背景
如果我们要阻止默认事件,在 chrome 等浏览器中,我们可能要写一个:
event.preventDefault();
而在 IE 中,我们则需要写:
event.returnValue = false;
jquery ,跨浏览器的实现,我们统一只需要写:
event.preventDefault();
vue 中的 event 对象
相比于 jquery,vue 的事件绑定可以显得更加直观和便捷,我们只需要在模板上添加一个 v-on 指令(还可以简写为 @),即可完成类似于 $('xxx').bind 的效果,少了一个利用选择器查询元素的操作。我们知道,jquery 中,event 对象会被默认当做实参传入到处理函数中,如下:
$('body').bind('click', function (event){
console.log(typeof event); // object
});
这里直接就获取到了 event 对象,那么问题来了,vue 中呢?
click me
...
var app = new Vue({
el: '#app',
methods: {
click(event) {
console.log(typeof event); // object
}
}
});
原来,vue.js通过将一个特殊变量 $event 传入到回调中解决这个问题!!!
简单总结其用法:
使用不带圆括号的形式,event 对象将被自动当做实参传入;
使用带圆括号的形式,我们需要使用 $event 变量显式传入 event 对象。
乌龙
类似下面的代码:
click me
...
var app = new Vue({
el: '#app',
methods: {
click(val) {
console.log(typeof event); // object
}
}
});
丢进 chrome 里面一跑,经测试是可以的,打印 arguments.length,也是正常的 1
既没有传入实参,也没有接收的形参,这个 event 对象的来源window.event
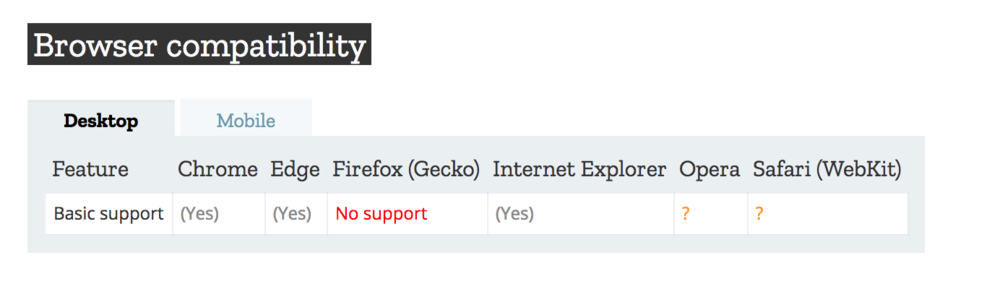
window.event,ie 和 chrome 都在 window 对象上有这样一个属性:

window.event
代码丢进 Firefox 中运行,event 果然就变成了 undefined 了。

:装饰器实例(一))











)


——Cocoa Touch设计模式及应用之通知机制...)


)