本文分享一个带动画效果的中英文切换导航条。
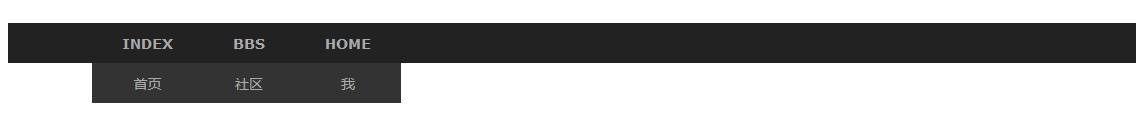
鼠标放上去试一下:
- INDEX 首页
- BBS 社区
- HOME 我
1.用CSS3实现
效果看上去复杂,其实我们先来做出一个样式,就很简单了。如下:

代码:
<nav><ul class="list"><li><a href="#"><b>INDEX</b><i>首页</i></a></li><li><a href="#"><b>BBS</b><i>社区</i></a></li><li><a href="#"><b>HOME</b><i>我</i></a></li></ul></nav>
*{padding: 0;margin:0; } li{list-style: none; } a{text-decoration: none; } nav{width:100%;height:40px;background:#222;margin-top:100px; } .list{width: 1000px;height:40px;margin: 0 auto; } .list li{float: left;} .list li a{display: block; } .list b,i{display: block;padding: 0 30px;color: #aaa;line-height: 40px;text-align: center;} .list b{font-weight: 100x; } .list i{font-style: normal;background: #333;color: #fff; }
此时再来实现上面的效果,只需要加一个a:hover选择器,让鼠标指向一个菜单时,li向上移动
.list a:hover{margin-top: -40px; }
- INDEX 首页
- BBS 社区
- HOME 我
此时的变化还很生硬,再来加一个动画效果:
.list li a{transition: 0.3s; }
然后将多余的隐藏:
nav{overflow: hidden; }
大功告成!但是transition在ie上支持的不是很好,所以我们再来分享一个jQuery的实现。
2.jQuery实现:
利用jQuery代替css实现hover和transition效果,直接看代码:
$(function(){$(".list a").hover(function(){$(this).stop().animate({"margin-top":-40},300)},function(){$(this).stop().animate({"margin-top":0},300)}) })
效果是一样的。
以上。




)








)

)


)
