Sortable的依赖引入和简单使用参见:https://blog.csdn.net/piano9425/article/details/90437182
先简单的介绍一下可视化公式编辑器的功能(样式没有调,毕竟每个人的需求都不一样):

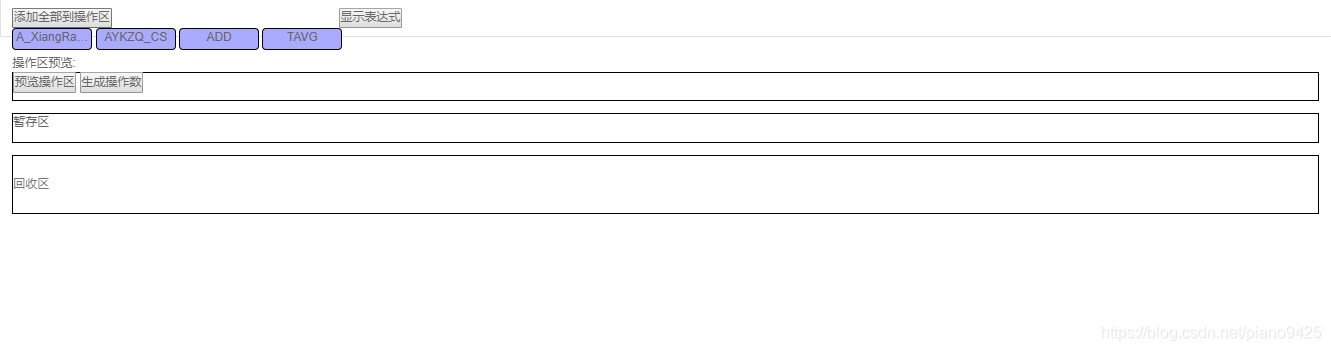
首先会有2个需要计算的(我称为操作数)A_XiangRaoZuWenSheng和AYKZQ_CS,以及两个操作符ADD(加法),TAVG(时间平均值)
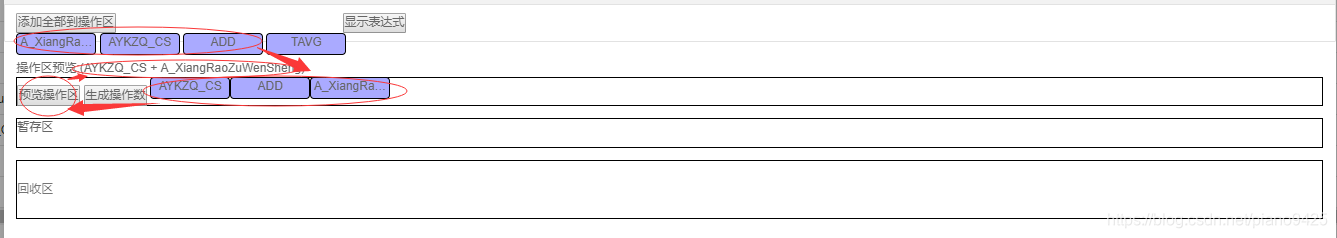
可以把需要计算的操作数移到操作区,并配上相应的操作符:然后预览操作区:

可以看到操作数和符号生成了相应的公式.
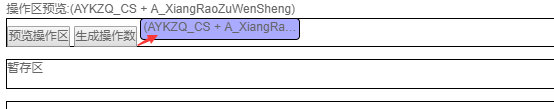
点击生成操作数

可以看见刚才的2个操作数和1个操作符合并成了一个(level2)操作数.
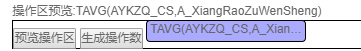
可以把这个2级操作数放到暂存区,然后在操作区再生成一个2级操作数

这次用TAVG生成了一个2级操作数.
下面将2个操作数进行加运算.
得到最终需要的表达式:

注:
1.用于拖拽的操作数和操作符使用的是Sortable克隆功能,(这些操作数和操作符可以根据实际自己生成);
2.有一个全部添加到操作区,用于将所有的操作数和操作符添加到操作区,(实际中可能数据很多,一个一个拖拽不方便)
3.可以把暂时用不到的放到暂存区,生成错的或以后用不到的全部放入会收区.
下面附上相应的代码(主要是逻辑实现,根据具体的环境的不同,若复制粘贴不一定能实现):
// drag.html (格式部分使用了layui,可以根据个人喜欢和实际需求自己选择)<div class="layui-colla-item"><h2 class="layui-colla-title">编辑操作数</h2><div class="layui-colla-content layui-show"><div class="content"><div class="layui-col-md3"><button ng-click="drag.addAll2Op('operator1')">添加全部到操作区</button></div><!-- <div class="layui-col-md3"><button ng-click="drag.addAll2Op('operator2')">添加全部到操作数2</button></div> --><ul id="operator" class=" layui-col-md12 " tyle=" border:1px solid black;height:76px;"><li class="operator-style">A_XiangRaoZuWenSheng</li><li class="operator-style">AYKZQ_CS</li><li class="operator-style">ADD</li><li class="operator-style">TAVG</li></ul><div class="layui-col-md12">操作区预览:{{drag.operator1}}</div><ul id="operator1" class="layui-col-md12" onFocus="drag.getFocus('operator1')" style="height:37px; border:1px solid black"><button ng-click="drag.preOp('operator1')">预览操作区</button><button ng-click="drag.genOp('operator1')">生成操作数</button></ul><ul id="operator2" class="layui-col-md12 " style="height:37px; border:1px solid black;margin-top:15px;">暂存区</ul><input id="operator3" class="layui-col-md12 " style="height:74px; border:1px solid black;margin-top:15px;" placeholder="回收区"><button ng-click="showExpr()">显示表达式</button><ul>{{expression}}</ul></div></div></div>
// drag.js代码,Sortable.create(operator, {group: {name: "computePoint",pull: 'clone'},sort: true,})// 操作区Sortable.create(operator1, {group: 'computePoint',sort: true,})// 暂存区Sortable.create(operator2, {group: 'computePoint',sort: true,})// 回收区Sortable.create(operator3, {group: {name: "computePoint",pull: false,},sort: false,})// 对drag页面的操作;this.$scope.drag = {operator1: '', // 操作数1预览// 添加所有操作数, 放到操作数列表.addAll2Op: (id) => {let list = $('#operator').children('li');let len = list.length;if (len > 0) {for (let i = 0; i < len; i++) {let item = list[i];$('#' + id).append(item);}}},// 预览操作数preOp: (id) => {this.$scope.drag.operator1 = '';let op = this.$scope.drag.handleOp(id);this.$scope.drag.operator1 = op;},// 处理操作数handleOp: (id) => {let len = $('#' + id).children('li').length;if (len < 1) {return '';}if (len === 1) {let op = $('#' + id).children('li')[0].innerHTML;return op;} else {let expr = ''; // 表达式初始化为空let list = $('#' + id).children('li');let type = ''; // 判断是ADD类型还是MAX类型for (let i = 0; i < len; i++) {let item = list[i].innerHTML;if (item === 'MAX' || item === 'MIN' || item === 'AVG' ||item === 'TAVG' || item === 'TMIN' || item === 'TMAX') {type = "MAX";break;}if (item === 'ADD' || item === 'MINUS' || item === 'MULT' ||item === 'DIV') {type = "ADD";break;}}if (type === '') {return '缺少操作符!'} else if (type === 'MAX') {for (let i = 0; i < len; i++) {let item = list[i].innerHTML; // 获取当前li的值if (item === 'MAX' || item === 'MIN' || item === 'AVG' ||item === 'TAVG' || item === 'TMIN' || item === 'TMAX') {expr = item + "(" + expr;} else if (i !== len - 1) {expr += item + ',';}if (i === len - 1) {expr = expr + item + ')';}}} else { // ADD类型expr += '('for (let i = 0; i < len; i++) {let item = list[i].innerHTML;if (item === 'ADD') {item = ' + '}if (item === 'MINUS') {item = ' - ';}if (item === 'MULT') {item = ' x ';}if (item === 'DIV') {item = ' ÷ ';}expr += item;if (i === len - 1) {expr += ')';}}}return expr;}},// 生成操作数genOp: (id) => {let op = this.$scope.drag.handleOp(id);let list = $('#' + id).children('li');let len = list.length;if (len > 0) {for (let i = 0; i < len; i++) {let item = list[i];$('#operator3').append(item);}}let option = '<li class="operator-style" draggable="false" style="width:200px;">' + op + '</li>';$('#' + id).append(option);}}










)







