学习主题:AJAX
删除用户功能实现
根据视频中的讲解,完成以下内容
- 简述删除功能的基本思路流程
点击按钮获取当前元素中的用户uid,向服务器发起请求,将uid提交到服务器删除指定用户,浏览器获取浏览器响应结果。
- 独立完成删除按钮的创建以及删除请求路径的修改
- 完成删除功能的Servlet的实现
- 删除用户信息和问题说明
- 删除用户信息和问题说明
- 什么是当前请求页?
当前请求不一定指整个浏览器窗口,而是指当前请求对网页数据进行造成修改的作用域。
- ajax介绍&ajax的访问原理
- 视频中ajax的特点是?
不会覆盖之前的响应结果,只会部分刷新网页信息。
- 根据视频总结ajax的基本原理
ajax对象向服务器发送请求,浏览器获取响应结果并不会直接显示浏览器窗口,而是将响应信息返回给ajax对象,然后通过js的dom操作就可以对网页进行局部更改。
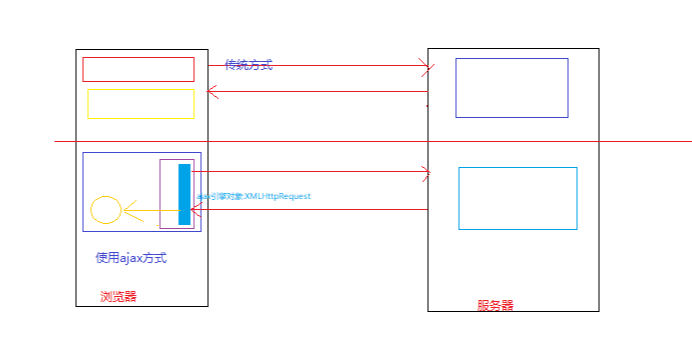
- 使用画图软件根据视频画出视频中的ajax访问原理图。

- 非ajax和ajax方式比较&第一个ajax请求
- 视频中创建Ajax对象的代码是?
var ajax;
if(window.XMLHttpRequest){ajax=new XMLHttpRequest();//主流浏览器的新版本都支持包括IE
}else if(window.ActiveXObject){ajax=new ActiveXObject("Msxml2.XMLHTTP");//IE浏览器旧版本}- 视频中创建ajax请求的代码是?
ajax.open(method,url,async);
- 视频中发送ajax请求的代码是?
ajax.send(Object body);
- 视频中声明ajax监听的代码是?
ajax.onreadystatechange=function(){}
- ajax的状态码学习
- 视频中讲解的Ajax的状态码及其含义是?
- 0:表示ajax引擎对象被创建
- 1:表示请求创建但是未被发送
- 2:表示请求已经被发送
- 3:表示服务器已经处理完请求,正在接收响应内容
- 4:表示响应内容已经被接收完毕
- 根据视频,编写ajax程序,在onreadystatechange中打印ajax的状态码。
- ajax之响应状态码
- 视频中讲解的ajax的响应状态码的属性是?
数值型
- 根据视频讲解判断ajax的响应状态码完善ajax代码。
- ajax之异步和同步
- 根据视频讲解说出你对ajax异步和同步的理解?
异步:事件监听中代码的执行与事件触发函数中的代码时同时执行的。
同步:事件触发函数中send方法后的代码必须等待事件监听中的代码执行完毕后才执行。
- 根据视频讲解,动手在servlet中让请求线程睡一会儿,然后修改ajax代码的异步同步,观察异步和同步的执行效果。
- ajax异步同步总结和ajax的get请求和ajax的post请求
- 视频中创建ajax.open的总结内容是?
method:表示请求方式
get方式:请求数据以?隔开的形式拼接在url的后面。
请求数据不能写在send方法中
post方式:
post方式需要单独的进行请求数据的设置。使用ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");设置请求数据为键值对数据。如果有请求数据则ajax.send("键值对数据&键值对数据..."),如果没有请求数据,则ajax.send(null)
- ajax的get请求如何附带请求数据
附带数据写在URL中,不能写在send方法中,send方法指定参数null
- ajax的post请求如何附带请求数据。
//设置请求参数为键值对的形式
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//发送请求数据
ajax.send("uname=zhangsan&pwd=123");
- ajax响应数据问题及json学习
- 视频中明确的ajax使用流程是?
声明function
创建Ajax对象
声明监听函数
判断readystate状态码
判断响应status状态码
获取返回数据
处理返回数据
创建请求
发送请求
- 根据视频讲解为什么需要json格式响应数据,说出你的理解?
使在js中获取服务器响应的指定数据更加简单
- ajax获取响应数据的代码是?
Ajax.responseText;
- json数据的格式是什么?
{键名:值,…键名:值}- json的作用是什么
作为一种规范的键值数据格式,用于传递数据。
- 使用josn格式完成数据响应
- 视频中在后台手动拼接的User对象的json字符串是?
{uname:zhangsan,pwd:123456}
- eval方法的作用是什么?
将静态字符串转换为可动态执行的js代码
- 视频中使用eval方法将json字符串转换对js对象的代码是?
Eavl(“var s=”+” {uname:zhangsan,pwd:123456}”)
- gson包的作用是什么?使用哪个方法可以将Java对象转换为对应的json字符串
gson包的作用是可以实现json数据和对象之间的相互转换
使用tojson()方法可以将java对象转换为字符串
- ajax之用户名校验ajax代码(1)
- 视频中实现用户名校验的思路是什么?
输入框触发blur事件后,ajax像的服务器发起响应请求,ajax获取服务器的响应数据,并对其进行处理,返回给浏览器
- ajax之用户名校验后台代码完成(2)
- 根据视频完成用户名校验功能。
- 封装自己的ajax
- 为什么要封装ajax代码。
降低代码量,方便代码管理。
- 封装的思想是什么?
静态的代码保留,动态的代码传参。
- 视频中请求方式的封装内容是?
封装了以下代码信息:
创建ajax对象
声明监听函数
判断ajax状态码
判断响应状态码
获取响应信息
创建并发送请求
- 视频中封装的deal200的原理是什么?
通过一个参数传递ajax返回的响应数据
- jQuery中的ajax学习(1)
- 使用jQuery中的ajax第一步是什么?
导入jQuery的js文件
- jQuery中get方式的ajax的基本使用格式是?
$.get(url,[data],[callback],[type]
- $.get的参数及作用
url:待载入页面的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
- $.get和$.post的区别是什么?
GET访问浏览器认为是等幂的,就是一个相同的URL只有一个结果,相同是指整个URL字符串完全匹配。所以,第二次访问的时候,如果URL字符串没变化 浏览器是直接拿出了第一次访问的结果;
POST则认为是一个变动性访问 (浏览器 认为 POST的提交 必定是 有改变的)防止GET的等幂访问就在URL后面加上 ?+new Date();
总之就是使每次访问的URL字符串不一样的,设计WEB页面的时候 也应该遵守这个原则.
GET方式传送数据量小,处理效率高,安全性低,会被缓存,而POST反之。
- jQuery中的ajax学习(2)
- $.ajax设置请求方式,设置请求参数,设置同步异步,设置回调函数的属性分别是?
请求方式 type
请求地址 url
设置是否异步 async
设置回调函数 success





配置)


)




)

![[翻译] Fast Image Cache](http://pic.xiahunao.cn/[翻译] Fast Image Cache)
)


)