DOM HR size属性用于设置或返回
元素的size属性的vlue。
用法:
它返回HR大小属性。hrobject.size
用于设置HR大小属性。hrobject.size="value"
属性值:
value:它包含指定HR元素高度的像素值。
返回值:它返回一个字符串值,该值代表HR元素的高度。
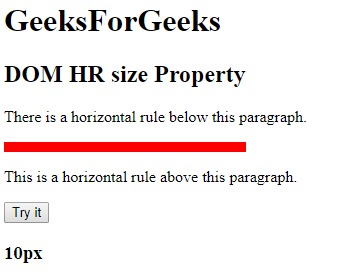
范例1:本示例返回HR大小属性。
HTML DOM HR size propertyGeeksForGeeks
DOM HR size Property
There is a horizontal rule
below this paragraph.
width="240px" color="red">
This is a horizontal rule
above this paragraph.
Try it
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").size;
document.getElementById("sudo").innerHTML = x;
}
在单击按钮之前:

单击按钮后:

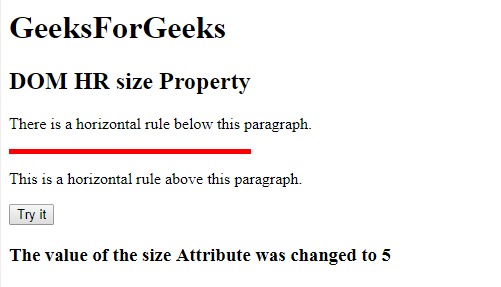
范例2:本示例设置HR大小属性。
HTML DOM HR size propertyGeeksForGeeks
DOM HR size Property
There is a horizontal rule
below this paragraph.
width="240px" color="red">
This is a horizontal rule
above this paragraph.
Try it
function myGeeks() {
// Accessing 'hr' tag.
var x =
document.getElementById("GFG").size = "5";
document.getElementById("sudo").innerHTML
= "The value of the size Attribute "
+ "was changed to " + x;
}
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM HR size属性支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
Safari
Opera






)


学习笔记10:同步中的死锁问题以及线程通信问题)



处理加载非AMD规范的js库)




)
