前 言
SharePoint Online中创建首页布局,一般都是首先将美工提供的效果图,切图成为Html + Css + Script的形式,然后,将所有资源文件传到SharePoint Online的资源库,在Designer中创建页面,添加Html页面,修改引用。
下面,让我们一步步来演示这一过程。
一、 拿到效果图,进行切图
SharePoint Online的布局,通常由美工制作效果图,并且切图为Html+图片+样式+脚本的方式,到我们开发人员手里,就方便页面的创建了。
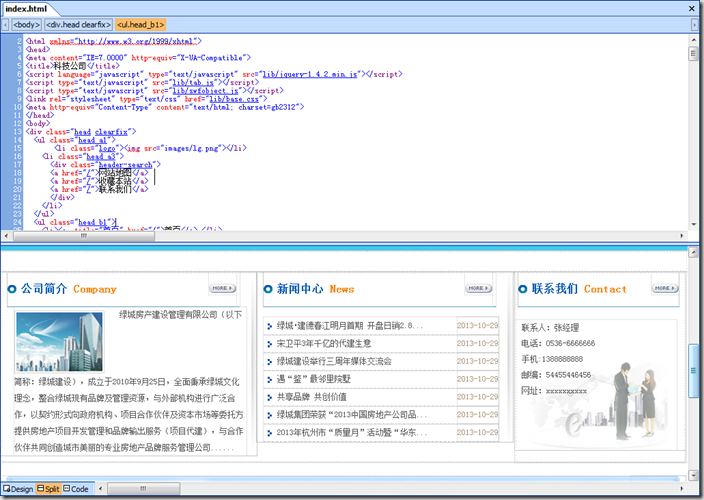
这里,我已经由效果图完成切图,由于Designer 2013不支持设计视图了,所以这里用Designer 2007进行展示了,如下图:

二、 使用Designer在网站中创建页面
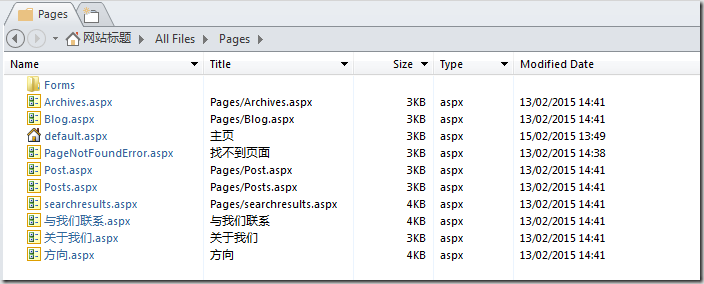
然后使用Designer打开SharePoint Online站点,进入所有文件 - 页面下,如下图:

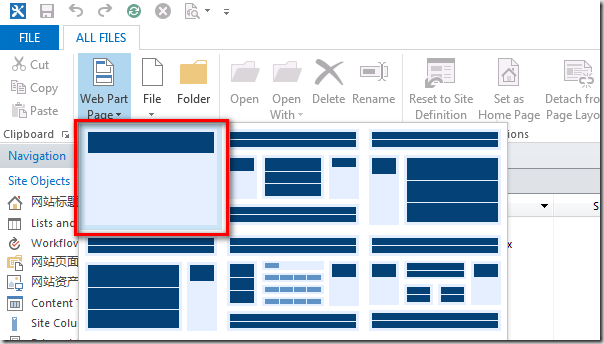
在Ribbon菜单上的新建选项中,新建一个页面,如下图:

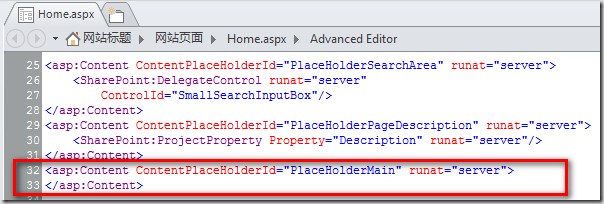
然后,同之前介绍母版页的操作一致,使用高级模式打开新建的Home页面,主要在PlaceHolderMain节点中添加所有Html内容,如下图:

三、 上传资源文件,同时修改引用路径
将Html复制到页面中,我们可以将图片、样式、脚本等分别上传SharePoint Online的素材库,如下图:

上传完毕所有素材文件,然后替换所有图片引用路径、脚本引用路径和样式引用路径,然后,就可以预览我们的页面了,如下图:

当然,上图中所有栏目的内容还都是静态Html,我们还需要一步步,将内容的部分替换为动态发布的内容,这些我将在接下来的博客中一一介绍给大家。
到此,我们的首页布局基本完成,可以开始加入动态内容了,同事,我们可以在Designer中右键这个页面,然后设置成首页;当然,我们也可以进入网站设置 – 外观 – 欢迎页面中设置首页,这样,我们通过域名访问,即默认跳到我们的首页中了。

四、 关于首页布局创建的若干建议
样式表、脚本文件外部引用;使用Div+Css进行布局更佳;SPO支持Html5的响应式布局;浏览器兼容性由布局决定;
总 结
首页布局的制作,在门户制作中比较简单,通常美工的作用非常大,如果有一些不明确的Css定义,会给我们接下来的工作带来很大麻烦。
特别要说的是,不要让美工全局定义标签的样式,比如Div{margin:auto;}这样,尽量让自定义的样式有独特性,以免和SharePoint Online自带样式冲突。
好了,首页布局的介绍就到这里,下一篇文章我们将单独介绍导航的应用。



















