

当我遇到一个新产品时,我首先想到的是他们如何实现CSS。当我遇到Meta的Threads时也不例外。我很快就探索了移动应用程序,并注意到我可以在网页上预览公共帖子。
这为我提供了一个深入挖掘的机会。我发现了一些有趣的发现,我将在本文中讨论。
让我们深入了解吧!
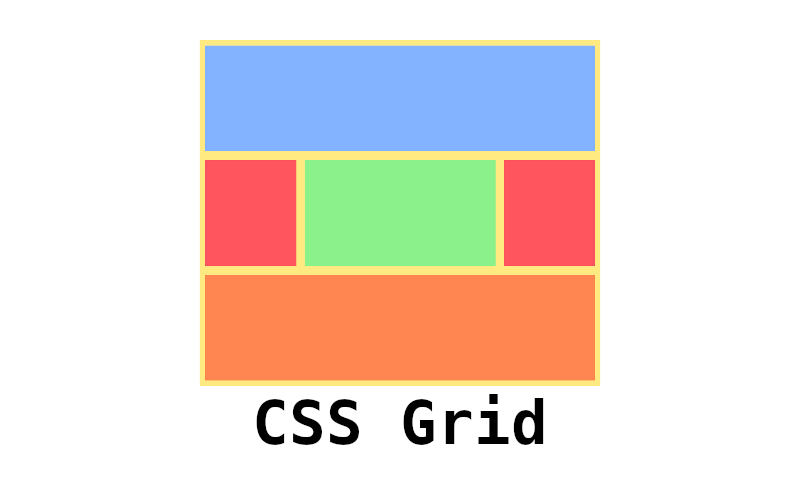
使用CSS Grid进行帖子布局
在生产应用程序中,CSS Grid的最显着的用例之一就是Threads。CSS Grid用于构建帖子布局。
看一下:

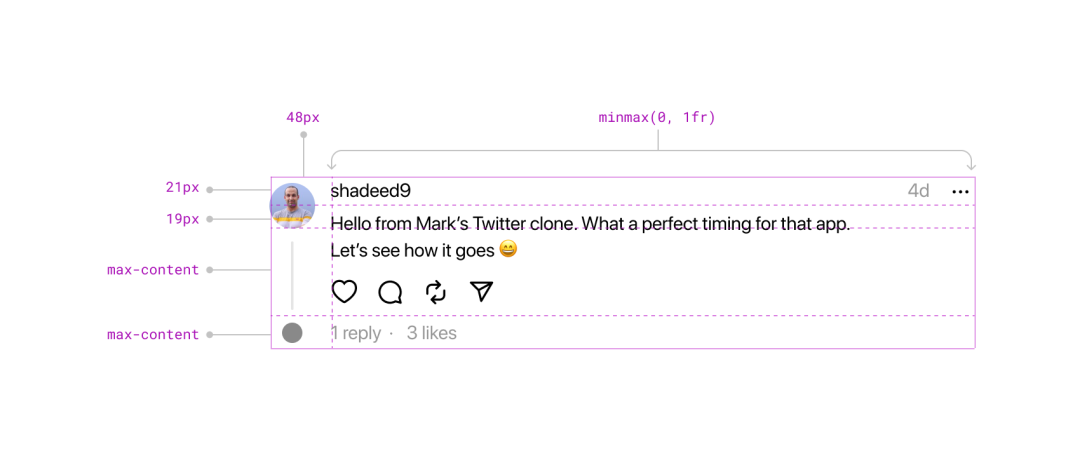
:root {--barcelona-threadline-column-width: 48px;
}.post {display: grid;grid-template-columns:var(--barcelona-threadline-column-width)minmax(0, 1fr);grid-template-rows: 21px 19px max-content max-content;
}有趣的事实:第一列网格被命名为--barcelona。我很好奇选择这个名字的原因。
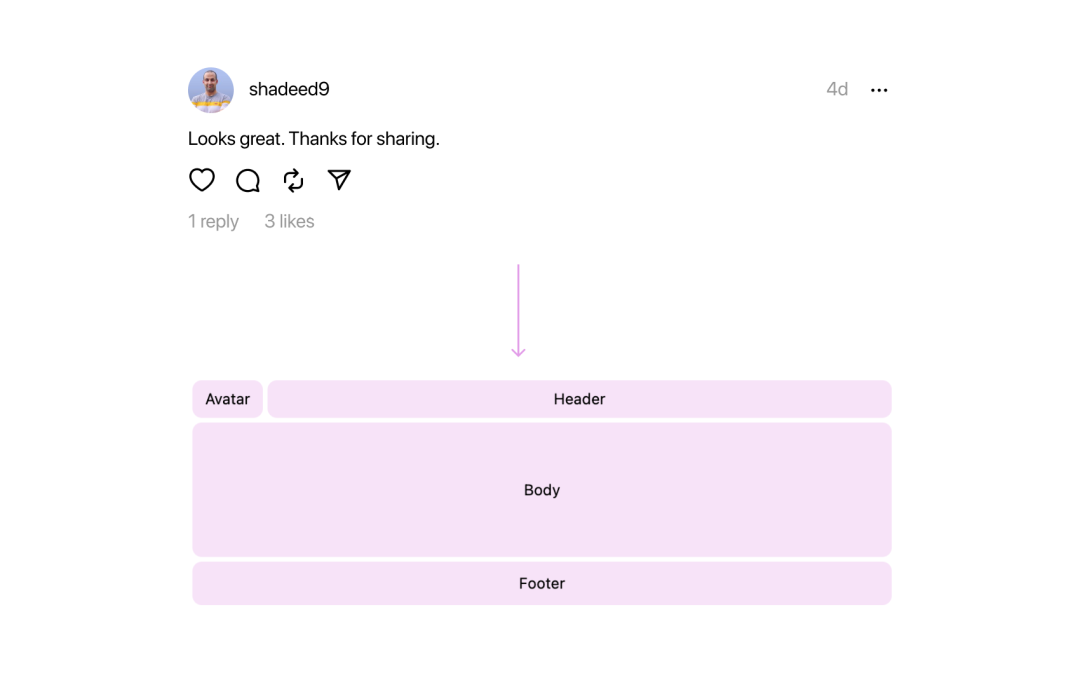
帖子布局由2列* 4行网格组成。没有主容器;使用grid-column和grid-row属性手动放置帖子中的每个项目
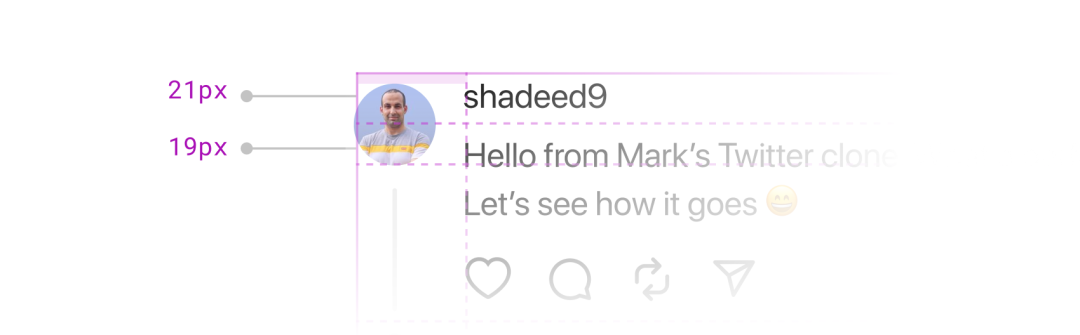
用户头像
.post-avatar {padding-top: 4px;grid-row: 1 / span 2;grid-column: 1;
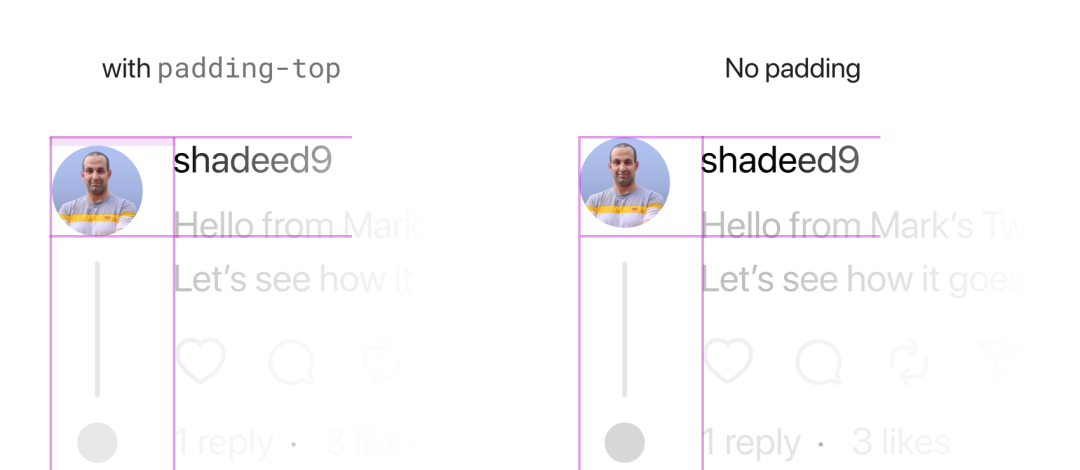
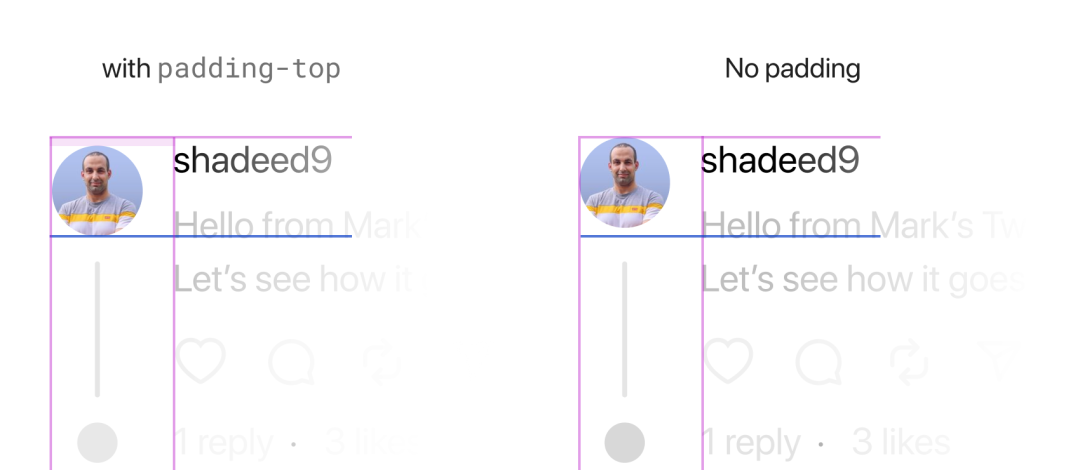
}头像位于第一列中,跨越了前两行。值得注意的是存在padding-top。虽然我在生产代码中找不到具体原因,但它似乎是对UI对齐进行微调。
这是带有和不带有padding-top处理的头像的前后外观:

应用padding-top的另一个原因可能是将头像下移并使其更接近线条。

对网格行使用奇数值
奇数值作为网格行的高度是出于什么考虑?经过进一步检查,似乎是对用户界面进行微调的一种方式。行高的总和为40px,这包括头像的高度和padding-top(36px + 4px)。

可能会好奇为什么这些值没有标准化。设计系统通常被认为是设计师必须严格遵循预定义的UI元素规则的信仰。
然而,这个例子表明,使用手动调整的值是可以接受的。在某些情况下,从严格的准则中偏离是可以接受的。
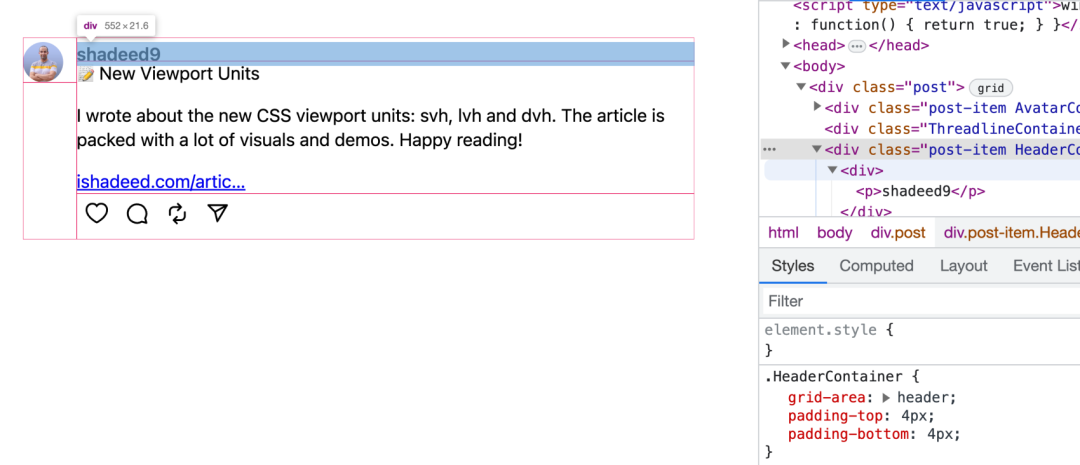
使用固定大小行的限制
由于前两行的固定宽度,无法向它们添加填充。然而,只要您意识到这个限制,就可以通过使用边距来解决。
以下是一个例子:

由于行大小固定,添加顶部和底部填充不会影响帖子标题。
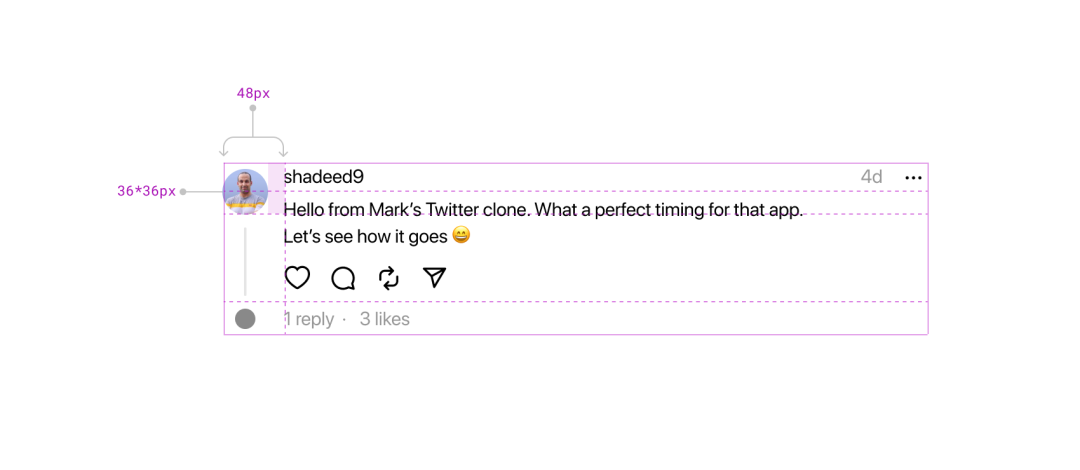
布局列之间的空间感觉有点乱
目前布局列之间的间隔为零。相反,图像的大小为36 * 36像素,而其容器的宽度为48像素。

这样可以模拟这里的间距。我不知道为什么团队会选择这种方法,但我更喜欢使用gap属性。
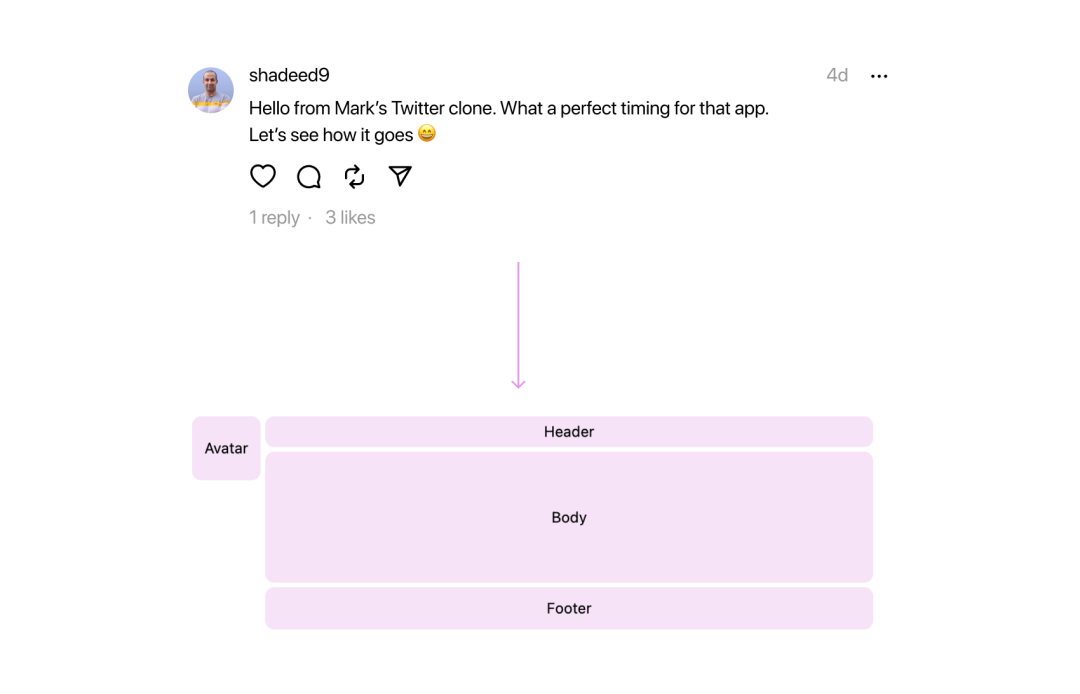
为什么不使用命名的CSS网格区域呢?
根据我目前观察到的情况,有三种网格布局变体,它们都可以受益于使用命名网格区域。
我尝试复制网格并基于命名区域构建它。与指定列和行的值相比,它看起来更容易扫描。
为了证明这一点,让我们为布局中的每个项目分配一个grid-area:
.AvatarContainer {grid-area: avatar;
}.HeaderContainer {grid-area: header;
}.BodyContainer {grid-area: body;
}.ThreadlineContainer {grid-area: line;
}.FooterContainer {grid-area: footer;
}方式一:默认

.post {display: grid;grid-template-columns:var(--barcelona-threadline-column-width)minmax(0, 1fr);grid-template-rows: 21px 19px max-content max-content;grid-template-areas:"avatar header""avatar body"". body"". footer";
}注意使用 .来表示空白区域。
变化2:回复
变化是指某人回复另一个人的情况。

.post--reply {grid-template-rows: 36px 0 max-content max-content;grid-template-areas:"avatar header""body body""body body""footer footer";
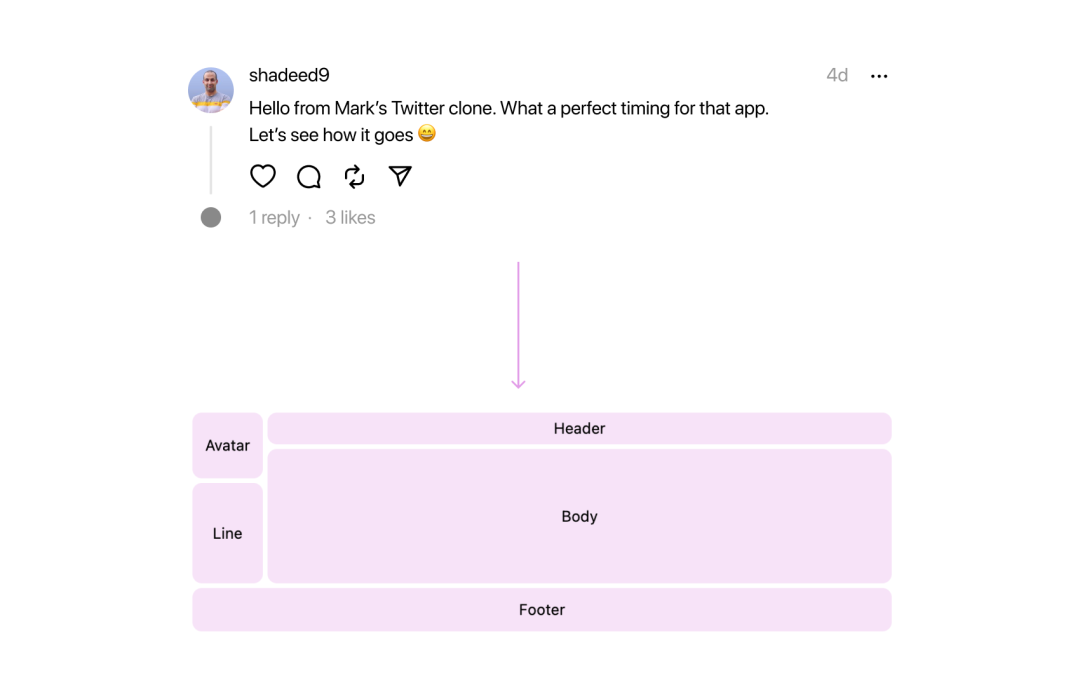
}变化3:螺纹连接细线

.post--withLine {grid-template-areas:"avatar header""avatar body""line body""footer footer";
}这里使用命名网格区域使得只需在一个地方进行编辑就可以更改布局。
SVG细线处理
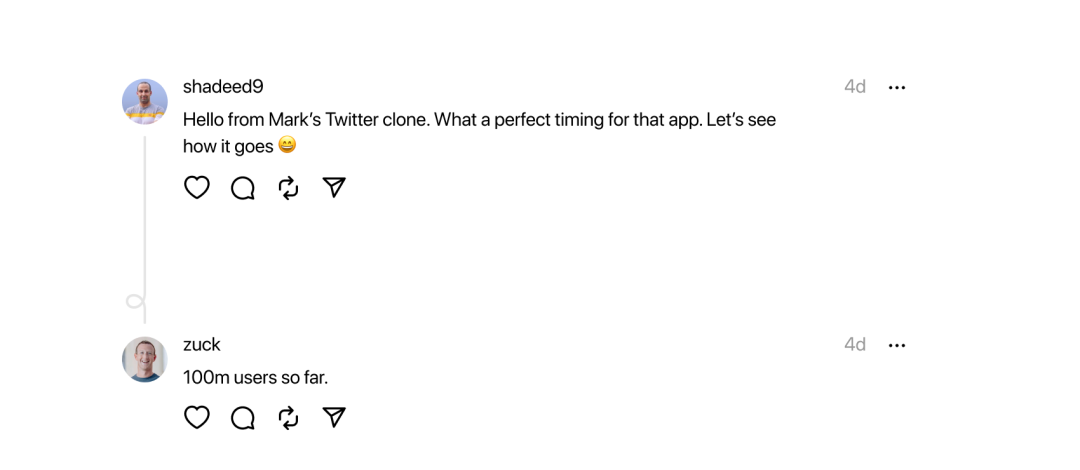
说实话,最初吸引我注意的是Threads应用程序中的线条。我对它的构造方式感到好奇,因为几周前我曾写过一个类似的主题。
请参见下图:

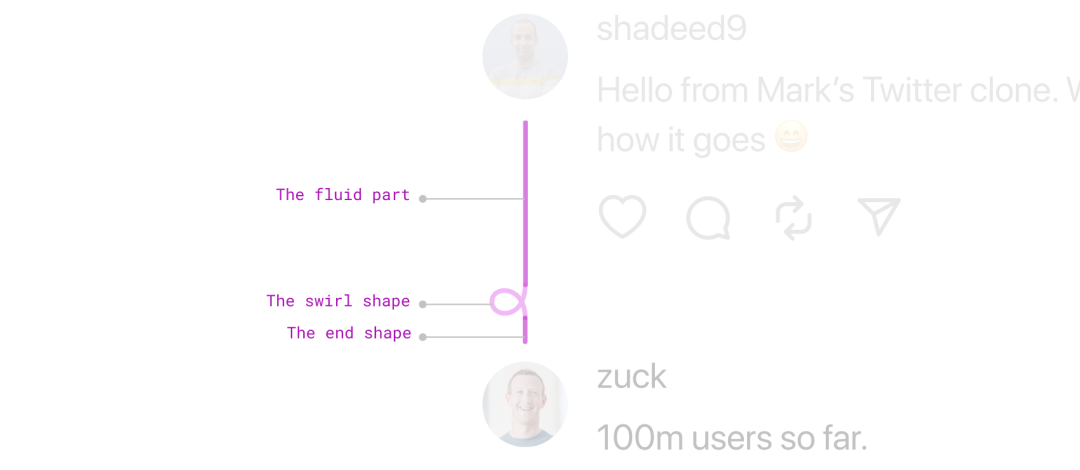
连接我的头像和马克的头像的那条线是一条 SVG 路径。它由三部分组成。

第一部分的长度是用 JavaScript 计算的。
网格的内联CSS变量
我很高兴看到像Threads这样的大型应用程序正在使用我和许多其他人提倡的东西。
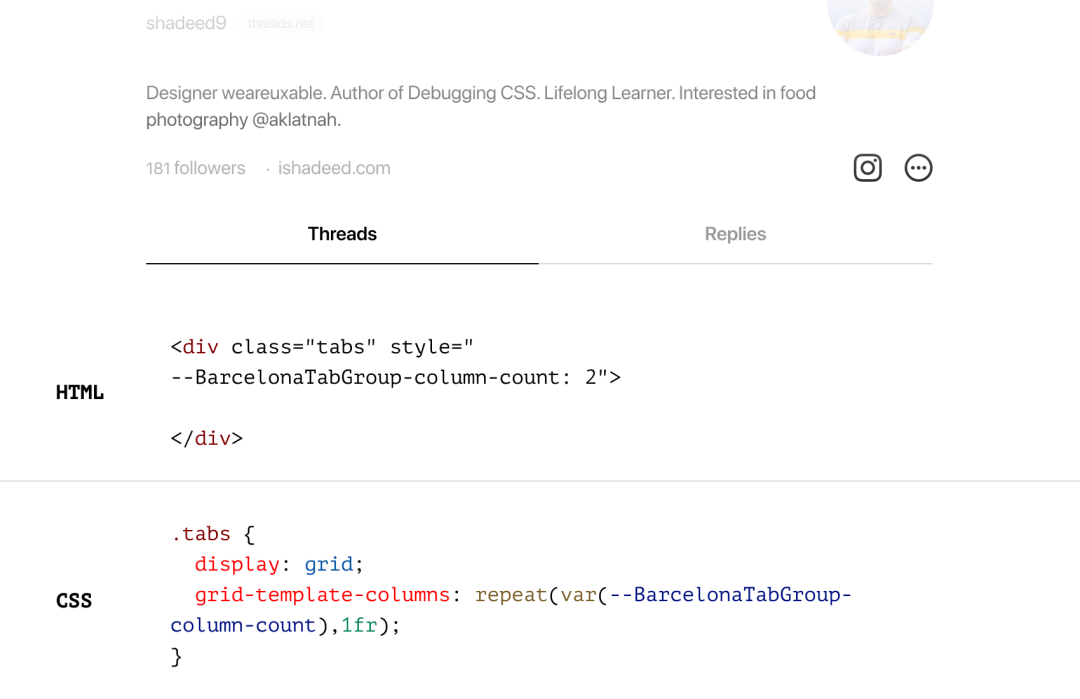
在用户个人资料中,选项卡网格布局是使用包含选项卡数的内联CSS变量构建的。

很有用。当选项卡数量增加时,我们只需要更改CSS变量的值。很简洁,对吧?
溢出换行
我注意到在帖子正文中使用了overflow-wrap: anywhere。我以前没有使用过或听说过这个关键词。我使用break-word。
根据MDN的说法,它与break-word相同,但有一个额外的东西:
计算最小内容内在大小时,考虑了单词折断引入的软换行机会。
我仍然没有发现使用break-word和anywhere之间的区别。如果Threads团队中有任何人正在阅读这篇文章,我非常好奇为什么。
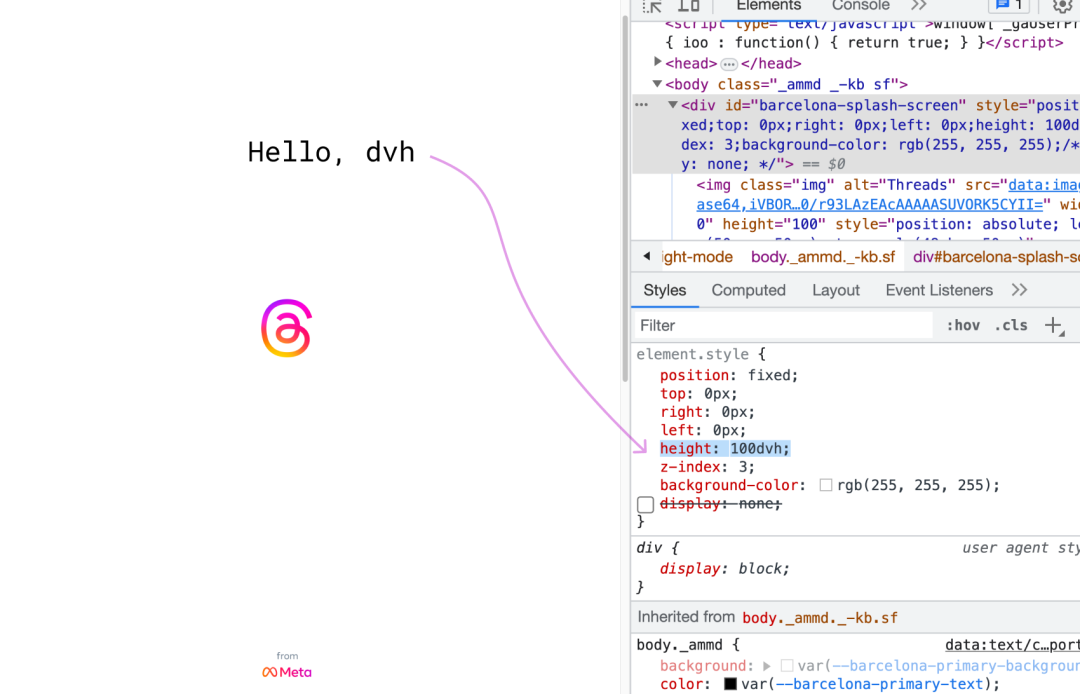
动态视口单位的使用
我喜欢在启动画面中使用动态视口单位dvh。

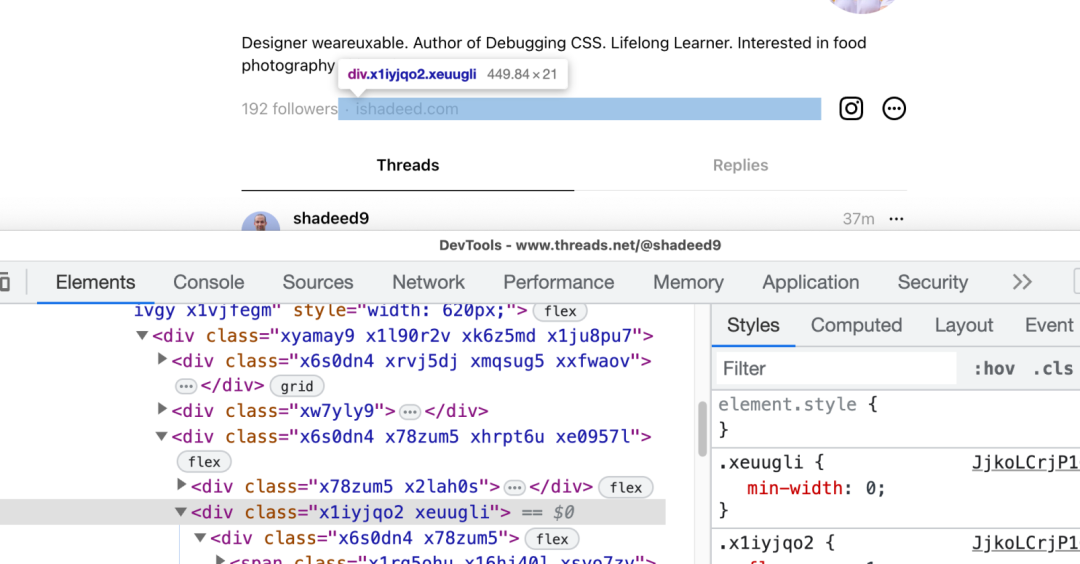
防御性的CSS策略
为了确保flexbox布局不会因为最小内容长度而破裂,使用min-width: 0来重置该行为。

结论
今天就到这里。我喜欢检查CSS并了解Threads团队如何构建产品。我相信还有很多东西我没有注意到,因为这只是Web上的预览版本。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
















)


