OPENCV-3 学习笔记
imread()读入图,第一个参数,const string&类型的filename,填我们需要载入的图片路径名, 第二个参数,int类型的flags,为载入标识,它指定一个加载图像的颜色类型。
namedWindow()用于创建一个窗口,const string&型的name,即填被用作窗口的标识符的窗口名称,int 类型的flags ,窗口的标识。
imshow()显示一幅图像,第一个参数,const string&类型的winname,填需要显示的窗口标识名称,第二个参数,InputArray 类型的mat,填需要显示的图像。
imwrite()输出图像到文件,第一个参数,const string&类型的filename,填需要写入的文件名就行了,带上后缀,比如,“hehe.jpg”。第二个参数,InputArray类型的img,一般填一个Mat类型的图像数据就行了。第三个参数,const vector&类型的params,表示为特定格式保存的参数编码,它有默认值vector(),所以一般情况下不需要填写。
基本数据结构
1、Mat类—基础图像容器
由两个数据部分组成:矩阵头(包含矩阵尺寸、存储方法、存储地址等信息)和一个指向存储所有像素值的矩阵的指针。
Mat A,C; //创建信息头部分
A = imread("1.jpg",CV_LOAD_IMAGE_COLOR); //为矩阵开辟内存
Mat B(A); //使用拷贝构造函数
C=A;
//ROI
Mat D = (A,Rect(10,10,100,100)); //使用矩形界定
Mat D = A(Range:all(),Range(1,3)); //使用行和列界定结构:
- M.data 数据区域的指针
- M.dims 矩阵维度
- M.sizes 维度
- M.elemSize() 每个元素占的字节空间大小,与元素类型相关,如CV_8U
- M.step[] 用来计算元素地址, M.step[i] 表示所有比i大的维度所占空间大小
2、Vec—模板类,主要用于存储数值向量
//示例
//可用来定义任意类型的向量,uchar、short、int、float、double
Vec<double, 5> Vector; // 定义一个存放5个double型变量的向量 //使用[]访问Vec向量成员
Vector[0]=10010;//支持运算类型
v1 = v2 + v3
v1 = v2 - v3
v1 = v2 * scale
v1 = scale * v2
v1 = -v2
v1 += v2
v1 == v2, v1 != v2
norm(v1) (euclidean norm)
3、Scalar类—从Vec类引出的模板类,是一个可存放4个元素的向量,主要用于传递和读取图像中的像素值
//定义BGR三个通道的颜色(蓝色、绿色、红色)
cv::Scalar myScalar;
myScalar = cv::Scalar(255,255,255); //读取彩色图像像素值(三通道)
cv::Mat pImg = cv::imread("1.jpg", 1); //1表示以彩色图像读入
if (!pImg.data)return 0;
int x = 100, y = 100; //定义点
cv::Scalar pixel = pImg.at<Vec3b>(x, y);//选取位置
cout << "B chanel of pixel is = " << pixel.val[0] << endl;
cout << "G chanel of pixel is = " << pixel.val[1] << endl;
cout << "R chanel of pixel is = " << pixel.val[2] << endl;4、Point类—用于表示2维坐标(x,y)
//定义图像中的点
cv::Point pt = Point(10, 10);
//二维空间中的点
cv::Point2d、cv::Point2d32f(指定为浮点型)
//三维空间中的点
cv::Point3d
//运算类型
pt1 = pt2 + pt3;
pt1 = pt2 - pt3;
pt1 = pt2 * a;
pt1 = a * pt2;
pt1 += pt2;
pt1 -= pt2;
pt1 *= a;
double value = norm(pt); // L2 norm
pt1 == pt2;
pt1 != pt2;5、Size类—可表示一幅图像或一个矩形的大小。它包含宽、高2个成员:width , height还有一个面积函数area()
//定义
cv::Size size(int w, int h); 6、Rect类—用于定义2维矩形的模板类,可以用来定义图像的ROI区域。
//定义
cv::Rect rect(x, y, width, height);
//选取ROI区域
cv::Mat pImg = imread("1.jpg",1);
cv::Rect rect(80,20,100,100);//(x,y)=(80,20),w=100,height=100
cv::Mat roi = cv::Mat(pImg, rect);
cv::Mat pImgRect = pImg.clone();
cv::rectangle(pImgRect,rect,cv::Scalar(0,255,0),2);
cv::imshow("original image with rectangle",pImgRect);
cv::imshow("roi",roi);
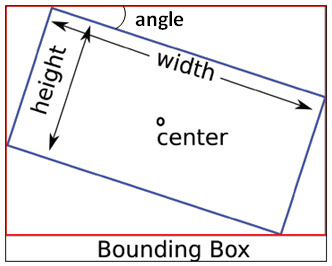
cv::waitKey(); 7、RotatedRect类—特殊的矩形。这个类通过中心点,宽度和高度和旋转角度来表示一个旋转的矩形。
/*定义
center:中心点坐标Point2f类型
size:矩形的宽度和高度,Size2f类型
angle:顺时针方向的旋转角度(单位°),float类型
*/
RotatedRect(const Point2f& center, const Size2f& size, float angle); //RotatedRect cv::Point2f center(100, 100);cv::Size2f size(100, 50);float angle = 45;// try 10, 30, 45 RotatedRect rRect(center, size, angle);cv::Mat image(200, 200, CV_8UC3, cv::Scalar(0));Point2f vertices[4];rRect.points(vertices);for (int i = 0; i < 4; i++)line(image, vertices[i], vertices[(i + 1) % 4], Scalar(0, 255, 0));Rect brect = rRect.boundingRect();rectangle(image, brect, Scalar(255, 0, 0));imshow("rectangles", image);waitKey(0);
8、Rang类—表示范围
Mat m(300,300,CV32F);
Mat part = m(Range::all(), Range(20, 200));
)



的使用)



)




)


)


