<template>
<div><textarea v-model='content'></textarea><br/><input type='button' @click='submit' value='留言' />
</div>
</template><script>
export default {data () {return {content: ''}},methods: {submit: function () {this.$http.post('/api/interface/blogs/add_comment',{content: this.content}).then((response) => {alert('提交成功!, 刚才提交的内容是: ' + response.body.content)},(response) => {alert('出错了')})}}
}
</script>
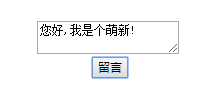
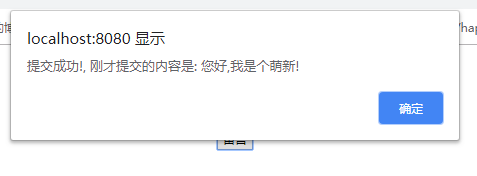
效果如下:


说明:
(1) 下面的代码是带输入的表单项
<textarea v-model='content'>
</textarea>(2) 下面的代码则是按钮被单击后触发提交表单的函数submit
<input type='button' @click='submit' value='留言' />(3) 下面的代码定义了提交表单的函数submit
submit: function () {this.$http.post('/api/interface/blogs/add_comment',{content: this.content}).then((response) => {alert('提交成功!, 刚才提交的内容是: ' + response.body.content)},(response) => {alert('出错了')})
}
参考 《Vue.js快速入门》 P102~P104
)


备份与还原--使用作业备份、清理过期备份、清理历史记录、事务日志是否备份过...)





)









)