
熟悉 XMind 的用户都知道,XMind 支持多种思维结构,并且不同思维结构可以混用。每一个分支都可以是一个不同的结构,让你不受限制、自由地进行思维的发散和整理。这个是目前其他思维导图工具少有的。
在 XMind 中,你可以用思维导图、逻辑图、鱼骨图、矩阵图、树状图、时间轴等结构来表达你的思维。它们像思维的利刃,辅助你快速理清并解决生活中的各种混乱和问题。
对于熟悉这些结构的人来说,可以灵活应用,甚至当你的逻辑结构特别复杂时可以进行混搭。但对于新手而言,如何选择合适的结构,这是个问题。酱酱今天就给大家介绍下 XMind: ZEN 中各个思维导图结构的常用场景。
// 思维导图结构 //
思维导图是 XMind: ZEN 最常见的结构,也是思维导图最原始的结构。由一个中心主题向四周进行网状发散。这个结构适合多种使用场景,没有什么限制,尤其适用于头脑风暴的思维发散时。
值得一提的是,XMind 并没有对主题数量有任何限制,也就是说当你在思考的时候,可以穷尽所有你能够想到的想法,在这个基础上再进行思维的整理。
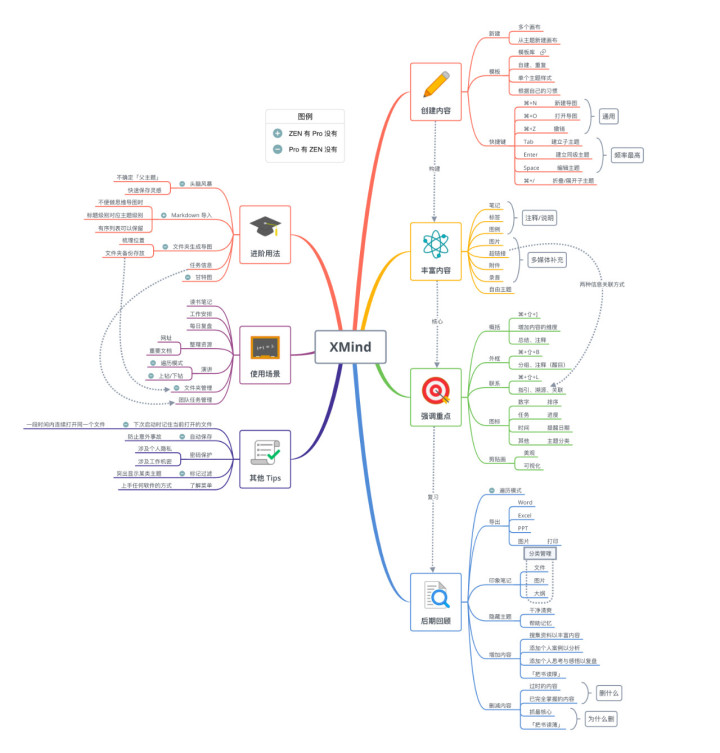
XMind 用法指引

平衡图是特殊的思维导图结构,区别在于平衡图的主题是按从右到左的顺序均衡分布的,两端的主题分布会达到一种对称的状态。
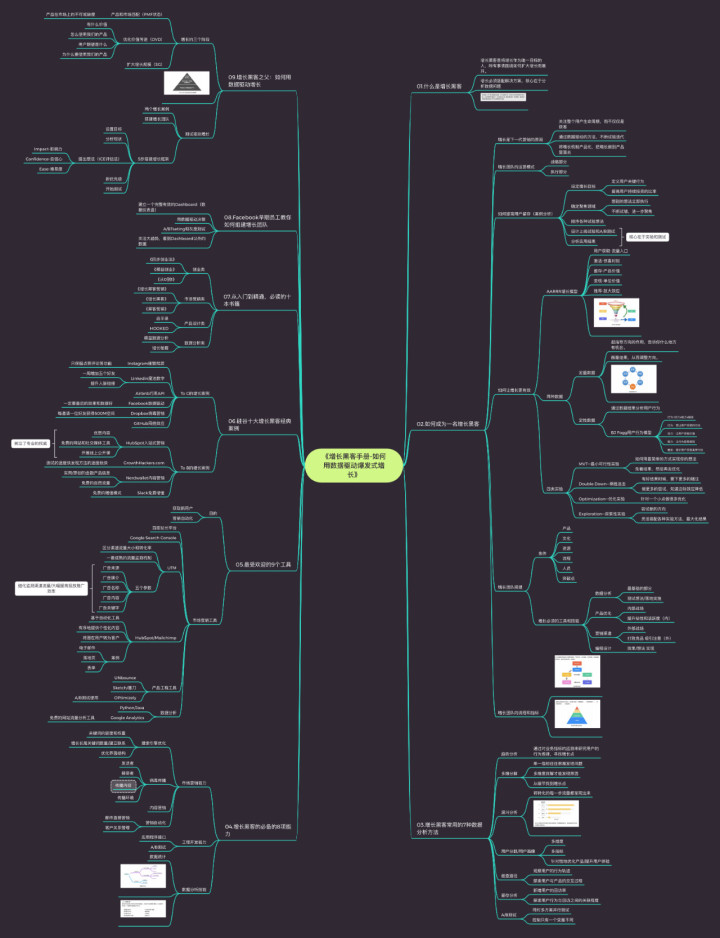
增长黑客读书笔记

// 逻辑图结构//
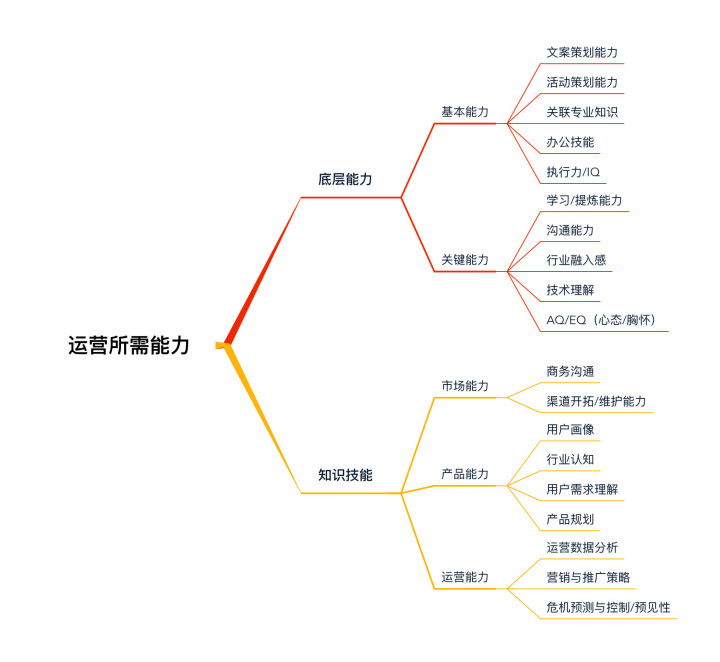
逻辑图是除了思维导图结构外最常用的结构之一,课堂上老师特别喜欢用这个「大括弧」来总结知识点。逻辑图可以用来表达基础的总分关系或分总关系(向右/向左)。同样,这个结构也适用于多场景。
运营所需能力

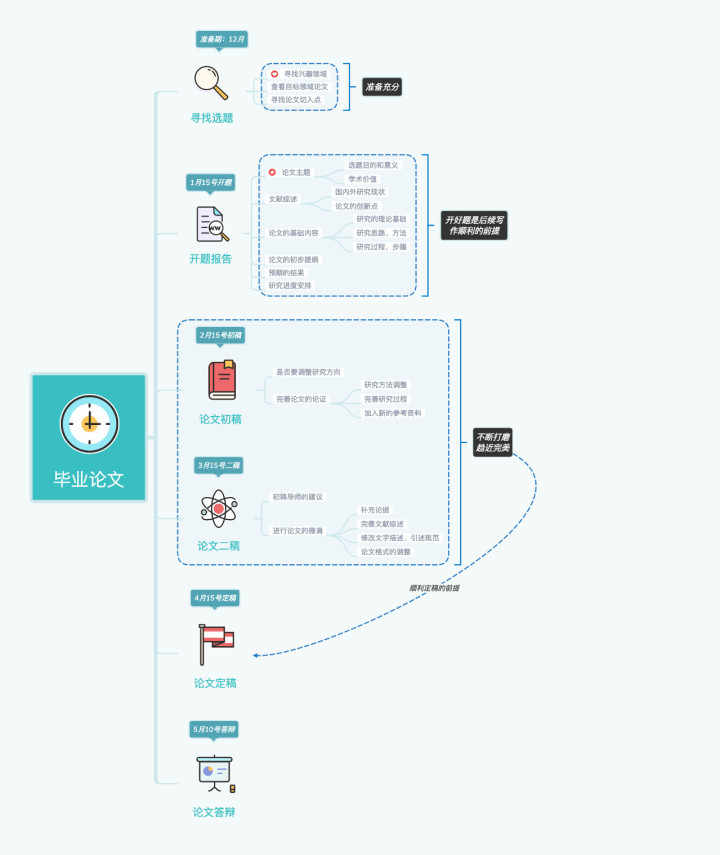
毕业论文安排

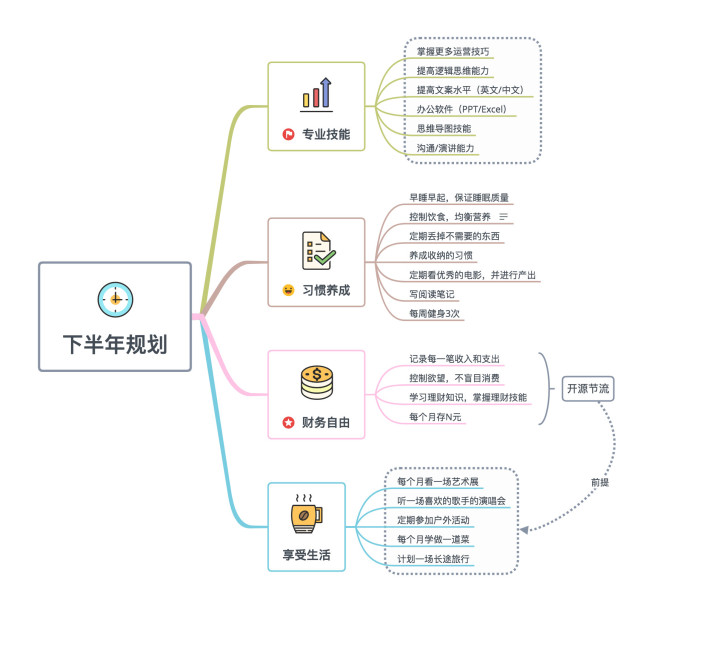
下半年规划

// 组织结构图 //
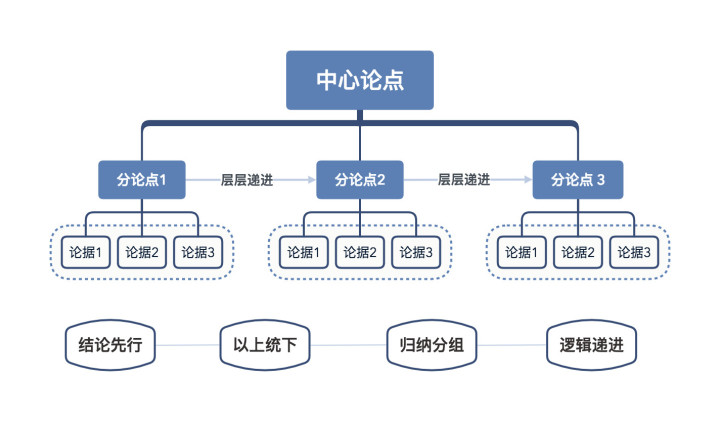
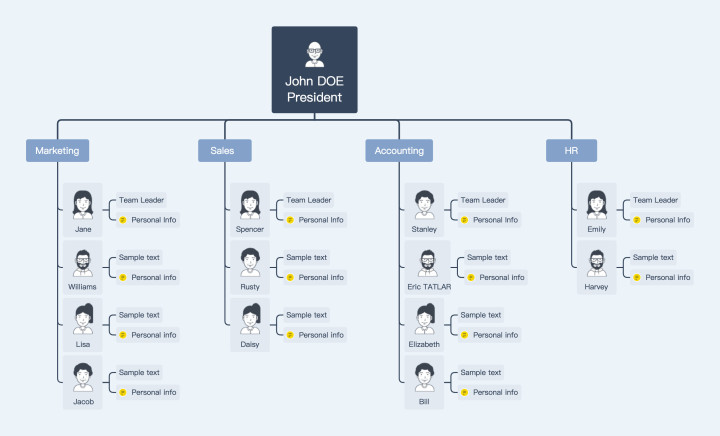
组织结构图是典型的金字塔结构,可以「简洁明了地展示组织内的等级与权力、角色与职责、功能与关系」。通常可以用来展示公司或机构的组织结构。
金字塔结构

金字塔结构

// 时间轴(水平/垂直)//
顾名思义,时间轴常用来制作有时间先后顺序的导图。当你想理清的问题有一定的时间先后顺序或流程上的承接时,就可以用这个结构。
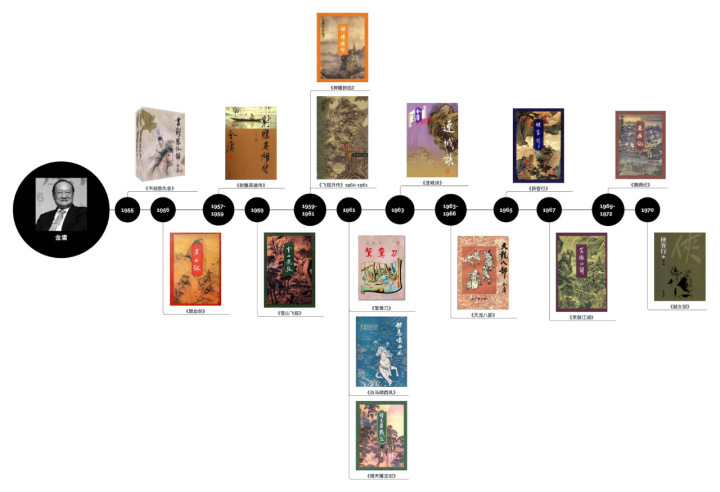
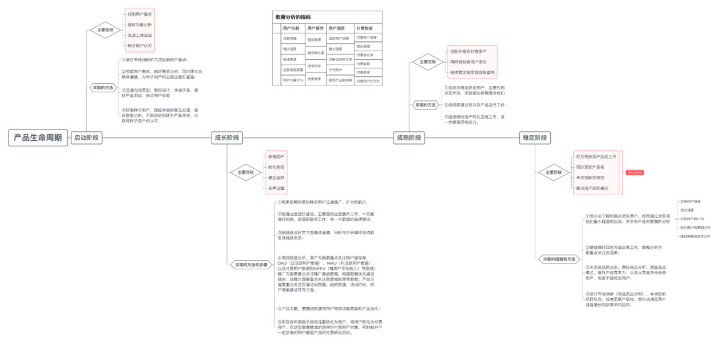
通常可以用这个结构来梳理人物生平,策划线上线下活动流程,分析产品的生命周期等。
金庸作品梳理

产品生命周期分析

关于选择水平还是垂直的时间轴,这个就看个人喜好了。不过也可以根据习惯适配的屏幕来进行选择,水平的时间轴更适合大屏幕阅读,竖屏则更适合垂直的时间轴。
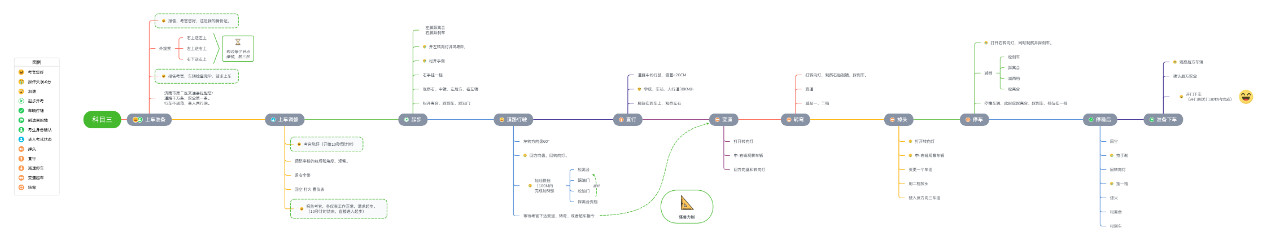
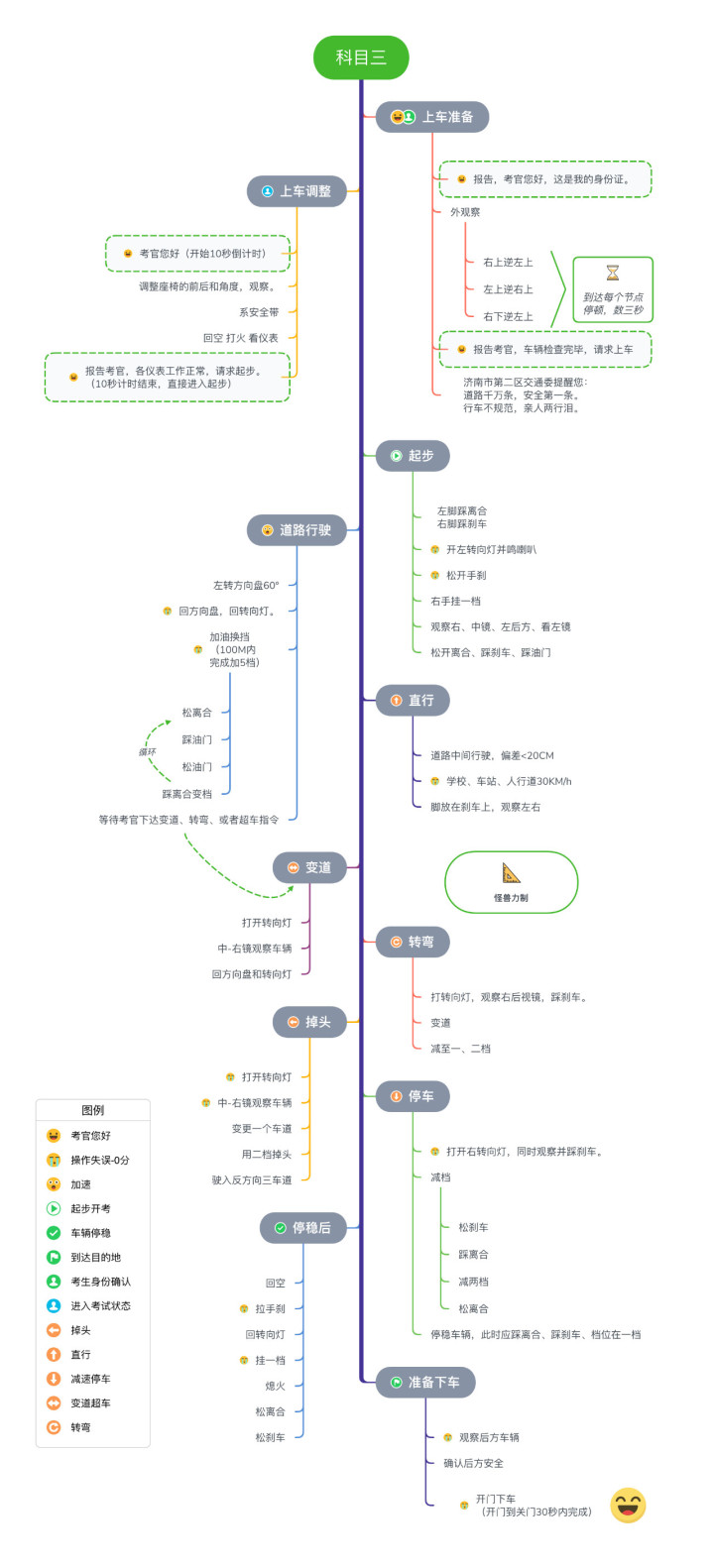
拿怪兽力做的科目三考试图来举个例子,在手机阅读的场景下,垂直的比水平的更为清晰。
科目三考试流程

科目三考试流程

// 鱼骨图结构 //
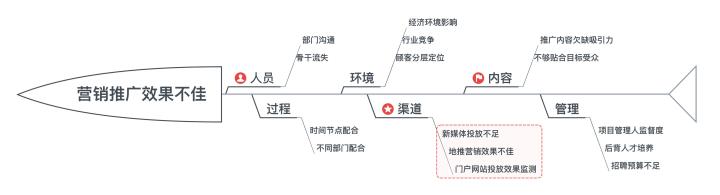
鱼骨图又被称为「因果分析图」,是一种发现问题「根本原因」的有效方法。通过对问题的层层拆解,我们可以从表面的现象深挖问题的本质。我们可以用它来进行事件分析、因果分析、问题分析等。
营销推广效果不佳原因分析

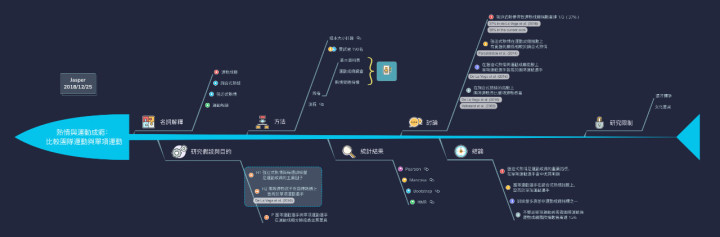
热情与运动成瘾分析

鱼骨图绘制步骤:
- 明确要解决的问题,将问题写在鱼骨头
- 从各个角度进行思考,找出各个问题
- 对问题进行分类,分组在鱼骨上标出
- 根据各个问题,列出产生问题的原因
- 穷尽你的思路
// 矩阵图(行/列)//
矩阵图结构可以让你从多纬度对复杂的信息进行整理,并进行体系化。常用场景是项目的任务管理、个人的时间规划、还有不同对象的对比分析。
产品功能比较

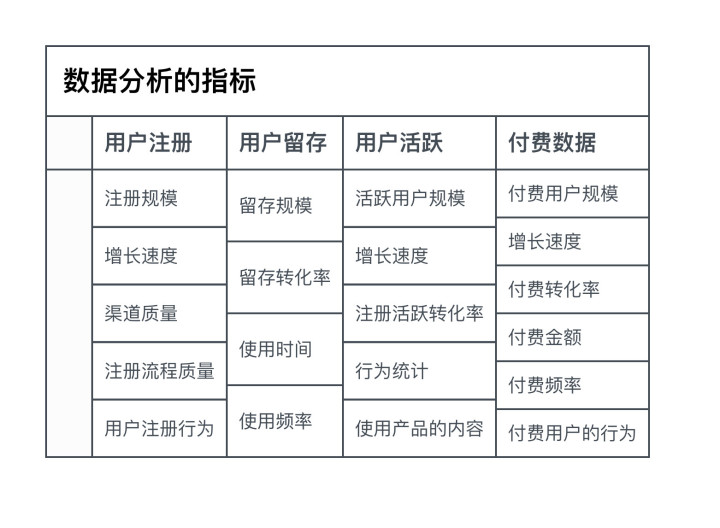
数据分析的指标拆解

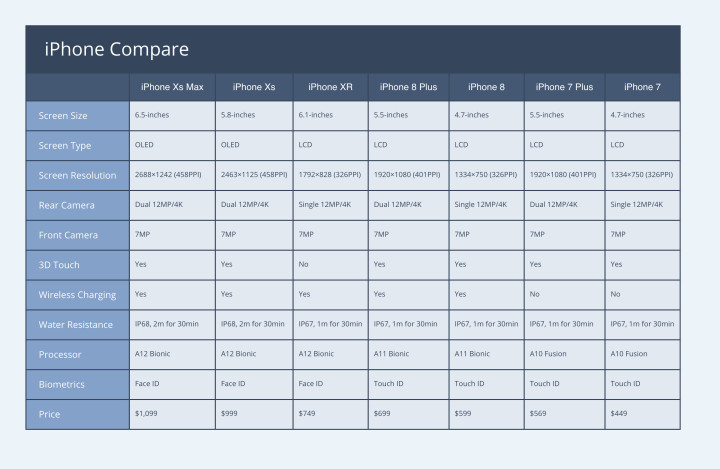
iPhone 各机型对比

区别于 Word 或 Excel 的一个点是,在XMind 内绘制矩阵图并不需要考虑排版和处理信息,让你真正能聚焦到思维的整理上。关于矩阵图结构的应用,可以参考我们之前 Lee 公子的线上分享 XMind 线上分享︳@Lee 公子:做总结的利器,二维表脑图的应用心得交流
// 自由结构//
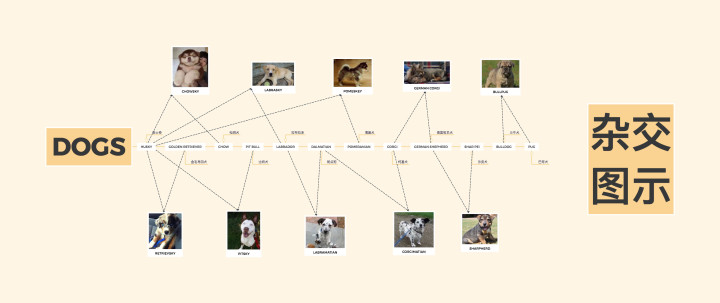
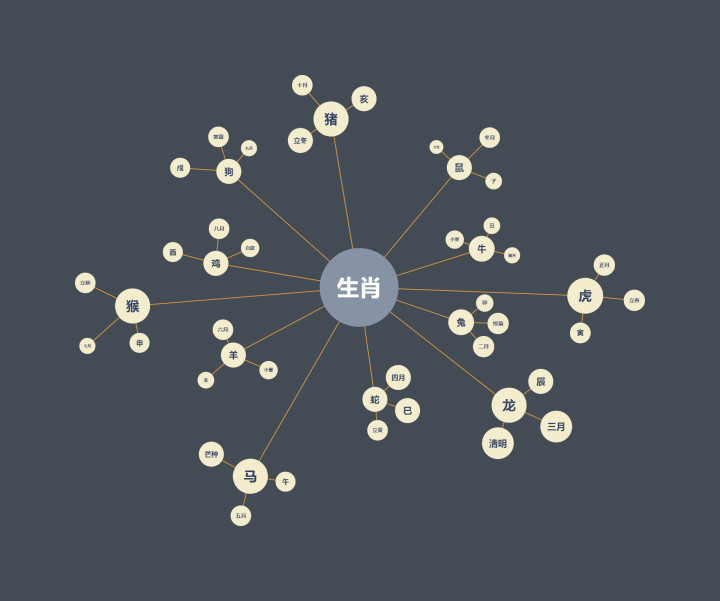
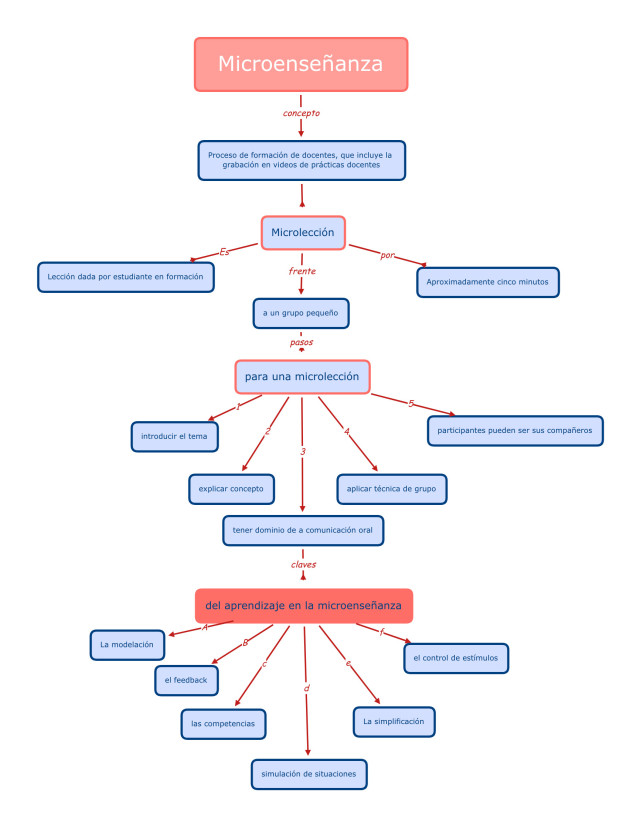
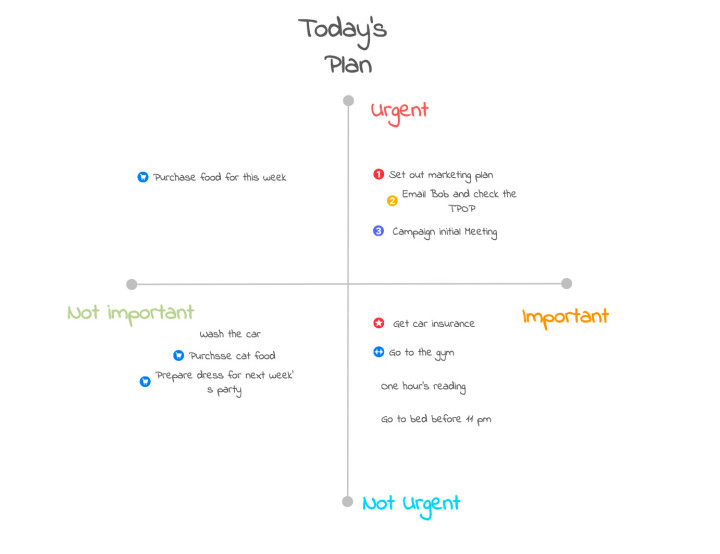
XMind 是专业强大的思维导图工具,除了软件内的这些结构,你还可以用自由主题和联系来做流程图、泡泡图、四象限图、和各种大开脑洞的图。
狗狗品种杂交图示

十二生肖图

流程图

四象限图

今天的教程就到这里,更多有趣好玩的新玩法,我们下期见。


silverlight应用和wcf服务的发布方法)
)






替换Windows7原生的火柴棍式的宋体)

)
)


![[算法]不用第三个数交换2个数的位置](http://pic.xiahunao.cn/[算法]不用第三个数交换2个数的位置)


