1、Bom是什么?
BOM(Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象,其作用是跟浏览器做一些交互效果,例如如何进行页面的后退,前进,刷新,浏览器窗口发生变化,滚动条的滚动,以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。

2、window
Bom的核心对象是window,它表示浏览器的一个实例。
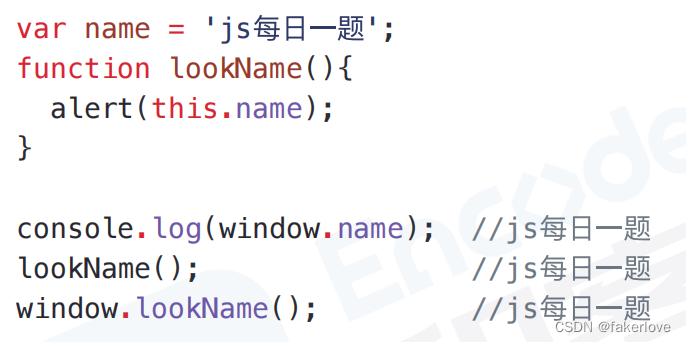
在浏览器中,window对象有双重角色,既是浏览器窗口的一个接口,又是全局对象。
因此,所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。




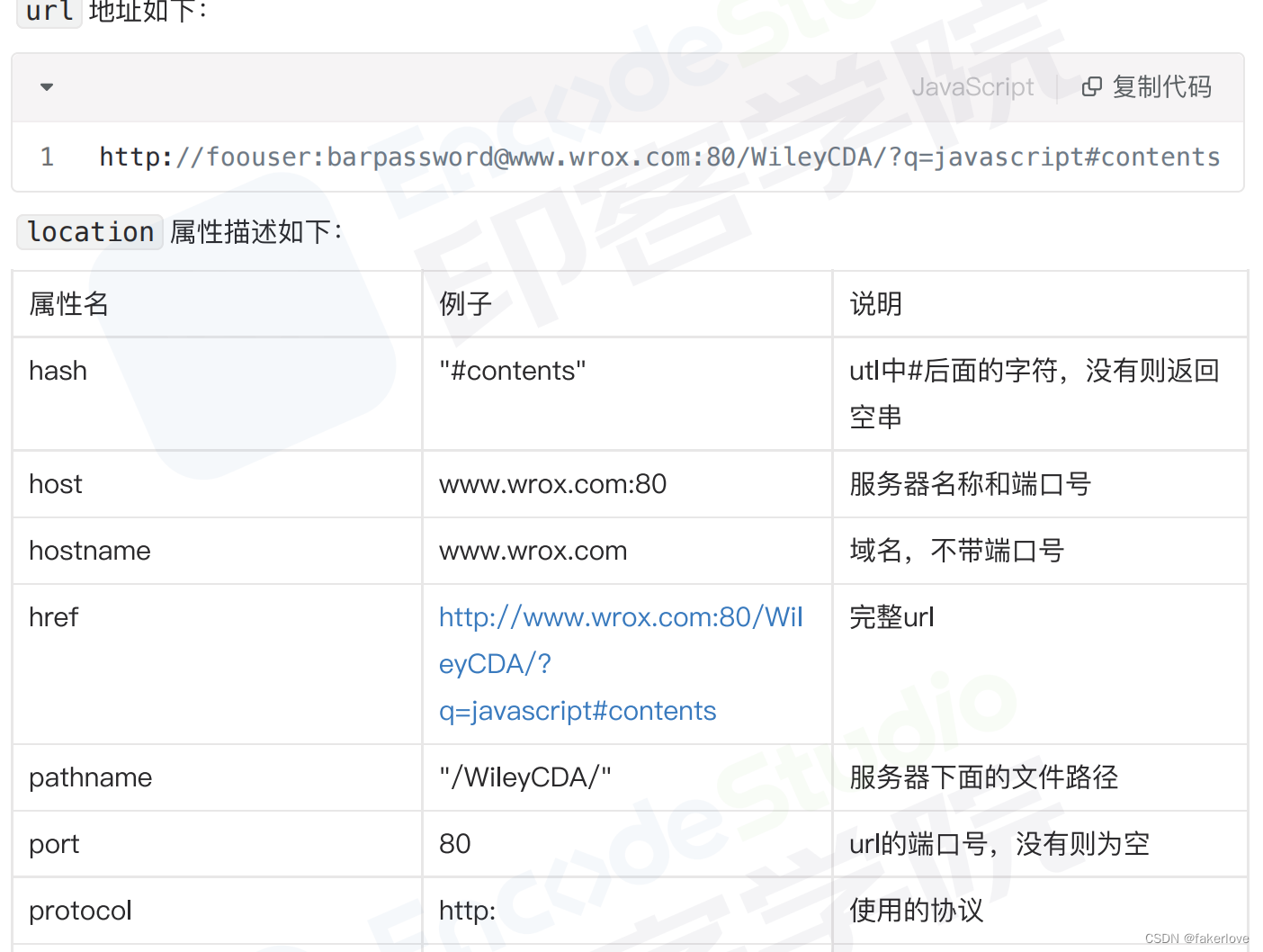
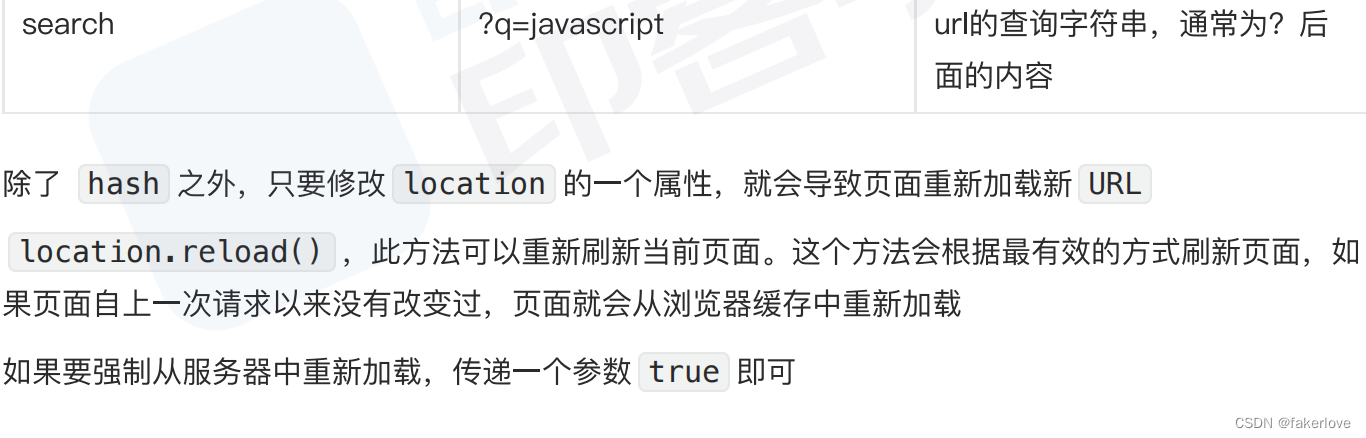
3、location


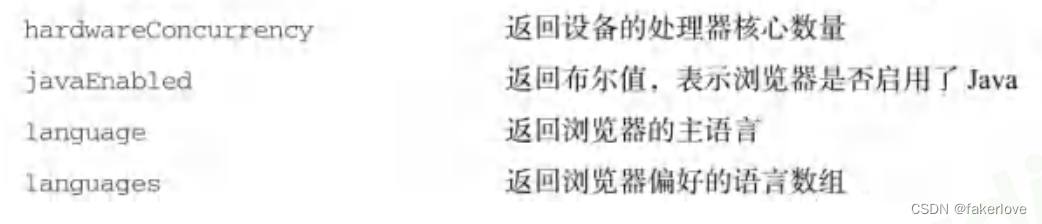
4、navigator



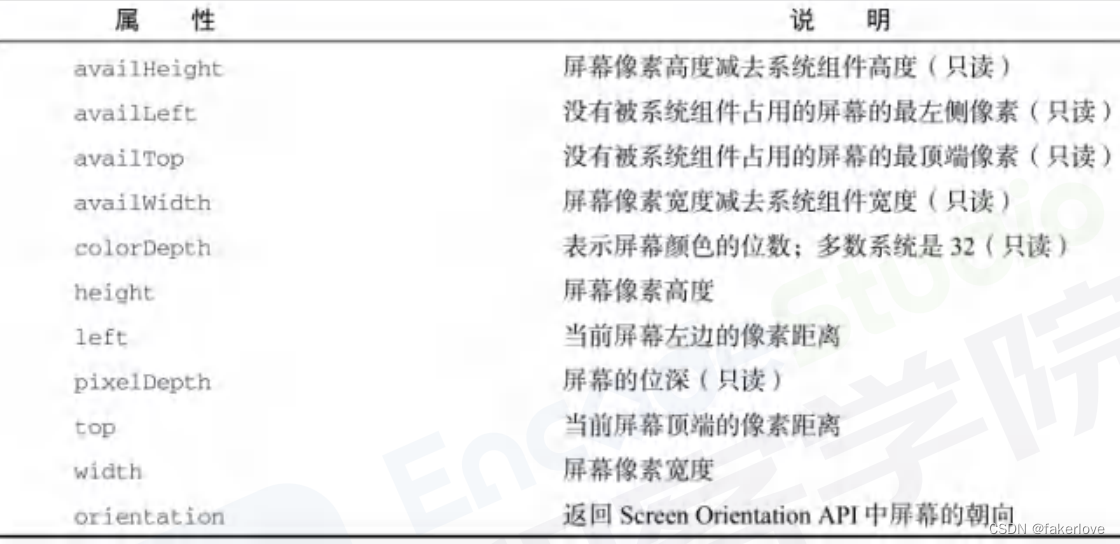
5、screen
保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息。比如像素宽度和高度。

6、history





)
)






)

从入门到精通系列之十四:安装工具)

)


