前言
Docker最近几年异常火爆,主要是因为其方便、快捷、轻量,相对于VM,它不需要占用太多资源,随时可以创建、删除,或在已有image上添加一些软件,再制作成另一个模板image供日后使用。Docker提供的Hub或private registry功能,也极大的方便了日常测试环境的配置和使用,类似于手机应用商店,可以按需下载,帮助企业在很短的时候内部署多个不同的DB环境,如Windows, Unbuntu, MySQL, Postgresql, Hive等,跟传统的VM相比,占用资源更少,效率也更高。
针对软件开发、测试和发布,Docker在DevOps更是如鱼得水,将持续集成和测试提升到了一个新的高度。不过,今天主要介绍GoldenGate在Docker环境下的使用和心得。
GoldenGate主要用于关系型数据库的增量数据捕获和实时投递,支持Oracle, MySQL, SQLServer, DB2, Sybase, Big data等。通过将GoldenGate制作成Docker Image,可以很容易的搭建一套捕获增量数据的测试环境,同时,也可以在企业内部实现快速的GoldenGate部署。
本次测试主要有三套Docker环境
l Oracle DB on Docker
l OGG on Docker with Oracle Instant client and OGG for mysql
l MySQL on Docker
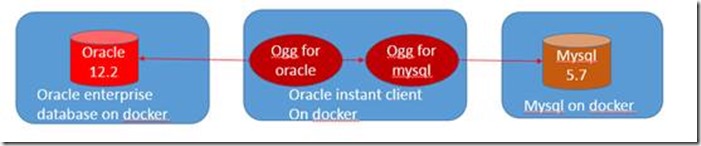
下面测试以Oracle DB为源数据库,使用OGG远程抽取增量数据,再将增量数据投递到MySQL中。架构如下:

Docker环境准备
Oracle on docker准备
针对Oracle DB on docker,可以从store.docker.com上下载,也可以自己在一个Oracle Linux容器中安装oracle db,从省事的角度,我们直接从docker hub上面pull即可,不过需要先在docker网站创建账号,然后才能下载oracle db image
docker login
docker pull store/oracle/database-enterprise:12.2.0.1
由于当前是oracle db 12.2版本,因此,OGG for oracle只能使用12.3版本。
Mysql on docker准备
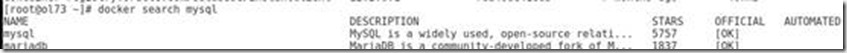
直接下载官方的image即可。

docker pull mysql
OGG on docker准备
GoldenGate Image没有现成的,所以还需要我们手工生成。本次测试主要是为了展现docker的可重用性,因此,我们在一个image中部署有ogg for oracle和ogg for mysql。
由于ogg for oracle需要有OCI才能正常运行,所以我们可以直接使用docker oracle instant client image,在此基础上再安装ogg for oracle和ogg for mysql。
先准备oracle instance client image
docker pull store/oracle/database-instantclient:12.2.0.1
基于此image再建立一个包含ogg for oracle及ogg for mysql的image,需要先将安装好的ogg目录打包,再添加到docker中。
Dockerfile内容如下:
FROM container-registry.oracle.com/database/instantclient:12.2.0.1 ENV OGG_HOME=/u01/ogg123 ENV ORACLE_HOME=/lib/oracle/12.2/client64 ENV LD_LIBRARY_PATH=/lib/oracle/12.2/client64/lib ENV TNS_ADMIN=/u01/tns RUN mkdir /u01/tns/ ADD tnsnames.ora /u01/tns/ ADD ogg123.tar /u01/ ADD ggmysql.tar /u01/ EXPOSE 7809 7909 CMD ["/bin/bash"] |
其中tnsnames.ora用于在ogg docker中访问oracle db,内容如下:
其中172.17.0.3是oracle db docker的IP地址。
ORCLCDB=(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=172.17.0.3)(PORT=1521)) (CONNECT_DATA=(SERVER=DEDICATED)(SERVICE_NAME=ORCLCDB.localdomain))) ORCLPDB1=(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=172.17.0.3)(PORT=1521)) (CONNECT_DATA=(SERVER=DEDICATED)(SERVICE_NAME=ORCLPDB1.localdomain))) |
创建ogg image
docker build -t="ogg123mysql122" .
测试
下载的oracle db image默认是未打开归档的,所以需要根据OGG的配置要求,在oracle db上打开归档及设置其它参数,此处涉及到OGG的相关配置,在此略过。
启动源端db on docker
docker run -d -it --name orcl –p 11521:1521 store/oracle/database-enterprise:12.2.0.1
#由于启动DB需要花一定时间,等container运行正常之后,再连接到DB
docker exec -it orcl bash -c "source /home/oracle/.bashrc; sqlplus / as sysdba"
查看一下DB的相关信息
SQL> select instance_name from v$instance;
INSTANCE_NAME
----------------
ORCLCDB
SQL> show pdbs;
CON_ID CON_NAME OPEN MODE RESTRICTED
---------- ------------------------------ ---------- ----------
2 PDB$SEED READ ONLY NO
3 ORCLPDB1 READ WRITE NO
SQL>
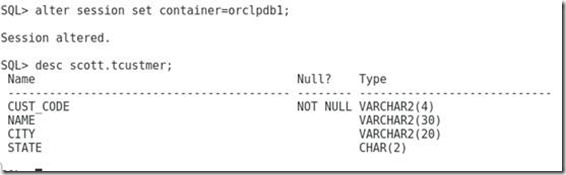
切换到pdb上,查看我们的此次用到的测试表

启动目标端DB
启动mysql docker
docker run –ti –p 13306:3306 mysql /bin/bash
然后在内容中执行如下命令
#service mysql start
#mysql –u root
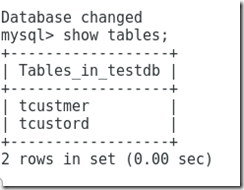
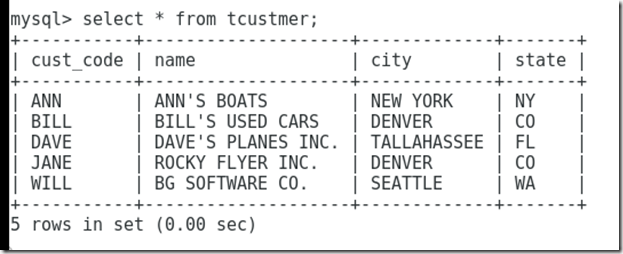
查看目标端的测试表

启动OGG image并测试
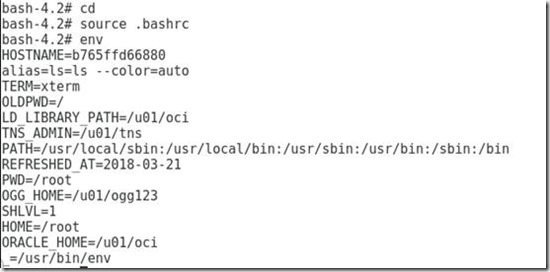
根据前面创建的ogg image,运行并进入shell
docker run –ti --name oggdocker ogg123mysql122 /bin/bash

源端OGG for oracle
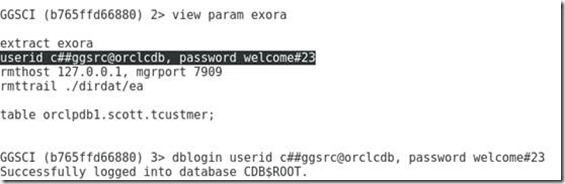
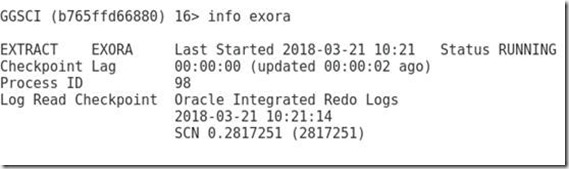
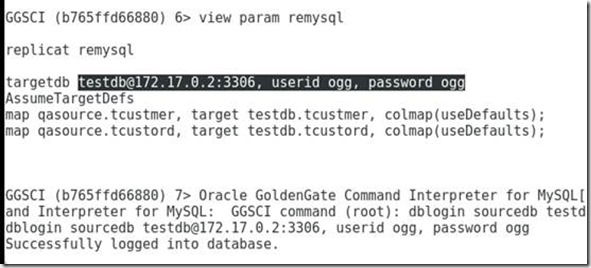
进入源端的ggsci,查看抽取进程参数及运行状态


可以从OGG docker顺利登录到另一个docker内的oracle 源数据库。
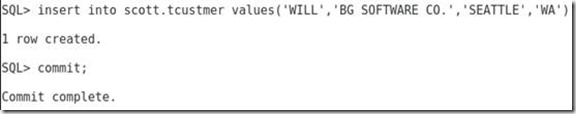
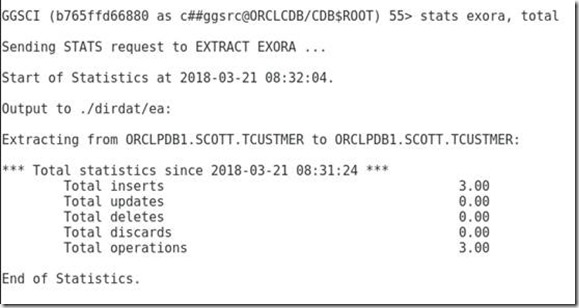
在源端DB插入测试数据,检查OGG的捕获进程情况。


OGG可以正常捕获数据。
目标端ogg for mysql
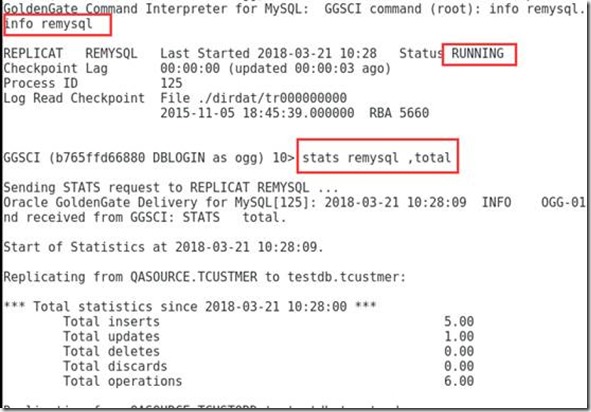
投递进程参数文件,通过docker内部IP,可正常登录到mysql.


可以看到,数据可以正常投递到mysql中。
以下是数据库中的实际数据。

结论
可以看到,在具备ogg docker image的情况下,如果要部署一套实时的数据复制链路,只需要将docker run起来,通过简单的参数配置即可。采用OGG+docker的架构,可以很快的提供数据复制测试和生产部署,同时,在大数据集成环境中,也可以很容易的部署多个投递点,而不用担心版本不一致。




)


![bzoj 1645: [Usaco2007 Open]City Horizon 城市地平线【线段树+hash】](http://pic.xiahunao.cn/bzoj 1645: [Usaco2007 Open]City Horizon 城市地平线【线段树+hash】)





![javascript --- [读书笔记] 回流与重绘 前端优化小结](http://pic.xiahunao.cn/javascript --- [读书笔记] 回流与重绘 前端优化小结)

![css --- [小结]让盒子水平垂直居中的解决方案](http://pic.xiahunao.cn/css --- [小结]让盒子水平垂直居中的解决方案)



