StackPanel堆叠布局
StackPanel是简单布局方式之一,可以很方便的进行纵向布局和横向布局 StackPanel默认是纵向布局的
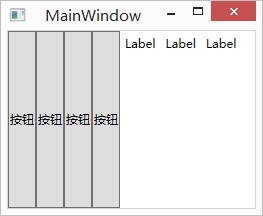
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <StackPanel> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Label Content="Label"></Label> <Label Content="Label"></Label> <Label Content="Label"></Label> </StackPanel> </Window>
如果要横向布局的话,只要把StackPanel的Orientation属性设置成Horizontal即可
这个属性的默认值是Vertical
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <StackPanel Orientation="Horizontal"> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Button Content="按钮"></Button> <Label Content="Label"></Label> <Label Content="Label"></Label> <Label Content="Label"></Label> </StackPanel> </Window>
WrapPanel包裹布局
在WrapPanel面板中的元素以一次一行或一列的方式布局控件
WrapPanel也有Orientation属性,但与StackPanel不同的是,WrapPanel的Orientation属性的默认值是Horizontal
也就是说WrapPanel的默认展现方向是横向的
WrapPanel与StackPanel另一个不同的地方是,当容器实际宽度不够的情况下,内容将以多行或者多列的形式展现
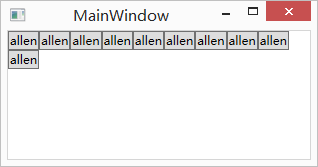
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <WrapPanel> <Button Content="allen"></Button> <Button Content="allen"></Button> <Button Content="allen"></Button> <Button Content="allen"></Button> <Button Content="allen"></Button> <Button Content="allen"></Button> </WrapPanel> </Window>
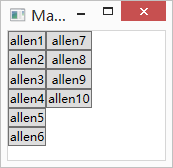
WrapPanel的纵向展现方式
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <WrapPanel Orientation="Vertical"> <Button Content="allen1"></Button> <Button Content="allen2"></Button> <Button Content="allen3"></Button> <Button Content="allen4"></Button> <Button Content="allen5"></Button> <Button Content="allen6"></Button> <Button Content="allen7"></Button> <Button Content="allen8"></Button> <Button Content="allen9"></Button> <Button Content="allen10"></Button> </WrapPanel> </Window>
DockPanel停靠布局
这种布局把布局容器分为上、下、左、右四个边缘,容器内的元素沿着某一个边缘来拉伸自己
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <DockPanel> <!--沿着上边缘拉伸--> <Button Content="Top" DockPanel.Dock="Top"></Button> <!--沿着下边缘拉伸--> <Button Content="Bottom" DockPanel.Dock="Bottom"></Button> <!--沿着左边缘拉伸--> <Button Content="Left" DockPanel.Dock="Left"></Button> <!--沿着右边缘拉伸--> <Button Content="Right" DockPanel.Dock="Right"></Button> <!--默认沿着左边缘拉伸--> <Button Content="allen5"></Button> <!--默认沿着左边缘拉伸--> <Button Content="allen6"></Button> <!--最后一个元素默认填充满整个容器剩余的空间--> <Button Content="默认最后一个自适应"></Button> </DockPanel> </Window>
Grid表格布局
Grid布局容器可以把空间分割成多行多列,用以摆放不同的控件
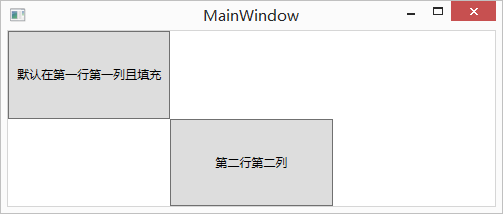
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <Grid> <!--定义两行--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--定义三列--> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--Grid.Row或 Grid.Column的默认值为0--> <Button Content="默认在第一行第一列且填充"></Button> <!--如果我把Grid.Row的值设置成2,因为没有第三行,所以按钮会自动被放在最后一行,仍然是第二行--> <Button Grid.Row="1" Grid.Column="1" Content="第二行第二列"></Button> </Grid> </Window>
Canvas画布布局
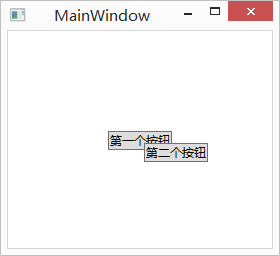
Canvas画布布局容器允许使用精确的坐标来摆放画布内的元素
如果两个元素共用了同一块区域,那么后设置的元素将覆盖先设置的元素
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow"> <Canvas> <Button Canvas.Left="100" Canvas.Top="100" Content="第一个按钮"></Button> <Button Canvas.Left="136" Canvas.Top="112" Content="第二个按钮"></Button> </Canvas> </Window>
Window窗口
窗口是容纳所有WPF界面元素的最初容器,任何的界面元素都要放在Window窗口内才能呈现
WPF窗口只能包含一个儿子控件,这是因为Window类继承自ContentControl类。
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!--你不能在这里放置多个同级元素--> </Window>
ContentControl就是我们常说的内容控件,这种控件与容器控件(Grid或StackPanel)不同,
内容控件的顶级子元素只能有一个,容器控件可以包含多个顶级子元素
如果我们想要在一个ContentControl内展示多个子控件,
我们可以先放置一个容器控件作为内容控件的顶级子元素,然后再在此容器控件中放置更多的控件
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Button Content="Button" /> <Button Content="Button" /> </Grid> </Window>















)



![P2685 [TJOI2012]桥](http://pic.xiahunao.cn/P2685 [TJOI2012]桥)


)



)

)