文章目录
- 快捷方式
- 一、html5的声明
- 二、html5基本骨架
- 2.1 html标签
- 2.2 head标签
- 2.3 body和head同级
- 2.4 body标签
- 2.5 title标签
- 2.6 meta标签
- 三、标题标签介绍与应用
- 3.1 标题的介绍
- 3.2 标题标签位置摆放
- 3.3 标签之段落、换行、水平线
- 3.3 标签之图片
- 3.3.1 图片路径详解
- 3.4 标签之超文本链接
- 3.5 标签之文本
- 四、列表标签之列表
- 4.1 有序列表
- 4.2 无序列表
- 4.3 无序列表之应用场景
- 五、标签之表格
- 5.1 表格标签
- 5.3 合并单元格
- 5.4 Form表单
- 5.4.1 表单元素
- 六、块元素和行内元素(内联元素)
- 七、html5新标签
快捷方式
生成浏览器文件.html的快捷方式:!+回车
vscode常用快捷方式:
代码格式划:sohift+alt+f
向上或向下快速移动一行:alt+up alt+down
快速复制一行代码:shift+alt+up/down
快速保存:ctrl+s
快速查找:ctrl+f
快速替换:ctrl+h
一、html5的声明
doctype 是document type的缩写,!DOCTYPE html 是必须要写的,作用是避免浏览器的怪异模式。
二、html5基本骨架
2.1 html标签
定义html文档,浏览器看到html后就明白是一个html文档了,所以其他元素需要包裹在这里面,这个标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
2.2 head标签
定义文档头部。
文档头部描述了文档的各种属性和信息,包括文档的标题、在web中的位置等。
<!DOCTYPE html>
<html><head></head>
</html>
2.3 body和head同级
2.4 body标签
body元素定义文档主体。
body元素包含文档的所有内容(比如文本、超链接、图像、表格和列等),会直接在页面中显示出来,也就是用户可以直观的看到的内容。
<!DOCTYPE html>
<html><head></head><body>在浏览器中能够显示我</body>
</html>
2.5 title标签
- 可定义文档的标题
- 可显示在浏览器窗口的标题栏或状态栏上
-
标签是标签中唯一必须要求包含的东西,就是说写head一定要写title -
的增加有利于SEO优化
seo是搜索引擎优化的英文缩写,通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html><head><title>第一个界面</title></head><body>我会显示在浏览器中</body>
</html>
2.6 meta标签
meta标签用来描述一个html网页文档的属性,关键词等。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>第一个界面</title></head><body>我会显示在浏览器中</body>
</html>
三、标题标签介绍与应用
3.1 标题的介绍
标题是通过
-
标签进行定义
定义最大的标题
定义最小的标题 h$*6 快速生成
-
标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
3.2 标题标签位置摆放
在标签中添加属性:align=“left/center/right” 默认居左
3.3 标签之段落、换行、水平线
段落是通过
标签定义的
<p>这是一个段落</p>
换行
如果想在不产生一个新段落的情况下进行换行(新行),请使用
。
元素是一个空的html元素
<p>这个<br>段落<br>演示了分行的效果</p>

水平线
<hr//>标签在html页面中创建水平线
<hr color=""" width="" size="" align=""/>
属性:
color:设置水平线的颜色
width:设置水平线的长度
size:设置水平线的高度
align:设置水平线的对齐方式
3.3 标签之图片
标签定义html页面中的图像
<img src="" alt="" title="" width="" height="">
注意:是单标签,不需要进行闭合操作
属性:
src:路径(图片的地址或名称)
alt:规定图像的替代文本
width:规定图像的宽度
height:规定图像的高度
title:鼠标悬停在图片上给予提示
3.3.1 图片路径详解
绝对路径
绝对路径是电脑的盘符存储与访问的具体地址
E:\itbaizhancode\1.jpg
<img src="E:\itbaizhancode\1.jpg">
相对路径
- 子级关系:/
- 父级关系:…/
- 同级关系:./
写相对路径的时候,如果是同级关系./可以省略,先找到同级再找子级
网络路径
https://ts1.cn.mm.bing.net/th/id/R-C.db3836610f631c4d06bdde4fd923e98f?rik=qaf5de1wCMNaRw&riu=http%3a%2f%2fseopic.699pic.com%2fphoto%2f50093%2f5337.jpg_wh1200.jpg&ehk=Oe3ZIbrBYnhQ0zqIu%2ftsRSE8srtaRlewEtSIg3sp6Zw%3d&risl=&pid=ImgRaw&r=0
3.4 标签之超文本链接
html使用《a》来设置超文本链接
超链接可以是一个字或词或图像,可以点击它来跳转到新的文档或文档的某个部分。
<a href="url">链接文本</a>
超链接属性
在标签《a》中使用了href属性来描述链接的地址。
样式如下,后期可以通过css样式修改掉这些效果:
- 一个未访问过的链接显示为蓝色字体并带有下划线+ 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线
3.5 标签之文本
常用文本标签

四、列表标签之列表
4.1 有序列表
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于《ol》标签,每个列表项始于《li》标签
<ol><li>第一个</li><li>第二个</li>
</ol>

type属性
《ol》的属性type拥有的选项
- 1 表示列表项目用数字标号 (1,2,3…)
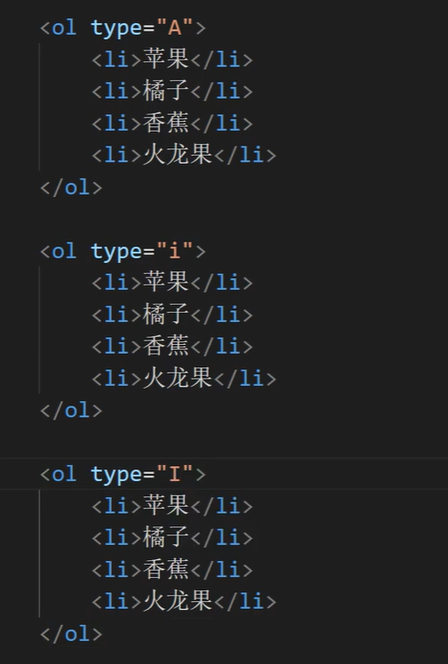
- a 表示列表项目用小写字母标号 (a,b,c…)
- A 表示列表项目用大写字母标号 (A,B,C…)
- i 表示列表项目用小写罗马数字标号 (iii,iii…)
- l 表示列表项目用大写罗马数字标号 (l,Il,Ill…)

4.2 无序列表
无序列表实现
无序列表是一个项目的列表,此项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于《ul》标签。每个列表项始于《li》标签。
<ul><li>第一个</li><li>第二个</li>
</ul>

type属性
《ul》的属性type拥有的选项
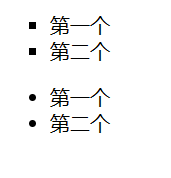
- disc默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
<ul type="square"><li>第一个</li><li>第二个</li></ul><ul type="disc"><li>第一个</li><li>第二个</li></ul>

无序列表嵌套
<ul><li>蔬菜</li><li>水果<ul><li>苹果</li><li>芒果</li></ul></li><li>肉类</li></ul>
4.3 无序列表之应用场景
导航效果
<ul><li>蔬菜</li><li>水果</li><li>肉类</li></ul>
快捷键:ul>li*3(数字根据自己的需要的li数量修改)
五、标签之表格
5.1 表格标签
表格:《table》
行:《tr》
单元格:《td》
<table border="1" width="100px"><tr><td>张三</td><td>李四</td></tr><tr><td>阿里</td><td>京东</td></tr>
</table>
快捷键:table>tr*2>td{单元格}
- border:设置表格边框
- width:设置表格宽度
- height:设置表格高度
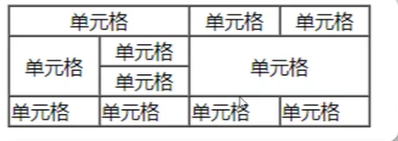
5.3 合并单元格

水平合并:colspan
保留左边,删除右边
垂直合并:rowspan
保留上边,删除下边
5.4 Form表单
表单在web网页中用来给用户填写信息,从而能采集用户信息,使网页具有交互的功能。
所有用户输入内容的地方都用表单来写,如登录、注册、搜索框。
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件。
<form action="url" method="get|post" name="myform"></form>
属性说明
action服务器地址
name表单名称
method中get和post的区别
数据提交方式,get把提交的数据url可以看到,post看不到
get一般用于提交少量数据,post用来提交大量数据
5.4.1 表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
<form><input type="text"><input type="submit">
</form>

文本框
文本域通过《input type=“text”》标签来设定,当用户要在表单中输入字母、数字内容时,就会用到文本域。
<form>First name:<input type="text" name="firstname">Last name:<input type="text" name="lastname">
</form>

密码框
密码字段通过标签《input type=“password”》来定义
<form>password:<input type="password" name="pwd">
</form>

密码字段字符不会明文显示,而是以星号或者圆点替代
提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名,由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="url" method="get">username:<input type="text" name="user"><input type="submit" value="登录">
</form>
六、块元素和行内元素(内联元素)

块级元素:div、form、h1-h6、hr、p、table、ul
内联元素:a、b、em、i、span、strong
行内块级元素(特点:不换行,能够识别宽高):button、img、input
七、html5新标签
- 《header》《/header》头部
- 《nav》《/nav》导航
- 《section》《/section》定义文档中的节,比如章节、页眉、页脚
- 《aside》《/aside》侧边栏
- 《footer》《/footer》脚部
- 《article》《/article》代表一个独立的、完整的相关内容块,例如一个用户的评论


![ruoyi若依 组织架构设计--[ 角色管理 ]](http://pic.xiahunao.cn/ruoyi若依 组织架构设计--[ 角色管理 ])



)
:地图系列)






)




、一些概念的理解---90%响应时间、事务、并发)