本章讲述了神经网络的起源与神经元模型,并且描述了前馈型神经网络的构造。
更多内容参考 机器学习&深度学习
在传统的线性回归或者逻辑回归中,如果特征很多,想要手动组合很多有效的特征是不现实的;而且处理这么大的特征数据量,计算上也很复杂。
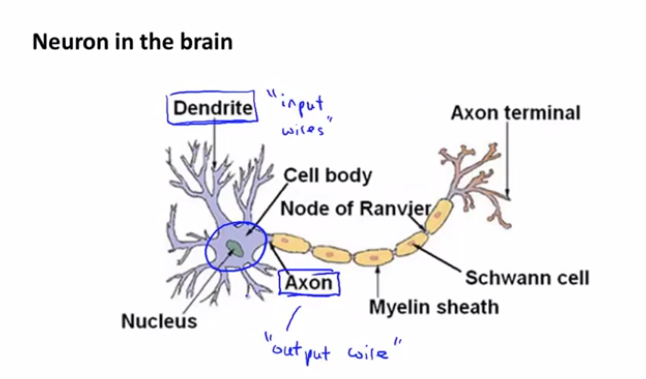
神经网络最开始起源于生物信息中的大脑,在上世纪80-90年代的时候很火,后来就没什么消息了。在神经网络中,充满了下面的这种神经元,信号从树突中传进来,经过细胞核,然后沿着轴突传送出去。神经元彼此连接,就形成了神经网络。

下面是一个神经元的表示,增加一个x0固定为1,他的参数就是bias偏置项。激活函数有很多种,最常用的是sigmoid函数。

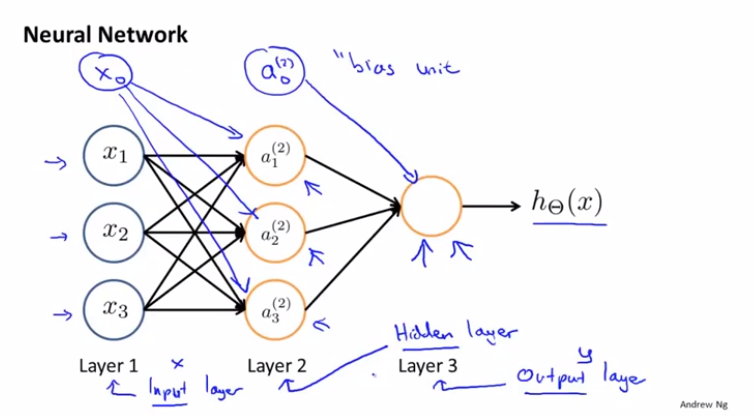
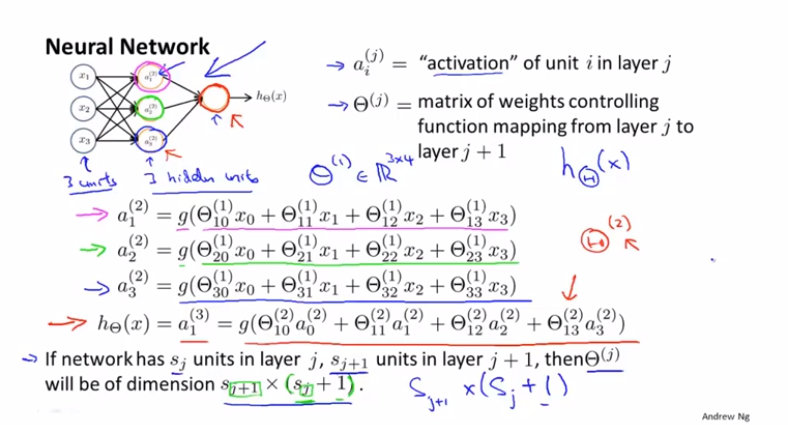
下面是一个多层的神经网络,第一层是输入层,第二层是隐含层,最后一层是输出层。

所以最终的hθ的值是从前面每一个输入和参数确定的

基于神经元系统可以表示AND等问题

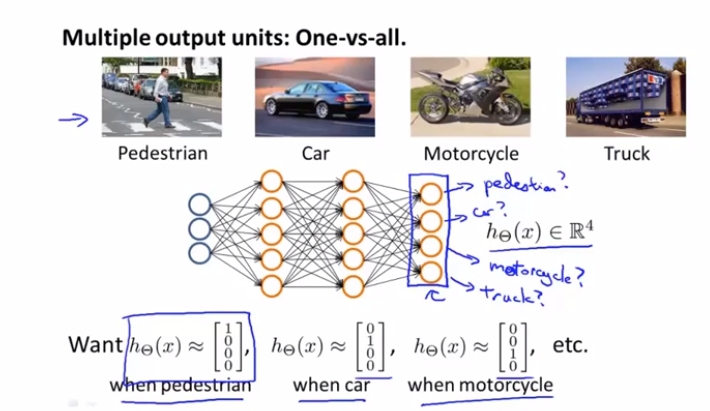
多分类问题其实就是针对神经网络最后一层有多个输出

、encodeURI()、encodeURIComponent()区别详解)







)










