Android应用开发学习笔记——目录索引
上一章Android应用开发(5)文本视图(TextView)介绍了文本视图(TextView)设置文本内容、设置文本大小、设置文本显示颜色。
TextView是最基础的文本显示控件,常用的基本属性和设置方法有:
| XML中的属性 | TextView类的设置方法 | 说明 |
| android:text | setText | 设置文本内容 |
| android:textColor | setTextColor | 设置文本颜色 |
| android:textSize | setTextSize | 设置文本大小 |
| android:gravity | setGravity | 设置文本的对齐方式 |
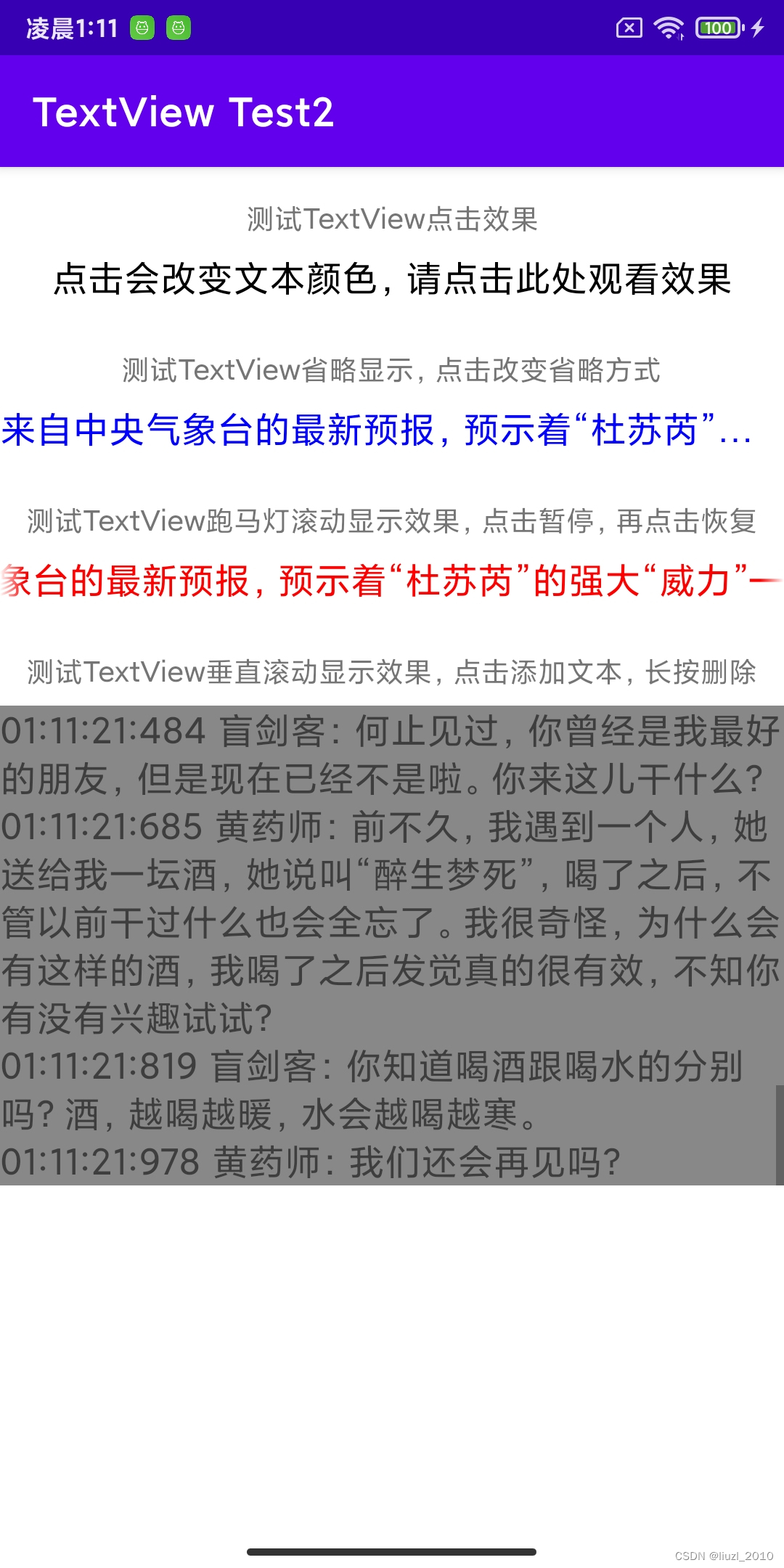
本章介绍TextView的一些有趣用法:响应点击、省略显示,跑马灯滚动显示、多行垂直滚动显示
本章用到的TextView属性与方法的介绍:
| XML中的属性 | TextView类的设置方法 | 说明 |
| android:textAppearance | setTextAppearance | 设置文本风格 |
| android:focusable | setFocusable | 设置是否获得焦点 |
| android:focusableInTouchMode | setFocusableInTouchMode | 设置在触摸是是否获得焦点 |
| android:singleLine | setSingleLine | 设置文本内容是否为单行 |
| android:lines | setLines | 设置文本行数 |
| android:maxLines | setMaxLines | 设置文本最大行数 |
| android:ellipsize | setEllipsize | 设置文本内容超出范围后的省略方式,取值下面详细介绍 |
| android:scrollbars | - | 设置滚动条的方向,取值vertical/horizontal,如果不指定将不显示滚动条 |
| - | setMovementMethod | 设置文本移动的方式,可设置ScrollingMovementMethod,如果不设置文本无法拉动 |
省略方式ellipsize取值介绍:
| XML中的属性 | TextUtils.TruncateAt类中取值 | 说明 |
| android:ellipsize="start" | START | 省略号在开头 |
| android:ellipsize="middle" | MIDDLE | 省略号在中间 |
| android:ellipsize="end" | END | 省略号在末尾 |
| android:ellipsize="marquee" | MARQUEE | 跑马灯 |
一、TextView响应点击
TextView继承View,有setOnClickListener()方法,所以可以通过实现onClick()方法来响应用户点击的功能。
具体代码如下:
public class MainActivity extends AppCompatActivity {private final static String TAG = "lzl-test";private TextView mTextViewSetOnClickListener;private Boolean isRedColor = false;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);/* 测试TextView点击效果 */mTextViewSetOnClickListener = (TextView) findViewById(R.id.textViewSetOnClickListener);mTextViewSetOnClickListener.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (v.getId() == R.id.textViewSetOnClickListener) {isRedColor = !isRedColor;if (isRedColor) {mTextViewSetOnClickListener.setTextColor(Color.RED);} else {mTextViewSetOnClickListener.setTextColor(Color.BLUE);}}}});}
}二、省略显示
当一行内容太多,可以在XML中设置android:ellipsize省略显示
//省略文本开始部分,省略号在开头
android:ellipsize="start"
//省略文本中间部分,省略号在中间
android:ellipsize="middle"
//省略文本结尾部分,省略号在尾部
android:ellipsize="end"或者在java代码中调用文本视图的setTextColor()方法设置
public class MainActivity extends AppCompatActivity {private final static String TAG = "lzl-test";private TextView mTextViewEllipsize;private int mCount = 0;private TextView mTextViewSetOnClickListener;private int onClickCount = 0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);/* 测试TextView省略显示,点击改变省略方式 */mTextViewEllipsize = (TextView) findViewById(R.id.textViewEllipsize);mTextViewEllipsize.setSingleLine(true);mTextViewEllipsize.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (v.getId() == R.id.textViewEllipsize) {mCount++;if (mCount >= 4)mCount = 1;switch (mCount) {case 1:mTextViewEllipsize.setEllipsize(TextUtils.TruncateAt.START);mTextViewEllipsize.setTextColor(Color.RED);break;case 2:mTextViewEllipsize.setEllipsize(TextUtils.TruncateAt.MIDDLE);mTextViewEllipsize.setTextColor(Color.GREEN);break;case 3:mTextViewEllipsize.setEllipsize(TextUtils.TruncateAt.END);mTextViewEllipsize.setTextColor(Color.BLUE);break;default:break;}}}});}
}三、跑马灯滚动显示
当一行内容太多,导致无法全部显示,也不想分行显示,可以让文本从左向右已跑马灯方式滚动显示。
Layout.xml文件中配置
<TextViewandroid:id="@+id/textViewMarquee"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:singleLine="true"android:ellipsize="marquee"android:focusable="true"android:focusableInTouchMode="true"android:text="来自中央气象台的最新预报,预示着“杜苏芮”的强大“威力”——7月29日至8月1日,北京、天津、河北、山东西部、河南北部、山西东部部分地区将有大暴雨,北京西部山前和南部、河北中南部等地局地有特大暴雨。气象专家特别提醒,本轮强降雨极端性强,致灾风险高。"android:textSize="18sp"Java 代码中设置
public class MainActivity extends AppCompatActivity {private final static String TAG = "lzl-test";private TextView mTextViewMarquee;private boolean isPaused = false;private TextView mTextViewSetOnClickListener;private int onClickCount = 0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);/* 测试TextView跑马灯滚动效果 */mTextViewMarquee = (TextView) findViewById(R.id.textViewMarquee);mTextViewMarquee.setTextColor(Color.RED);mTextViewMarquee.setEllipsize(TextUtils.TruncateAt.MARQUEE);mTextViewMarquee.requestFocus(); // 强制获得焦点,让跑马灯滚起来mTextViewMarquee.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (v.getId() == R.id.textViewMarquee) {isPaused = !isPaused;if (isPaused) {mTextViewMarquee.setFocusable(false); // 不允许获得焦点mTextViewMarquee.setFocusableInTouchMode(false); // 不允许在触摸时获得焦点} else {mTextViewMarquee.setFocusable(true); // 允许获得焦点mTextViewMarquee.setFocusableInTouchMode(true); // 允许在触摸时获得焦点mTextViewMarquee.requestFocus(); // 强制获得焦点,让跑马灯滚起来}}}});}
}四、多行垂直滚动显示
当行数固定,一直新增文本更多文本,新的文本加入到窗口尾部,窗口可以垂直滚动显示。
Layout.xml文件中配置
<TextViewandroid:id="@+id/textViewScrollable"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:lines="8"android:maxLines="10"android:text=""android:textSize="18sp"android:gravity="left|bottom"android:scrollbars="vertical"Java 代码中设置
public class MainActivity extends AppCompatActivity implements View.OnClickListener, View.OnLongClickListener {private final static String TAG = "lzl-test";private TextView mTextViewScrollable;private int mAddTextCount = 0;private String[] mStrings = {"黄药师:能不能请你喝碗酒?","盲剑客:我今天只想喝水。","黄药师:我以前好象见过你?","盲剑客:何止见过,你曾经是我最好的朋友,但是现在已经不是啦。你来这儿干什么?","黄药师:前不久,我遇到一个人,她送给我一坛酒,她说叫“醉生梦死”,喝了之后,不管以前干过什么也会全忘了。我很奇怪,为什么会有这样的酒,我喝了之后发觉真的很有效,不知你有没有兴趣试试?","盲剑客:你知道喝酒跟喝水的分别吗?酒,越喝越暖,水会越喝越寒。","黄药师:我们还会再见吗?","盲剑客:不会!","盲剑客(独白):我曾经发过誓,如果再让我碰到这个人,我一定会杀了他。但是我没有这样做, 因为我见他的时候,眼睛已经看不见东西了。",};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);/* 测试TextView垂直滚动显示效果,点击添加文本,长按删除 */mTextViewScrollable = (TextView) findViewById(R.id.textViewScrollable);mTextViewScrollable.setLines(8);mTextViewScrollable.setMaxLines(10);mTextViewScrollable.setBackgroundColor(Color.GRAY);// 设置内部文字的对齐方式mTextViewScrollable.setGravity(Gravity.LEFT | Gravity.BOTTOM);// 设置内部文本的移动方式为滚动形式mTextViewScrollable.setMovementMethod(new ScrollingMovementMethod());mTextViewScrollable.setOnClickListener(this);mTextViewScrollable.setOnLongClickListener(this);}@Overridepublic void onClick(View v) {if (v.getId() == R.id.textViewScrollable ) {Log.d(TAG, "mStrings.length:" + mStrings.length);String string = String.format("%s\n%s %s", mTextViewScrollable.getText().toString(), getNowTimeMs(), mStrings[mAddTextCount]);mTextViewScrollable.setText(string);mAddTextCount++;if (mAddTextCount >= mStrings.length) {mAddTextCount = 0;}}}@Overridepublic boolean onLongClick(View v) {if (v.getId() == R.id.textViewScrollable) {mTextViewScrollable.setText("");}return true;}private String getNowTimeMs() {SimpleDateFormat simpleDateFormat = new SimpleDateFormat("HH:mm:ss:SSS");return simpleDateFormat.format(new Date());}
}java 代码使用R.drawable.
TextView textView = (TextView) findViewById(R.id.textView);
textView.setBackgroundResource(R.drawable.ic_launcher_background);四、测试程序
完整源码
百度网盘链接:百度网盘 请输入提取码 提取码:test
TextViewTest目录textviewtest2 module

点此查看Android应用开发学习笔记的完整目录










——AVL的实现(zig与zag/左右双旋/3+4重构))

)



获取源数据表及下游依赖表)


