现在内存的价钱越来越便宜,很多新装机的朋友都已经在使用1GB的内存,而还有很多人也在给老电脑的内存升级。在升级了物理内存之后,如何有效设置虚拟内存才能获得最大限度的性能提升?网上流传的一些优化虚拟内存的方法真的有效吗?下面学习啦小编就为大家介绍一下具体的内容吧,欢迎大家参考和学习。
网上有很多广泛流传的关于虚拟内存优化的技巧,其实很多都是经不起推敲的。大家一起来看看吧。
观点一: 对于拥有大容量物理内存的用户,可以完全禁用虚拟内存。要彻底了解这个问题,首先得明白什么是虚拟内存,以及虚拟内存有什么作用。在早期,因为内存价格非常昂贵,因此一般电脑上都不会配置太多,那么有时候如果操作系统和应用程序需要的内存数量超过了计算机中安装的物理内存数量,操作系统就会暂时将不需要访问的数据通过一种叫做“分页”的操作写入到硬盘上一个特殊的文件中,从而给需要立刻使用内存的程序和数据释放内存。这个位于硬盘上的特殊文件就是分页文件(也就是虚拟内存文件或叫做交换文件)。对于Windows 2000/XP/2003操作系统,分页文件名为pagefile.sys,默认情况下位于操作系统所在分区的根目录下。
既然知道了虚拟内存的由来和作用,那么持这种理论的人认为,硬盘和内存的速度具有天壤之别,如果禁用了虚拟内存,系统就不需要花时间将内存中的数据分页到硬盘上,从而提高了系统的运行效率。然而根据传统的设计,Windows 的许多核心功能都需要使用分页文件,而如果你禁用了所有分页文件,有些第三方的应用软件都可能会遇到内存不足的错误。其实在不需要的时候,Windows并不会使用分页文件,因此这样调整系统你并不能获得任何性能上的提高。
观点二: 对于虚拟内存,建议的设置是物理内存数量的1.5-2倍(分别为虚拟内存的最小值和最大值)。在讨论这个问题之前首先看两种情况:有两台电脑,除了内存,其他所有配置都相同。电脑A拥有128MB内存,电脑B拥有1GB内存,这两台电脑都运行Windows XP操作系统。
按照这个观点的方法设置,电脑A的虚拟内存将会设置为192MB-256MB,而电脑B的虚拟内存将会设置为1.5GB-2GB。那么实际使用中呢,电脑A很可能会在运行大型软件或者游戏的时候产生虚拟内存不足的问题,而电脑B则会因为设置了如此大的分页文件而导致硬盘空间的浪费。如何根据实际情况设置虚拟内存,这个我们会在下文中介绍。
观点三: 我们可以使用内存释放软件将运行中的程序占用的内存释放出来,提高系统运行效率。在否定这个观点之前我们首先要明白一件事,任何程序,只要被执行,就会占用一定的内存空间(具体占用多少内存则取决于程序自己的体积以及载入的数据文件的大小),那么这种所谓的内存释放软件是如何生效的?软件并没有退出,从哪里释放内存呢?原来这种“优化”软件会把程序占用的内存全部分页到虚拟内存中,从而造成了物理内存被释放的“假象”。
安装有这类软件的朋友可以试试看,打开Windows任务管理器,打开进程选项卡,接着在“查看”菜单下选择“选择列”命令,在随后出现的选择列对话框中选中“虚拟内存大小”这一选项。接着你的任务管理器将会变成类似图一的样子。

记住几个占用内存比较多的进程各自使用的内存数和虚拟内存数,然后使用内存释放软件进行释放。本文将会使用微软发布的Windows Server 2003 Resource Kit工具empty.exe,该工具前段时间在网上非常风光,很多人都宣称具有释放空闲内存的作用(虽然还有其他释放内存的工具,不过原理上都是一样的)。运行“empty *.*”,可以看到,在短时间内,之前占用了大量物理内存的进程占用的物理内存数量都变得很少,而虚拟内存用量增加了(图二),但是这种现象只持续了很短的时间。马上,这些进程占用的物理内存数量又开始回升了。

因此可以说,这类释放内存的软件根本没有太大作用。相反,有些软件可以在内存占用达到一定程序之后自动释放内存,这可能会对本身就已经很繁忙的计算机雪上加霜。想象这种情况,当你内存数量不多,而又运行了比较大型的程序后,必然导致物理内存数急剧减少,而在这种情况下所谓的“优化软件”开始自作聪明,把占用内存的数据往硬盘上进行分页,而程序的运行需要这些数据,这可能导致了在同一时间内,“优化软件”试图将数据分页到硬盘,而操作系统试图将数据从硬盘读取到内存,极大增加了硬盘的读写。
其实在早期,这类程序还是有一定作用的,那时候主流的Windows 9x操作系统本身在内存管理上存在问题,而且有些设计不严谨的程序也可能存在内存泄露的Bug,因此这类软件应运而生。但是现在基于NT技术的Windows操作系统在内存管理上得到了极大提高,同时大部分软件的设计也越来越合理,因此我们完全可以和这类软件说再见了。
说了这么多网上流传的错误观点,那么我们该怎样设置才能达到最佳性能呢?
首先看看如何确定虚拟内存的大小。在前面我们已经说过了,严格按照1.5-2倍的倍数关系来设置并不科学,因此我们可以根据系统的实际应用情况进行设置。在这过程中需要用到Windows 2000/XP Pro/2003自带的性能监视器。
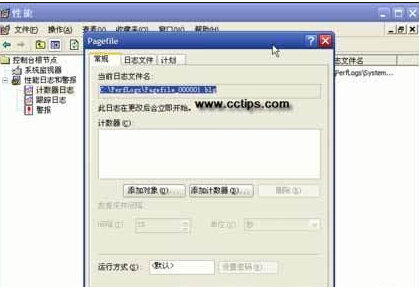
运行“perfmon.msc”打开性能监视器,展开左侧的性能日志和警报,并点击选择记数器日志,在右侧的面板中空白处点击鼠标右键,选择新建日志设置,并命名为Pagefile,然后回车确认,然后会出现图三所示的窗口。

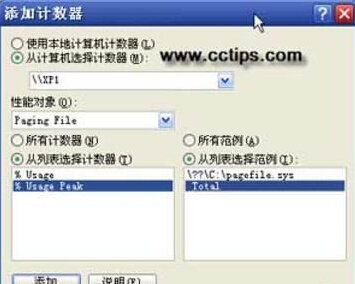
在常规选项卡下,点击添加记数器按钮,在新弹出的窗口的性能对象下拉菜单中选择Paging File,并选择“从列表选择记数器”,然后点击% Usage Peak,在范例中选择“_Total”,并接着点击“添加”按钮,完成的设置应该跟图四一样。

然后关闭这个窗口,并点击图三中的“确定”按钮。点击“是”创建日志文件。接着打开“日志文件”选项卡,在日志文件类型下拉菜单中选则“文本文件(逗号分隔)”,然后记住“例如”框中显示的日志文件的路径。

这样,点击确定后这个记数器已经开始运行了,你可以在电脑上进行你的日常操作,并尽可能多的打开和关闭各种经常使用的应用程序和游戏。经过几个小时的使用,基本上记数器已经可以对你的使用情况做出一个完整的评估。
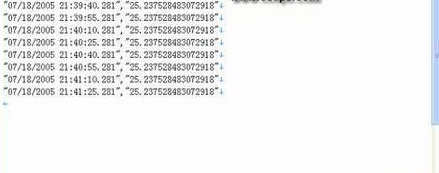
这时你需要先停止这个记数器的运行,同样是在记数器日志窗口中,选中我们新建的Page File记数器,然后右键点击,并且选择停止。用记事本打开日志文件,你看到的结果应该跟图六类似。我们根据这幅图一起来分析一下分页文件的使用。

需要注意的是,在日志中的数值并不是分页文件的使用量,而是使用率。也就是说,根据日志文件的显示,该系统一般情况下的分页文件只使用了25%左右,而系统当前设置的分页文件足有2GB,那么为了节省硬盘空间,完全可以把分页文件最大值缩小为512MB大小。而对于最小值,可以先根据日志中的占用率求出平均占用率,然后再与最大值相乘,就可以得到了。
在设置虚拟内存的时候还需要注意,如果你有超过一块硬盘,那么最好能把分页文件设置在没有安装操作系统或应用程序的硬盘上,或者所有硬盘中速度最快的硬盘上。这样在系统繁忙的时候才不会产生同一个硬盘既忙于读取应用程序的数据又同时进行分页操作的情况。相反,如果应用程序和分页文件在不同的硬盘上,这样才能最大程度降低硬盘利用率,同时提高效率。当然,如果你只有一个硬盘,就完全没必要将分页文件设置在其他分区了,同一个硬盘上不管设置在哪个分区中,对性能的影响都不是很大。
虚拟内存的设置并不麻烦,但是要用好虚拟内存却还有很多事情需要注意。
我们已经知道,操作系统运行的过程中会把内存中的一些数据分页到硬盘上,但是默认情况下,系统关闭的时候,这些数据并不会被自动删除。因此,如果你在电脑上处理了机密数据,随后你可能使用加密,或者将数据转移到其他介质上的方法保证了其他人无法读取机密文件的内容。但是你可能忘了,在分页文件中可能还遗留有该文件的某些数据,而借助专用的程序,任何人都可以分析分页文件,从中读出保存的数据。
因此为了实现最大程度的安全,我们最好通过设置让Windows在关闭的时候自动删除分页文件(这不是一般意义的删除,而是使用无意义的数据填充整个分页文件,这样即便使用反删除软件也无法恢复)。运行Gpedit.msc打开组策略编辑器,在左侧面板中定位到“计算机配置/Windows设置/安全设置/本地策略/安全选项”,然后启用右侧面板中“关机:清理虚拟内存页面文件”这一策略。不过要注意,启用该策略将会延长Windows关闭所需的时间,因此如果不是必要请不要启用该策略。
我们都知道硬盘使用时间长了将会出安生文件碎片,而碎片太多就会影响运行效率,因此最佳做法是定时整理硬盘碎片。不过你可能不知道,因为在Windows运行的情况下pagefile.sys文件会被锁定,因此该文件中的碎片并不会被整理。要整理分页文件中的碎片,我们有三种方法。
第一种方法虽然不需要任何额外的工具,不过操作上有点麻烦。假设你的操作系统和分页文件都位于C盘,首先请将分页文件移动到D盘或者E盘等非系统盘(为使设置生效,设置好之后需要重启动系统)。然后使用Windows自带的磁盘碎片整理程序对C盘整理磁盘碎片,你可能需要多次整理才能完成的比较彻底。待整理完之后重新将分页文件设置到C盘,因为C盘已经进行过了完整的碎片整理,因此重新在C盘创建的分页文件将会是连续的,也就避免了碎片的产生。
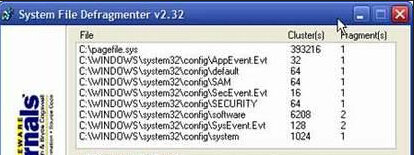
第二种方法使用简单,但是需要借助其他软件。这里我们使用的是一个叫“PageDefrag”的免费软件。运行之后将会看到图七所示界面。从图中可以看到,不仅pagefile.sys,该软件还可以整理很多其他平时因为被系统锁定而无法整理的系统文件。由于软件不能在系统运行的时候对分页文件进行独占性访问,因此整理工作会在下一次启动系统的时候进行。你可以按照需要,设置下次启动时整理(Defragment at next boot),或者每次启动时整理(Defragment every boot)。

最后,如果你使用第三方的磁盘碎片整理软件,例如O&O Defrag,那么这类软件自带的Offline Defrag(脱机整理,或者其他类似的称呼)也可以在系统重启动的时候整理这些被锁定的系统文件


)
















