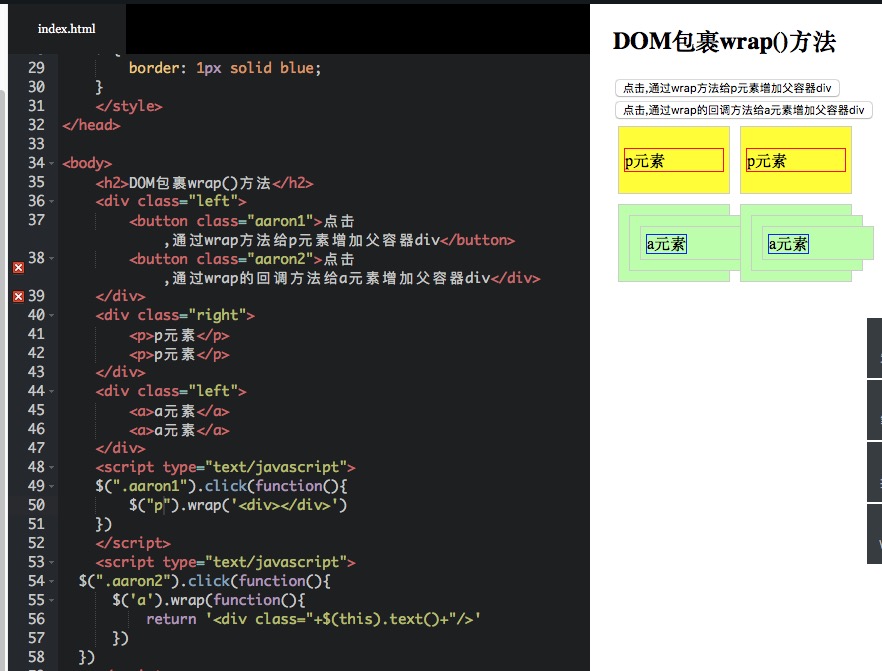
DOM包裹wrap()方法
如果要将元素用其他元素包裹起来,也就是给它增加一个父元素,针对这样的处理,JQuery提供了一个wrap方法
.wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构
简单的看一段代码:
<p>p元素</p>
给p元素增加一个div包裹
$('p').wrap('<div></div>') 最后的结构,p元素增加了一个父div的结构
<div><p>p元素</p> </div>
.wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
使用后的效果与直接传递参数是一样,只不过可以把代码写在函数体内部,写法不同而已
以第一个案例为例:
$('p').wrap(function() {return '<div></div>'; //与第一种类似,只是写法不一样
}) 注意:
.wrap()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套了好几层深,但应该只包含一个核心的元素。每个匹配的元素都会被这种结构包裹。该方法返回原始的元素集,以便之后使用链式方法

DOM包裹unwrap()方法
我们可以通过wrap方法给选中元素增加一个包裹的父元素。相反,如果删除选中元素的父元素要如何处理 ?
jQuery提供了一个unwrap()方法 ,作用与wrap方法是相反的。将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
看一段简单案例:
<div><p>p元素</p> </div>
我要删除这段代码中的div,一般常规的方法会直接通过remove或者empty方法
$('div').remove(); 但是如果我还要保留内部元素p,这样就意味着需要多做很多处理,步骤相对要麻烦很多,为了更便捷,jQuery提供了unwrap方法很方便的处理了这个问题
$('p').unwrap(); 找到p元素,然后调用unwrap方法,这样只会删除父辈div元素了
结果:
<p>p元素</p> 这个方法比较简单,也不接受任何参数,注意参考下案例的使用即可

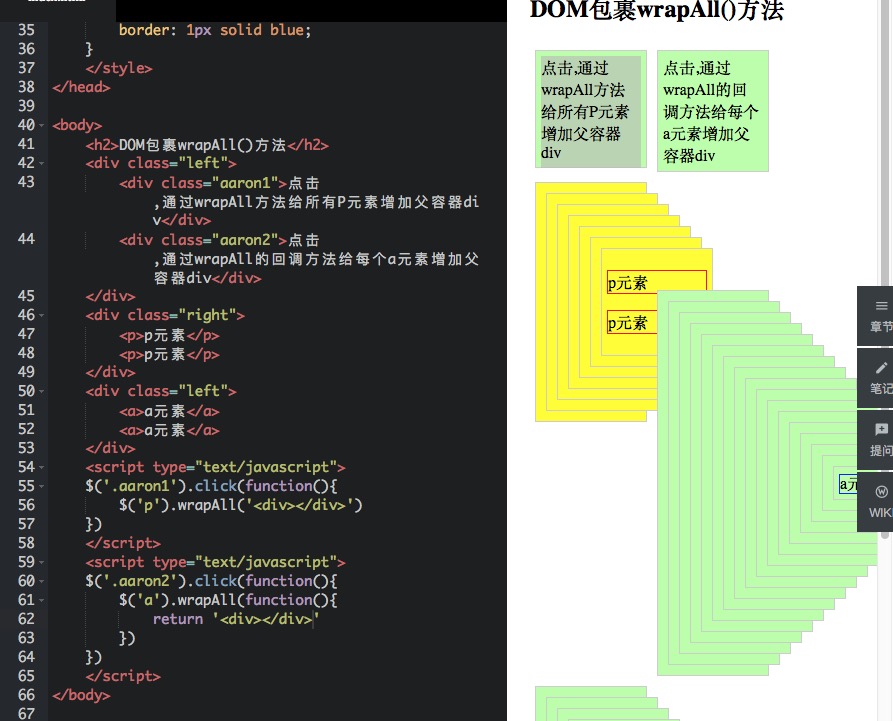
DOM包裹wrapAll()方法
wrap是针对单个dom元素处理,如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素,针对这样的处理,JQuery提供了一个wrapAll方法
.wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
简单的看一段代码:
<p>p元素</p> <p>p元素</p>
给所有p元素增加一个div包裹
$('p').wrapAll('<div></div>') 最后的结构,2个P元素都增加了一个父div的结构
<div><p>p元素</p><p>p元素</p> </div>
.wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
通过回调的方式可以单独处理每一个元素
以上面案例为例,
$('p').wrapAll(function() {return '<div><div/>';
}) 以上的写法的结果如下,等同于warp的处理了
<div><p>p元素</p> </div> <div><p>p元素</p> </div>
注意:
.wrapAll()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套多层,但是最内层只能有一个元素。所有匹配元素将会被当作是一个整体,在这个整体的外部用指定的 HTML 结构进行包裹。

DOM包裹wrapInner()方法
如果要将合集中的元素内部所有的子元素用其他元素包裹起来,并当作指定元素的子元素,针对这样的处理,JQuery提供了一个wrapInner方法
.wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
听起来有点绕,可以用个简单的例子描述下,简单的看一段代码:
<div>p元素</div> <div>p元素</div>
给所有元素增加一个p包裹
$('div').wrapInner('<p></p>') 最后的结构,匹配的di元素的内部元素被p给包裹了
<div><p>p元素</p>
</div>
<div><p>p元素</p>
</div> .wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
以上面案例为例,
$('div').wrapInner(function() {return '<p></p>';
}) 以上的写法的结果如下,等同于第一种处理了
<div><p>p元素</p> </div> <div><p>p元素</p> </div>
注意:
当通过一个选择器字符串传递给.wrapInner() 函数,其参数应该是格式正确的 HTML,并且 HTML 标签应该是被正确关闭的。




)





:Path结合属性动画, 让图标动起来!)





![[LeetCode_5] Longest Palindromic Substring](http://pic.xiahunao.cn/[LeetCode_5] Longest Palindromic Substring)


)