目录
一、总述
1.1 前端思路
1.2 后端思路
二、前端部分
2.1 将分类树前端代码抽取成一个组件
2.2 使用elementUI的组件实现左右组件功能
2.3 使用事件机制进行组件通信
三、后端部分
四、总结
一、总述
说一下今天需要实现一个什么样子的功能:
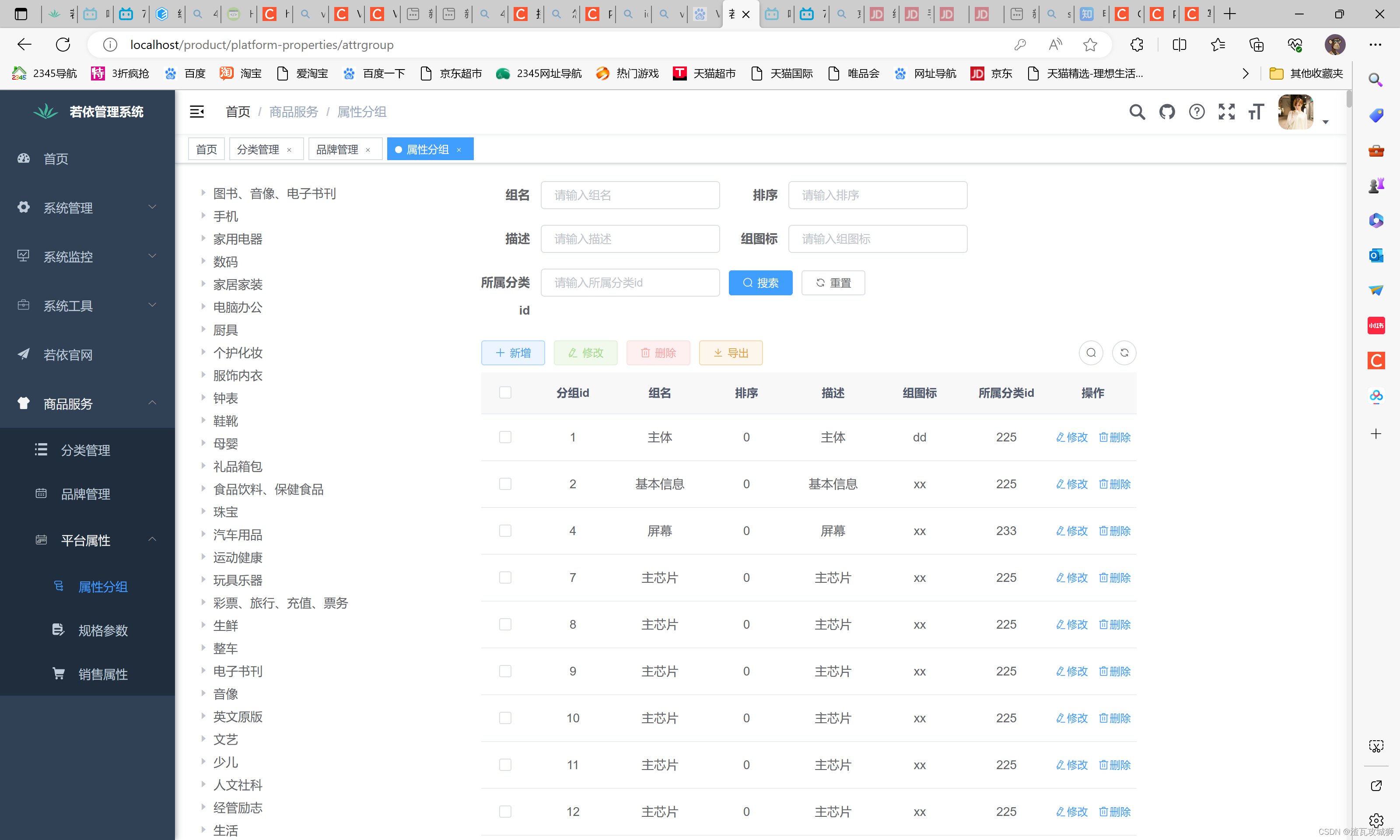
很简单,就是在属性分组的那个页面,左边呈现商品分类树,右边是分组列表,当我点击左边的某一个三级分类的时候,右侧的分组列表能够动态的显示这个分类下的分组
1.1 前端思路
1. 首先因为这个分类树不仅需要在分组页显示,在属性规格参数以及销售属性那里都需要使用,因此如果还是每次都把这个分类树的代码每次都放到分组页、属性规格参数页、销售属性页那里就很冗余,代码没有得到复用,代码复用的思想很重要呀!!!
要解决这个问题,就需要将分类树代码抽取出来,单独写成一个组件,然后在需要使用的地方直接使用就行了。关键在于如何抽取组件,以及如何使用抽取的组件
2. 如何在一个页面中产生 左边是一个组件,右边是另外一个组件的效果?
这里要有这种意识,这种效果能不能使用elementUI组件库帮我们实现呢?答案是直接使用
3. 到底怎样实现我在左边分类树那里点击了三级分类,在右侧就能动态的显示以这个分类下的分组列表呢?
其实要知道,右侧之所以能显示某个分类下的分组,是因为它携带了分类id,然后在后端服务器中查了以这个分类id的分组列表,所以右侧得得到这个分类id,那问题又来了?到底怎样才能得到呢?很明显,现在是并不是一个组件,而是一个组件向另外一个组件传递信息,这该如何实现呢?
其实组件之间的交互已经提供好了一个方法,即事件机制,下面我会介绍
1.2 后端思路
后端没什么好说的,并不需要我们写自定义的dao方法,或者是独特的业务方法啥的,就是简单的查询,就是在分组表中根据分类id进行查询,就这一个接口就行了,直接使用代码生成好的即可
二、前端部分
前端部分就上面我说的那三点:
2.1 将分类树前端代码抽取成一个组件
这里没什么好说的,复制之前写的分类树那个组件,删除掉不需要的属性方法
这里我直接贴上这个组件:
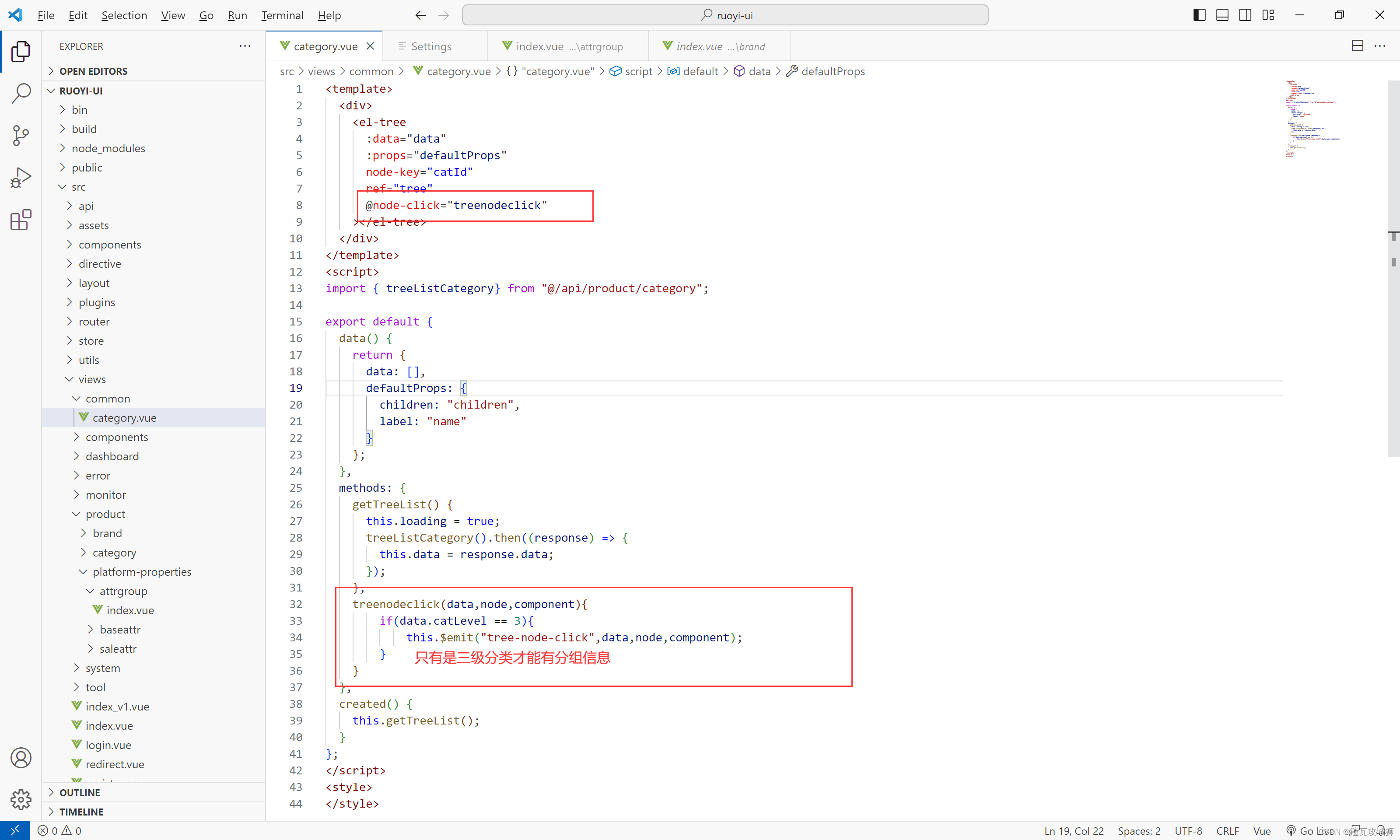
放到views/common目录下面,代表通用组件

<template><div><el-tree:data="data":props="defaultProps"node-key="catId"ref="tree"@node-click="treenodeclick"></el-tree></div>
</template>
<script>
import { treeListCategory} from "@/api/product/category";export default {data() {return {data: [],defaultProps: {children: "children",label: "name"}};},methods: {getTreeList() {this.loading = true;treeListCategory().then((response) => {this.data = response.data;});},treenodeclick(data,node,component){if(data.catLevel == 3){this.$emit("tree-node-click",data,node,component);}}},created() {this.getTreeList();}
};
</script>
<style>
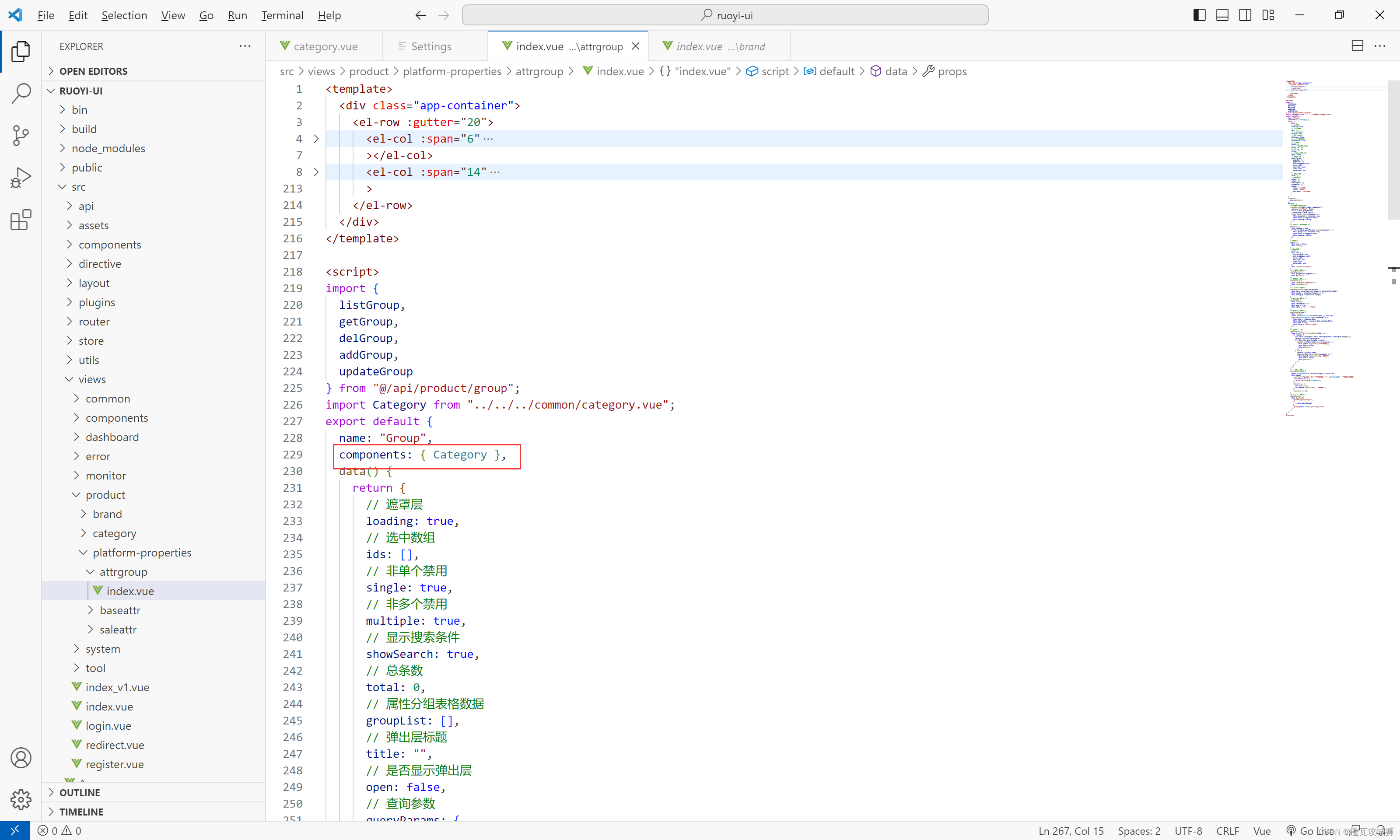
</style>当然这里我是完成了整个功能之后在写的博客,上面其实已经是写好了树节点的点击事件,并使用了事件机制传递了参数给了父组件。
这里是将这个分类树组件抽取出来了,可是现在在分组页的这个组件还没有引入,那么如何进行引入呢?
三步:
1. 使用import 指令引入组件,指定好组件的位置

2. 在Vue实例中注册好组件

3. 在需要用的地方,使用<组件名>的方式使用组件

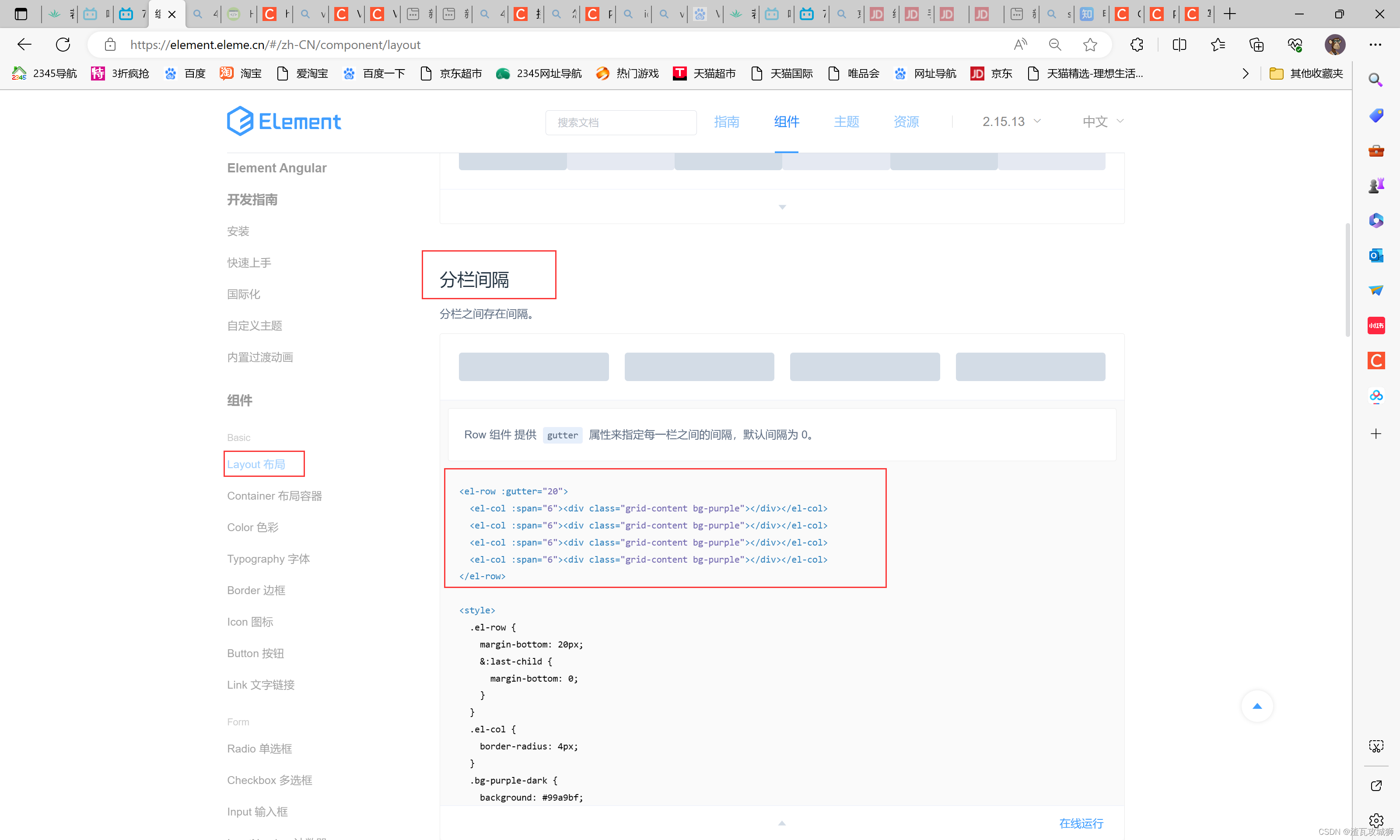
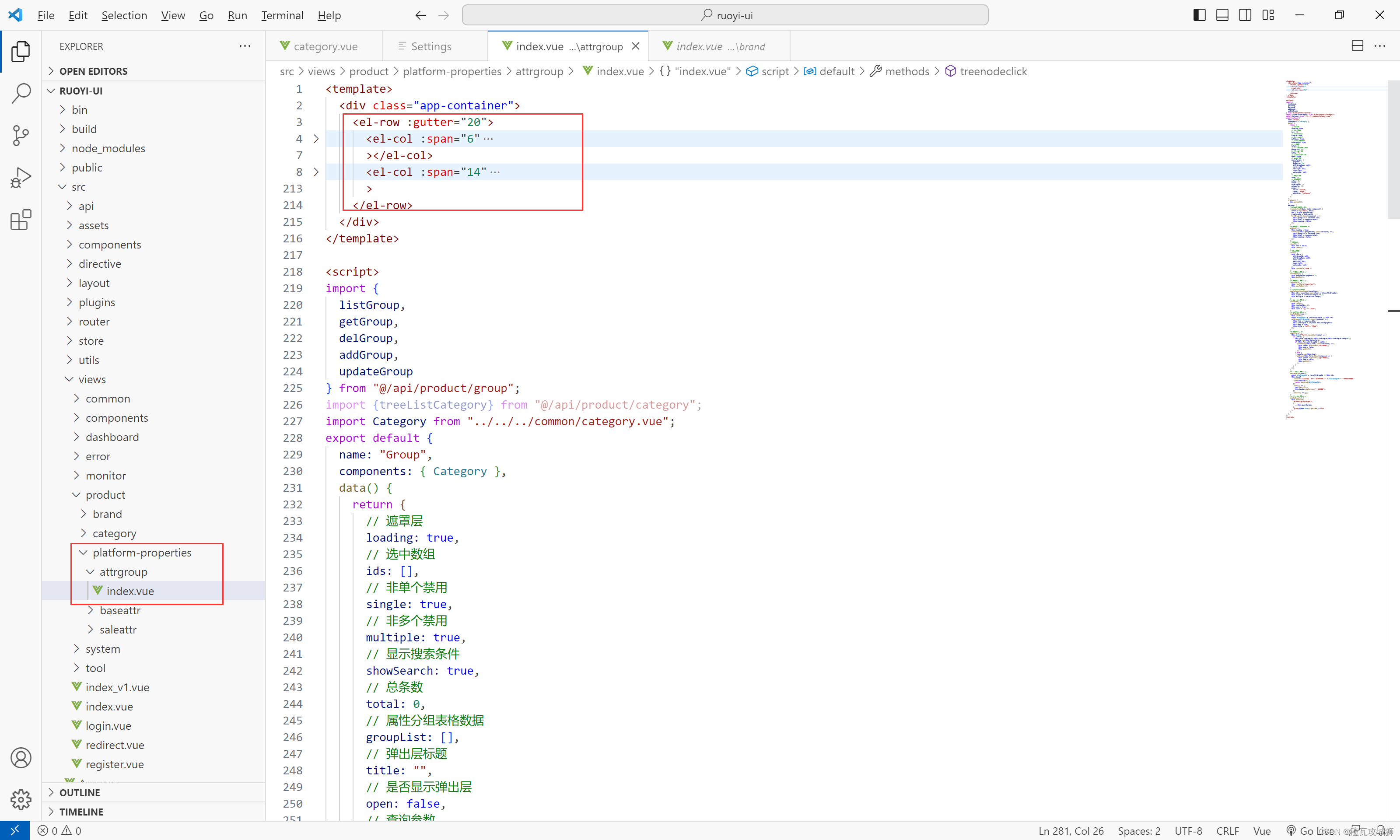
2.2 使用elementUI的组件实现左右组件功能
直接看文档,没什么好说的:


然后就能产生这种效果了:

2.3 使用事件机制进行组件通信
1. 为分类树组件中的树节点绑定单击事件
使得一点击,就能获取到树节点的分类id
使用this.$emit(事件名,发送信息)的语法发送信息

2. 通过事件机制像父组件(分组组件)发送信息
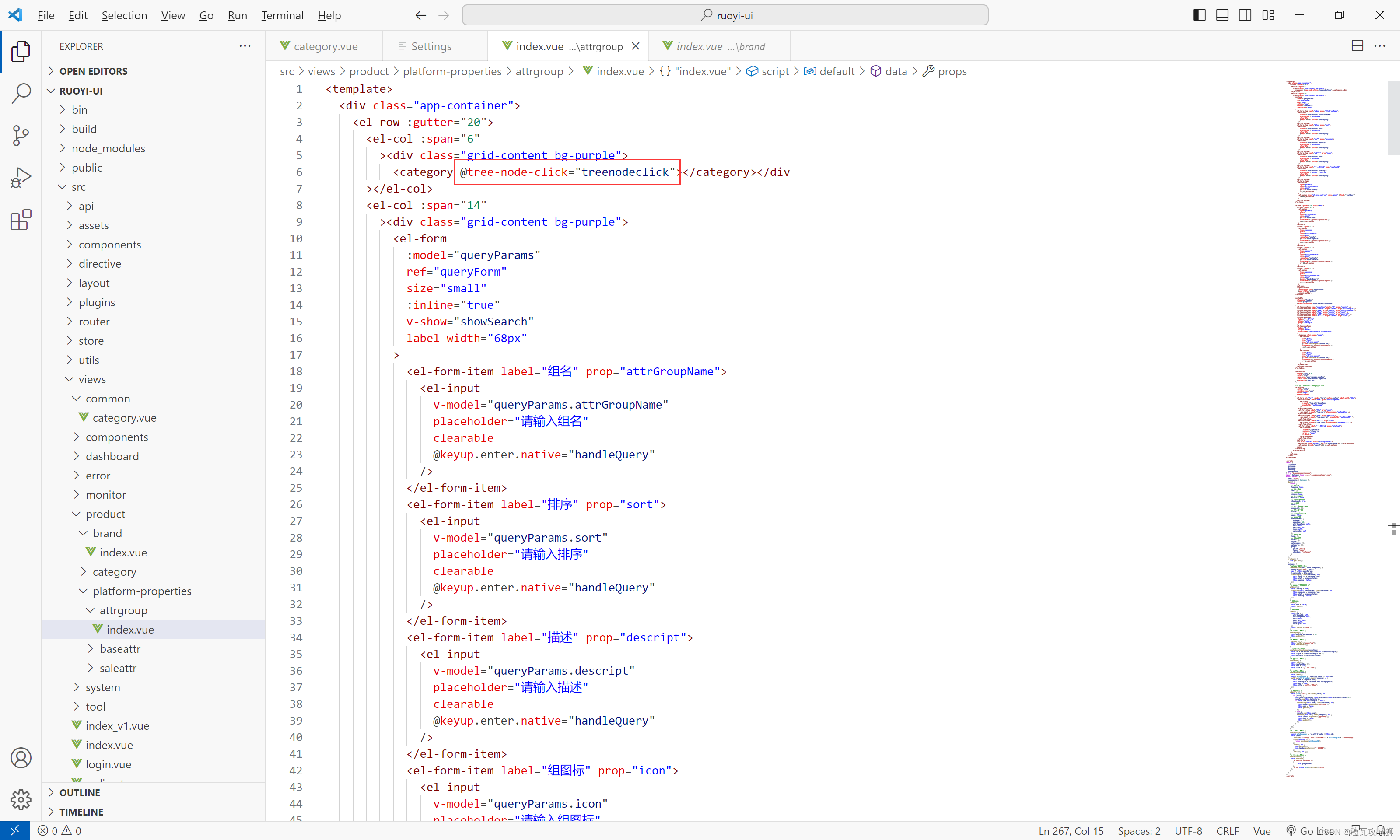
父组件使用 @事件名的方式绑定事件

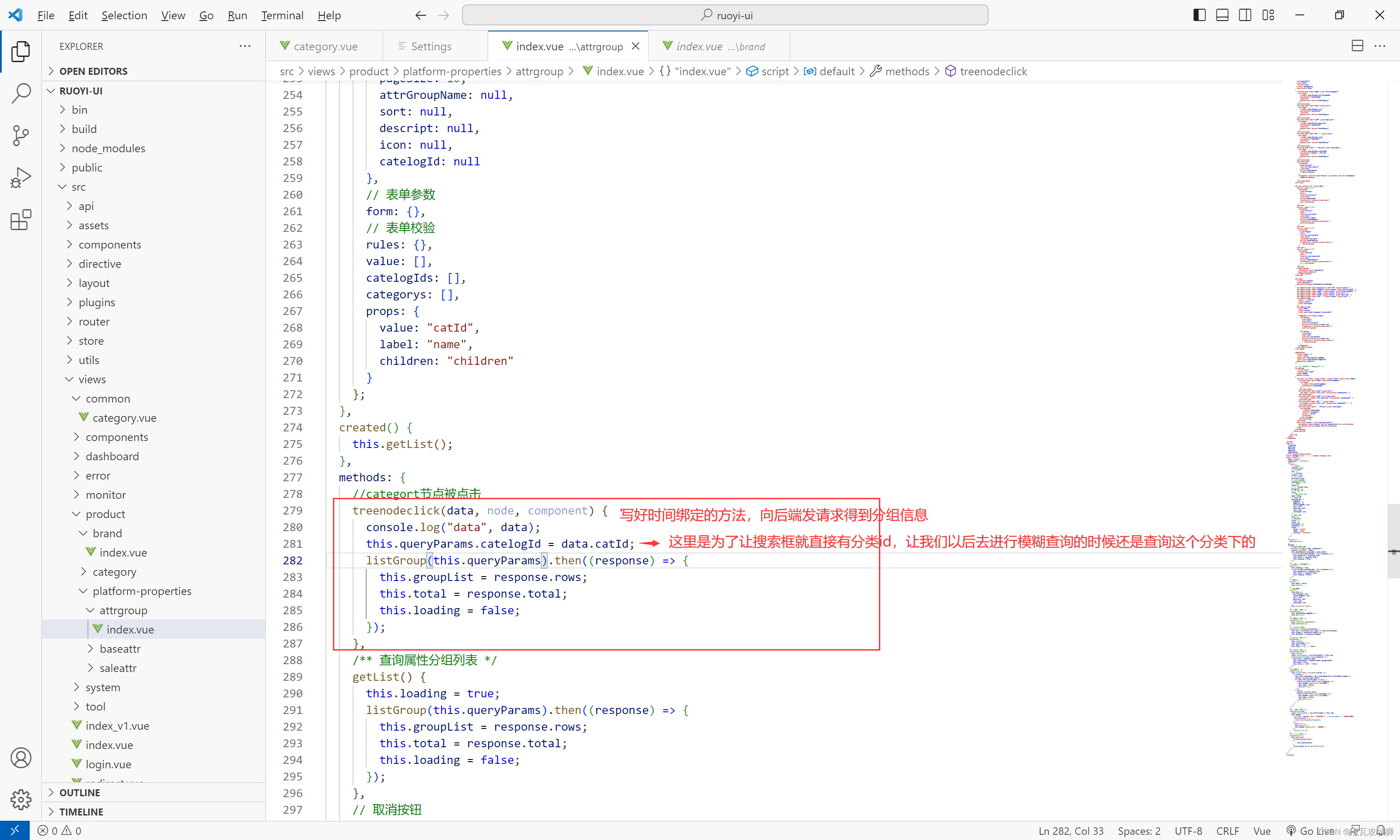
3. 父组件获取到信息,向后端获得分组列表信息,渲染好表格

三、后端部分
后端部分完全不要动,因为就是一个简单的单表查询接口
@ApiOperation("查询属性分组列表")
//@PreAuthorize("@ss.hasPermi('product:group:list')")
@GetMapping("/list")public TableDataInfo list(AttrGroup attrGroup) {startPage();List<AttrGroup> list = attrGroupService.list(new QueryWrapper<AttrGroup>(attrGroup));return getDataTable(list);}还有这里若依的分页功能我看着有点问题,就是页面第一页只需要显示10条的,结果它显示了全部,但是暂时还不知道怎么解决,有知道的小伙伴,告诉我一下,谢谢!!
四、总结
这次主要是学习了前端子父组件间的交互,子组件如何向父组件发送消息

)

















