JavaScript 中的一切都可以视为对象,除了两个特例:null 和 undefined。
false.toString(); // 'false'
[1, 2, 3].toString(); // '1,2,3'function Foo(){}
Foo.bar = 1;
Foo.bar; // 1一个经常容易被误解的就是数字常量不能视为对象,实际上数字常量仍然可以视为对象。这是因为 JavaScript 解析器在解析点操作符时而将其视为浮点数特征而犯下的错误。
2.toString(); // raises SyntaxError实际上,我们有很多方法可以使得数字常量表现为一个对象。
2..toString(); // the second point is correctly recognized
2 .toString(); // note the space left to the dot
(2).toString(); // 2 is evaluated first
对象作为数据类型
JavaScript 中的对象可以当做哈希表使用,它们主要包含键与值的对应关系。
使用 {} 符号来创建一个简单的对象,这个新建的对象将从 Object.prototype 继承而来,并且不包含自己定义的属性。
var foo = {}; // a new empty object// a new object with a 'test' property with value 12
var bar = {test: 12};
访问对象的属性
我们可以使用两种方式来访问 JavaScript 的对象,分别是点操作符 . 和中括号操作符 [] 。
var foo = {name: 'kitten'}
foo.name; // kitten
foo['name']; // kittenvar get = 'name';
foo[get]; // kittenfoo.1234; // SyntaxError
foo['1234']; // works两种操作符的效果几乎一样,唯一的不同是中括号操作符允许动态设置属性而且属性名可能有语法错误。(上例中的第三个情形已说明)
删除对象的属性
删除属性的唯一方法是使用 delete,将属性值设置为 undefined 或 null 只是移除了与属性相关的值,并没有真正删除属性本身。
var obj = {bar : 1,foo : 2,baz : 3
};
obj.bar = undefined;
obj.foo = null;
delete obj.baz;for (var i in obj) {if (obj.hasOwnProperty(i)) {console.log(i, '' + obj[i]);}
}
上面的输出 bar undefined 和 foo null,只有 baz 真正被删除。
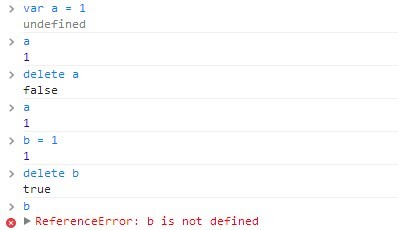
这里要说明一点,delete 只能删除属性,并不能删除变量。所以我们在定义变量时一定要养成写 var 的好习惯,任何时候,变量一定要使用 var 关键字才能声明。因为如果不写 var,变量会被误认给全局对象创建了一个新属性。

这个例子相当清楚给出了答案,a 为变量,而 b 只是一个全局对象的属性而已。
命名对象的属性
var test = {'case' : 'I am a keyword, so I must be notated as a string',delete : 'I am a keyword, so me too' // raises SyntaxError
};
对象的属性可以用普通字符或字符串来命名。同样也是由于 JavaScript 解析器的一个错误设计,上例中的第二种表示方法在 ECMAScript 5 中将会抛出一个错误。
错误的原因是因为 delete 是一个关键词,所以必须使用一个字符串常量来命名来适应老版的 JavaScript 解析器。
参考:
http://segmentfault.com/blog/stephenlee/1190000000477429
http://bonsaiden.github.io/JavaScript-Garden/#object.general
延伸阅读:
细说JavaScript对象(1):对象的使用和属性
细说JavaScript对象(2):原型对象
细说JavaScript对象(3):hasOwnProperty
细说JavaScript对象(4): for in 循环








![转:c# Linq 的分页[转]](http://pic.xiahunao.cn/转:c# Linq 的分页[转])


)
 界面设计)


)



