执行环境:
// 定义了变量或函数有权访问的其他数据,决定了它们各自的行为
// 每个执行环境都有一个与之关联的变量对象
// 执行环境中定义的所有变量和函数都保存在这个变量中
执行环境与函数:
// 每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中.
// 而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境
作用域链:
// 当代码在一个环境中执行时,会创建变量对象的一个作用域链.
// 作用域链的用途:保证对执行环境有权访问的所有变量和函数的有序访问
// 作用域链的前端,始终是当前执行的代码所在环境的变量对象
// 如果这个环境是函数,则将其活动对象作为变量对象.
// 活动对象在最开始时只包含一个变量,即arguments对象.
// 作用域链中的下一个变量对象来自包含环境
// 再下一个变量对象来自下一个包含环境
// ...
// 一直延续到全局执行环境!
理解作用域链:
// 当某个函数被调用时,会创建一个执行环境(execution context)及相应的作用域链
// 然后,使用arguments和其他命名参数的值来初始化函数的活动对象
// 在作用域链中,外部函数的活动对象始终处于第二位
// 外部函数的外部函数的活动对象处于第三位
// ...
// 直至作用域链终点的全局执行环境
// 一个例子
function compare(value1, value2) {if (value1 < value2) {return -1;} else if (value1 > value2) {return 1;} else {return 0;}
}
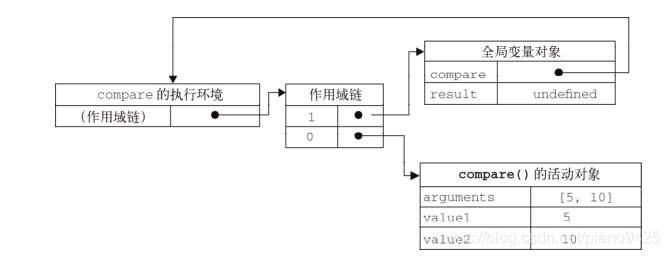
var result = compare(5, 10);// 当在全局环境中调用compare()时,会创建一个活动对象(包含arguments、value1、value2)
// 作用域链中的第一位是compare()的活动对象:arguments、value1、value2
// 作用域链中的第位则是全局变量对象:compare、result

// 后台的每个执行环境都有一个表示变量的对象 --- 变量对象
// 全局环境的变量对象始终存在
// 函数的局部环境变量,只在函数执行的过程中存在.
// 创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链保存在内部的[[Scope]]属性中
// 当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链
// 然后将活动对象(arguments、value1、value2)推入执行环境作用域链的前端.// 一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域.
闭包:
// 有权访问另一个函数作用域的变量的函数
// 闭包的常见方式,就是在一个函数内部创建另一个函数
// 闭包的情况有所不同
// 在另一个函数内部定义的函数会将 外部函数的活动对象添加到它的作用域链中
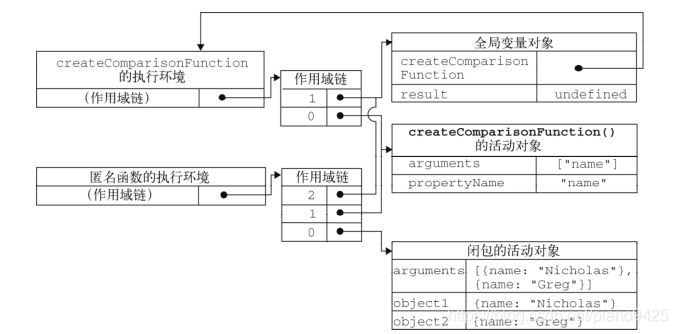
function createComparisonFunction(propertyName) {return function(object1, object2) {var value1 = object1[propertyNmae];var value2 = object2[propertyNmae];if( value1 < value2 ) {return -1;} else if ( value1 > value2 ) {return 1;} else {return 0;}};
}
// 在createComparisonFunction()函数内部定义的匿名函数(function(value1,value2))的作用域链中
// 实际上将会包含外部函数createComparionFunction()的活动对象
// 在匿名函数从createComparionaFuncion()中被返回后,它的作用域链被初始化为包含
// createComparionFunction()函数的活动对象和全局变量对象
// 这样,匿名函数就可以访问在createComparionFunction()中定义的所有变量.
// 更重要的是,createComparionFunction()函数在执行完毕后,其活动对象不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象

参考《JavaScript高级程序设计》(第3版)P73~P74、 P178~P180









实现跨组件通信)









