TypeScript 类型断言
简单来说类型断言就是 使用as关键词 强行指定获取到的结果类型
应用场景
// 类型断言: 强行指定获取到的结果类型// 应用场景// 页面上有一个 id 为 link 的 a 标签// 我们知道它是 a 标签// 但是 TS 不知道 // document.getElementById 的返回值是 HTMLElement 所有TS认为他是HTMLElement // 而 HTMLElement 身上没有 href a标签应该是HTMLAnchorElement href在HTMLAnchorElement中// 所以我们需要强行指定它的类型为HTMLAnchorElement 我们才能使a.herf不报错const a = document.getElementById('link') as HTMLAnchorElementconst box = document.getElementById('box') as HTMLDivElementconst pp = document.getElementById('pp') as HTMLParagraphElementconst img = document.getElementById('avatar') as HTMLImageElement如果我们不知道一个标签是什么类型,我们可以像下面这样
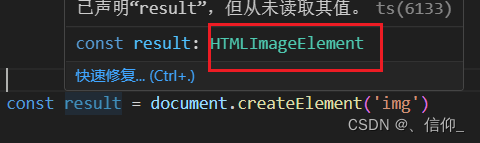
用img标签举例
先创建一个img元素,然后把鼠标放到接收的变量上面(下图就是把鼠标放在result上面)就会弹出来img是HTMLImageElement类型了

总结: 当函数获取到的结果类型较为宽泛时, 我们又知道具体类型, 就可以使用断言强行指定类型
 - FISCO BCOS的P2P网络层分析)

)

)





)

(边缘检测基础))


)

)

