概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第三篇,学习Silverlight 2中的界面布局,Silverlight 2中新增加了Grid和Panel两个布局容器,使得界面布局更加的强大和灵活。
Canvas面板
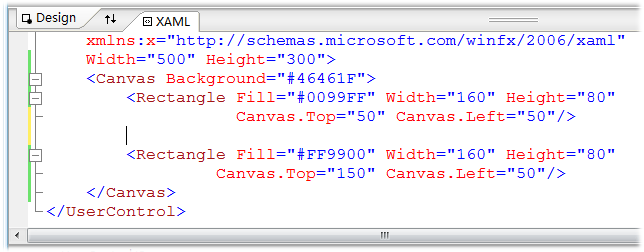
Canvas是在Silverlight 1.0时代就有的一种基础布局面板,它采用绝对坐标定位。可以使用附加属性(Attached Property)对Canvas中的元素进行定位,通过附加属性我们指定控件相对于其直接父容器Canvas 控件的上、下、左、右坐标的位置。如下面的XAML声明了两个矩形,它们分别相对于父容器Canvas的左边距是50,相对于父容器Canvas的上边距分别是50和150:

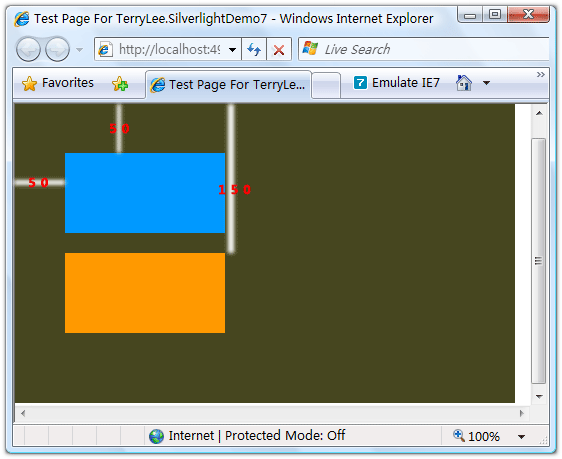
运行后界面的效果如下所示:

除了上面我们用到的Canvas.Top和Canvas.Left两个附加属性外,还有一个Canvas.ZIndex附加属性。如果指定了两个控件相对于父容器Canvas同样的边距,则后面声明的控件父覆盖前面声明的控件。这时我们可以使用Canvas.ZIndex属性来改变它们的显示顺序,如下面的XAML声明:
<Canvas Background="#46461F"><Rectangle Fill="#0099FF" Width="160" Height="80"Canvas.Top="100" Canvas.Left="100"><Rectangle Fill="#FF9900" Width="160" Height="80"Canvas.Top="100" Canvas.Left="100"/> </Canvas>
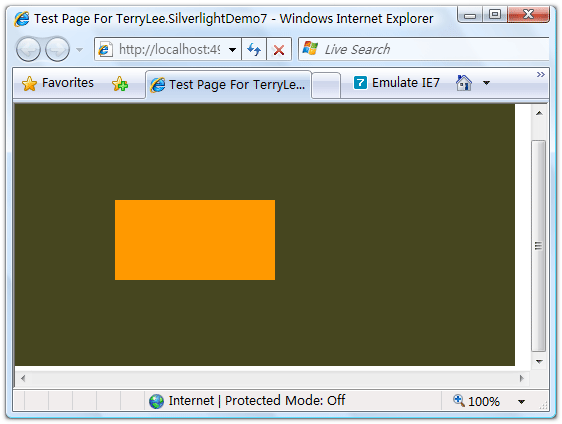
指定两个矩形相对于父容器Canvas的边距相同,这时默认的后声明的橙色矩形会覆盖蓝色矩形:

指定Canvas.ZIndex为1
<Canvas Background="#46461F"><Rectangle Fill="#0099FF" Width="160" Height="80"Canvas.Top="100" Canvas.Left="100" Canvas.ZIndex="1"/><Rectangle Fill="#FF9900" Width="160" Height="80"Canvas.Top="100" Canvas.Left="100"/> </Canvas>
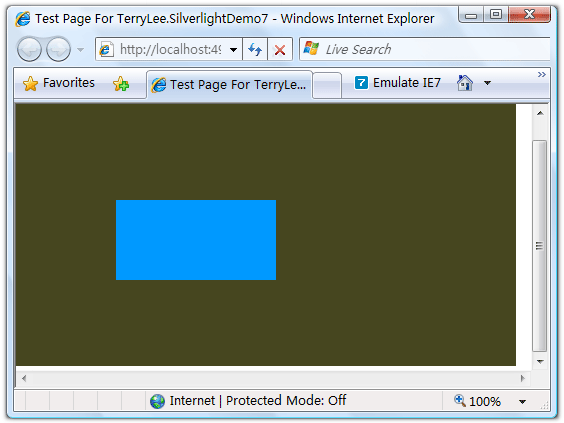
将会让蓝色矩形显示在上面,值最大的显示在最上面:

StackPanel
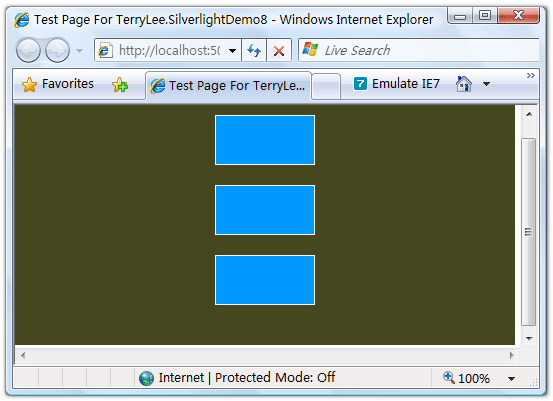
StackPanel支持用行或列的方式来进行页面布局,默认情况下所有的子元素会垂直的排列显示,如下面的XAML声明三个矩形:
<StackPanel Background="#46461F"><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/> </StackPanel>

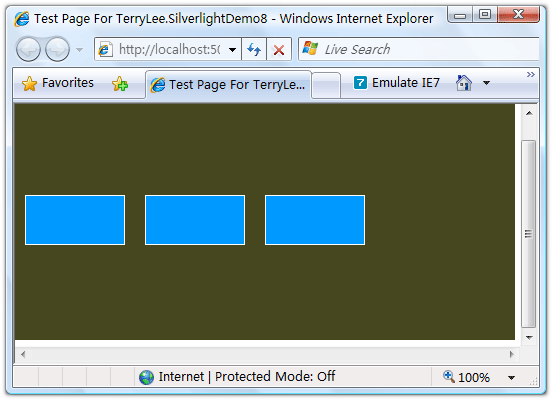
当然我们也可以指定为水平排列,通过Orientation属性指定:
<StackPanel Background="#46461F" Orientation="Horizontal"><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/><Rectangle Fill="#0099FF" Stroke="White"Width="100" Height="50" Margin="10"/> </StackPanel>
运行后界面显示效果如下:

在这里为了让各个控件之间有一定的距离,使用了Margin属性,该属性类似于HTML中的Margin。
Grid
Grid控件类似与HTML中的Table,只不过子元素不用放在单元格中。通过<Grid.RowDefinitions> 和 <Grid.ColumnDefinitions>来定义Grid的行和列,使用Grid.Row和Grid.Column两个附加属性指定子元素在Grid中显示的位置,这是一种非常灵活的布局方式。如下面的XAML声明:
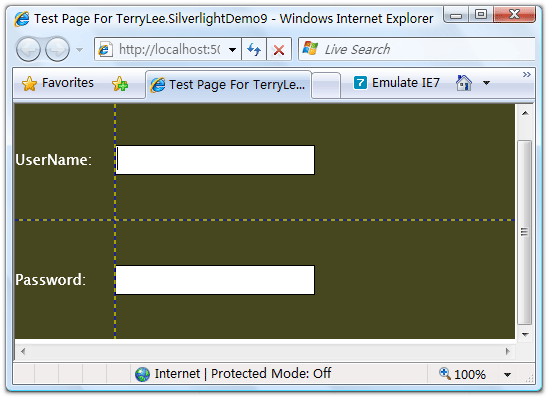
<Grid x:Name="LayoutRoot" Background="#46461F" ShowGridLines="True"><Grid.RowDefinitions><RowDefinition Height="120"/><RowDefinition Height="*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="100"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><TextBlock Grid.Row="0" Grid.Column="0" Text="UserName:" VerticalAlignment="Center" Foreground="White"></TextBlock><TextBlock Grid.Row="1" Grid.Column="0" Text="Password:" VerticalAlignment="Center" Foreground="White"></TextBlock><TextBox Grid.Row="0" Grid.Column="1" Width="200" Height="30" HorizontalAlignment="Left"></TextBox><TextBox Grid.Row="1" Grid.Column="1" Width="200" Height="30" HorizontalAlignment="Left"></TextBox> </Grid>
定义一个两行两列的Grid,做一个简单的用户登录的布局,为了明显起见,把ShowGridLines属性设为True,以便能够显示出边框线。同时,我们指定了第一行的高度为120,而第二行的则是剩余的高度,用*来指定。运行后效果如下:

综合实例
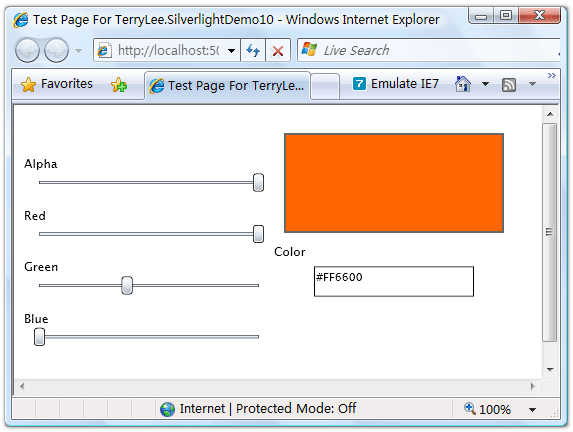
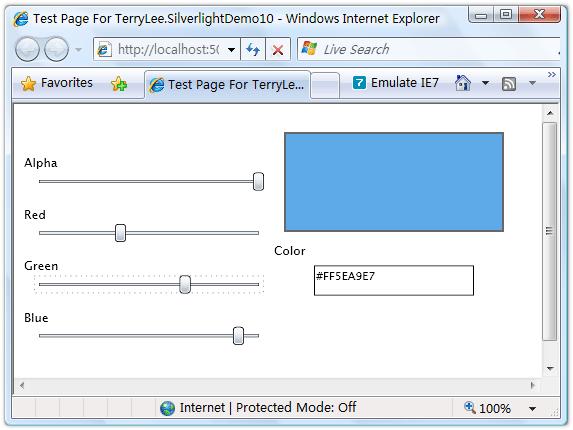
分别了解了上面的三个布局控件,接下来我们看一个综合实例,如何完成如下的一个取色器:

首先我们添加一个两行两列的Grid控件,分别指定行高和列宽:
<Grid x:Name="LayoutRoot" Background="White"><Grid.ColumnDefinitions><ColumnDefinition Width="260" /><ColumnDefinition Width="*" /></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="120" /><RowDefinition Height="120" /></Grid.RowDefinitions> </Grid>
添加颜色显示区域,用一个矩形显示,放入Grid的第0行第1列:
<Rectangle Grid.Row="0" Grid.Column="1" x:Name="PreviewColor"Fill="#FF6600" Margin="10" Stroke="#666666" StrokeThickness="2" />
再添加颜色值显示区,嵌套一个StackPanel控件,让它里面的子控件垂直显示:
<StackPanel Grid.Row="1" Grid.Column="1" ><TextBlock FontSize="12">Color</TextBlock><TextBox x:Name="HexColor" Width="160" Height="30" Text="#FF6600" Margin="10,5" FontSize="11"/> </StackPanel>
左边用四个Silder控件和四个TextBlock控件显示,需要对Grid的行进行合并Grid.RowSpan属性:
<StackPanel Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" VerticalAlignment="Center"><TextBlock Text="Alpha" FontSize="12" Margin="10,15,0,0"/><Slider x:Name="AlphaSlider" Margin="20,0,10,0" Maximum="255" Value="255" ValueChanged="RedSlider_ValueChanged"/><TextBlock Text="Red" FontSize="12" Margin="10,15,0,0"/><Slider x:Name="RedSlider" Margin="20,0,10,0" Maximum="255" Value="255" ValueChanged="RedSlider_ValueChanged"/><TextBlock Text="Green" FontSize="12" Margin="10,15,0,0"/><Slider x:Name="GreenSlider" Margin="20,0,10,0" Maximum="255" Value="102" ValueChanged="RedSlider_ValueChanged"/><TextBlock Text="Blue" FontSize="12" Margin="10,15,0,0"/><Slider x:Name="BlueSlider" Margin="20,0,10,0" Maximum="255" Value="0" ValueChanged="RedSlider_ValueChanged"/> </StackPanel>
这样我们就完成了上面这样相对复杂的界面布局,对Slider控件添加事件处理程序:
private void RedSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) {Color color = Color.FromArgb((byte)AlphaSlider.Value, (byte)RedSlider.Value, (byte)GreenSlider.Value, (byte)BlueSlider.Value);PreviewColor.Fill = new SolidColorBrush(color);HexColor.Text = color.ToString(); }运行后,可以选取不同的颜色值:

结束语
关于界面布局就说到这里,在Silverlight 2中,通过上面的三种布局控件相结合,可以进行非常强大和灵活的界面布局。
转载出处声明:
作者:TerryLee
出处:http://terrylee.cnblogs.com
原文链接:http://www.cnblogs.com/Terrylee/archive/2008/03/07/Silverlight2-step-by-step-part3.html













,非主键索引(非聚集索引、第二索引),覆盖索引四种不同查询的分析...)
之TextSwitcher, Gallery, ImageSwitcher, GridView, ListView, ExpandableList【转】)




