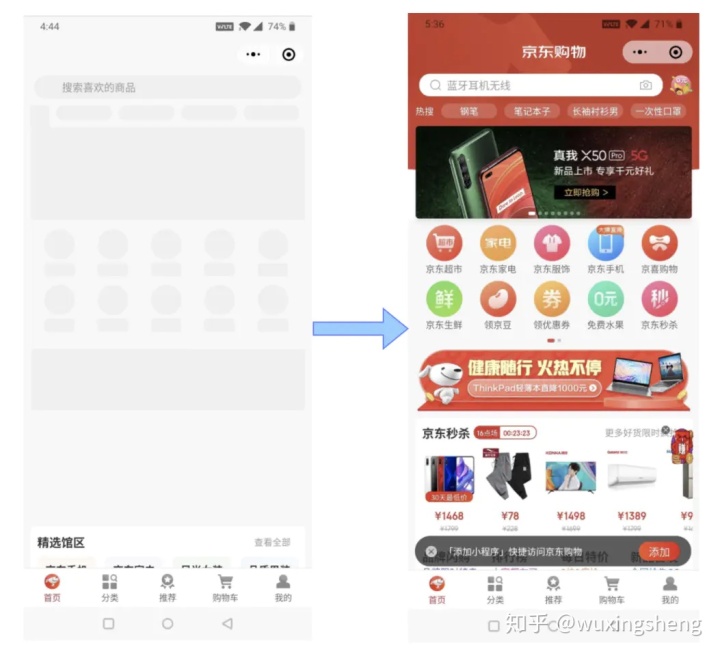
什么是骨架屏呢?骨架屏(Skeleton Screen)是指在页面数据加载完成前,先给用户展示出页面的大致结构(灰色占位图),在拿到接口数据后渲染出实际页面内容然后替换掉。Skeleton Screen 是近两年开始流行的加载控件,本质上是界面加载过程中的过渡效果。 假如能在加载前把网页的大概轮廓预先显示,接着再逐渐加载真正内容,这样既降低了用户的焦灼情绪,又能使界面加载过程变得自然通畅,不会造成网页长时间白屏或者闪烁。这就是Skeleton Screen!
Skeleton Screen 能给人一种页面内容“已经渲染出一部分”的感觉,相较于传统的 loading 效果,在一定程度上可提升用户体验。

实现方案
step1:首先全局安装插件 draw-page-structure,这个插件要依赖Puppeteer,所以可能会有些慢。
npm i draw-page-structure -g
step2:安装完之后,进入到项目目录下运行命令
dps init运行之后会让你输入要生成的骨架屏的页面的地址和最终生成的骨架屏HTML片段要插入的.html文件的地址,这里的.html文件的地址要写成绝对路径。
命令运行成功就会在当前目录下生成dps.config.js文件,这个文件就是用于生成骨架屏的基本配置。
step3: 执行开始命令
dps start这个命令会先启动无头浏览器,无头浏览器执行相应脚本,读取dps.config.js配置,然后就会生成一个html片段并自动插入到相应的.html文件。运行这个项目并在浏览器打开,就会发现页面加载完之前出现了骨架屏。
更多内容参见以下文章:
一步步带你实践自动化生成骨架屏 - 掘金
网页骨架屏自动生成方案(dps) - 掘金

)
 —— TableLayout表格布局)




 —— GridLayout网格布局)


 —— ConstrainLayout约束布局(重要))




—— ListView可上下滑动的列表(重要)与ViewHolder优化)



 —— ViewPager翻页)