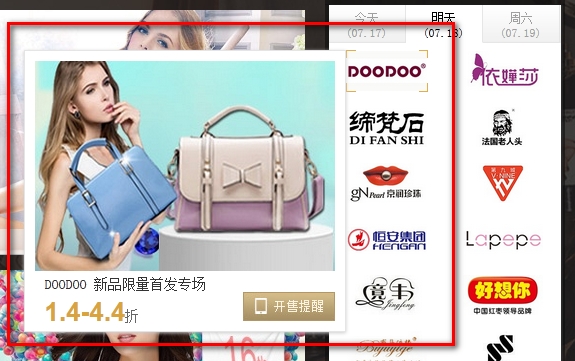
希望的效果如图:

网上找了各纯css的 做了下修改:

代码如下:
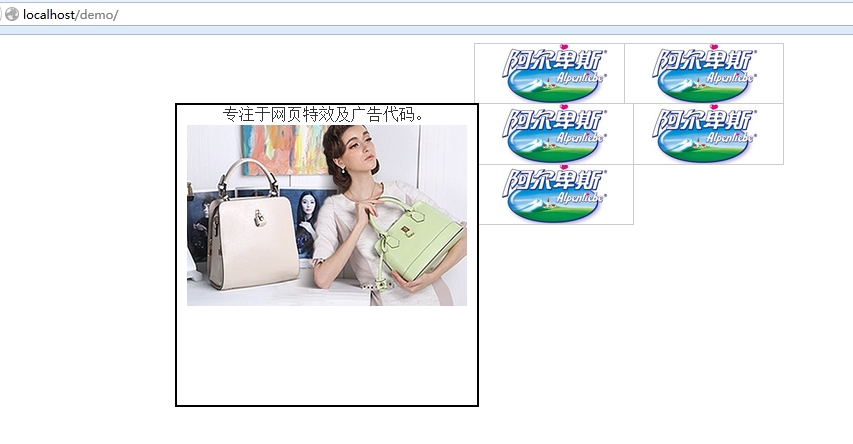
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><style> .logo1{ width:150px; height:60px; float:left }a.alt{position:relative;background-color:#fff;float:left;width:158px;height:60px;border:1px solid #ccc;text-align:center;text-decoration:none;color:#333333;}a.alt:hover{background:#fff; text-decoration:none;z-index:2;}a.alt div{display:none;}a.alt:hover div{ display:block; position:absolute; top:-1px; left:-300px; width:300px; height:300px; border:2px solid #000; z-index:1; background-color:#fff; }.brandAlertCen{ border:1px solid #000; width:300px; height:300px; }</style> <div style="margin-left:500px;width:300px;height:auto"> <div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div> <div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div> <div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div> <div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div> <div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div> </div> |
demo下载地址:
http://down.51cto.com/data/1511860
本文转自许琴 51CTO博客,原文链接:http://blog.51cto.com/xuqin/1439301,如需转载请自行联系原作者






,保存数据失真问题解决方法)







![[操作系统实验lab4]实验报告](http://pic.xiahunao.cn/[操作系统实验lab4]实验报告)


)

