SpringBoot之静态资源访问
1.springboot访问静态资源的几种方式
(1)在src/main/resources/目录下创建
static文件夹
(2)在src/main/resources/目录下创建
resources文件夹
(3)在src/main/resources/目录下创建
public文件夹
(4)在src/main/resources/目录下创建
META-INF/resources文件夹
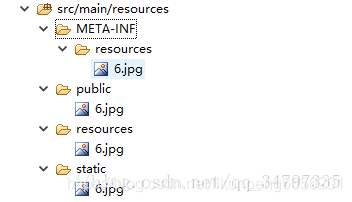
目录结构图:

访问方式:

不知道大家看到这里有没有注意我的目录结构在4个文件夹中我们都拥有相同名字的6.jpg图片,那么在springboot在这种特殊的情况访问的顺序是怎样的呢,优先级顺序/META-INF/resources>resources>static>public,感兴趣的可以自己试一下
看到这里我们会不会有一个疑问难道在springboot中我们想访问静态资源的时候必须以springboot创建指定名称文件夹来访问么,当然不是,下面向大家分享一个自定义文件夹访问静态资源的方式
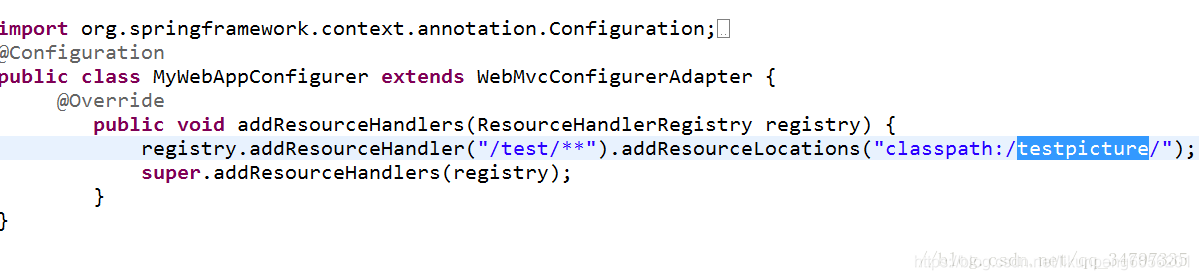
(1):首先创建一个java类

创建一个java类继承WebMvcConfigurerAdapter类并且重写addResourceHandlers方法,参数引用ResourceHandlerRegistry类这个对象调用addResourceHandler以及addResourceLocations方法,从俩个方法名我们不难看出前者是提供资源访问路径而后者是本地项目路径,那到底是什么意思呢?下面举例说明一下:


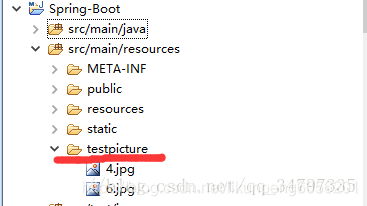
从上面俩张图片大家可以看出本地项目目录对应的就是addResourceLocations这个方法中传递的url参数,addResourceHandler方法就是资源访问url,在我们访问test/4.jpg时springboot会为我们在本地项目中找到testpicture这个文件夹中的4.jpg
看完自定义访问静态资源不知道大家有没有猜到为什么springboot可以访问/META-INF/resources,resources,static,public这4个文件夹下的静态资源,并且直接访问图片名称即可。下面我们来看一下springboot中的源码:
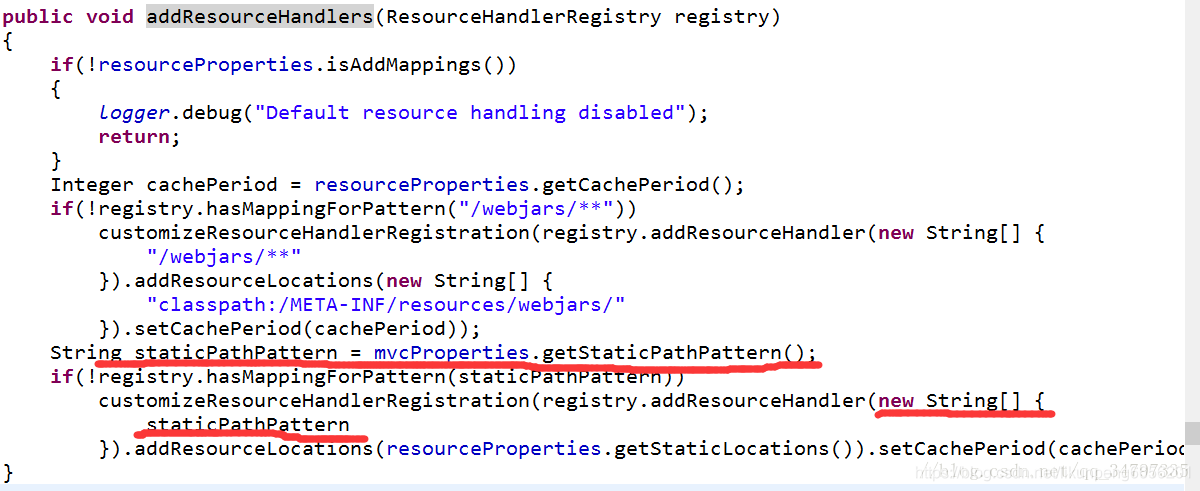
(1)打开WebMvcAutoConfiguration类找到addResourceHandlers方法:

从图中我们可以看到首先将变量staticPathPattern赋值然后将获取的值赋给资源访问路径方法,下面我们看一下staticPathPattern的值为什么
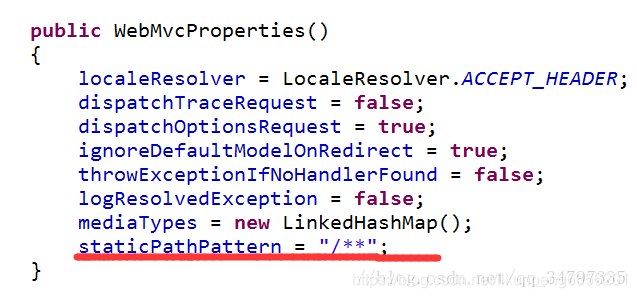
(2)打开WebMvcProperties类我们可以找到以下代码:

从图中我们可以看到值为/**这也就解释了为什么springboot在访问静态资源的时候只访问资源啊名称即可。
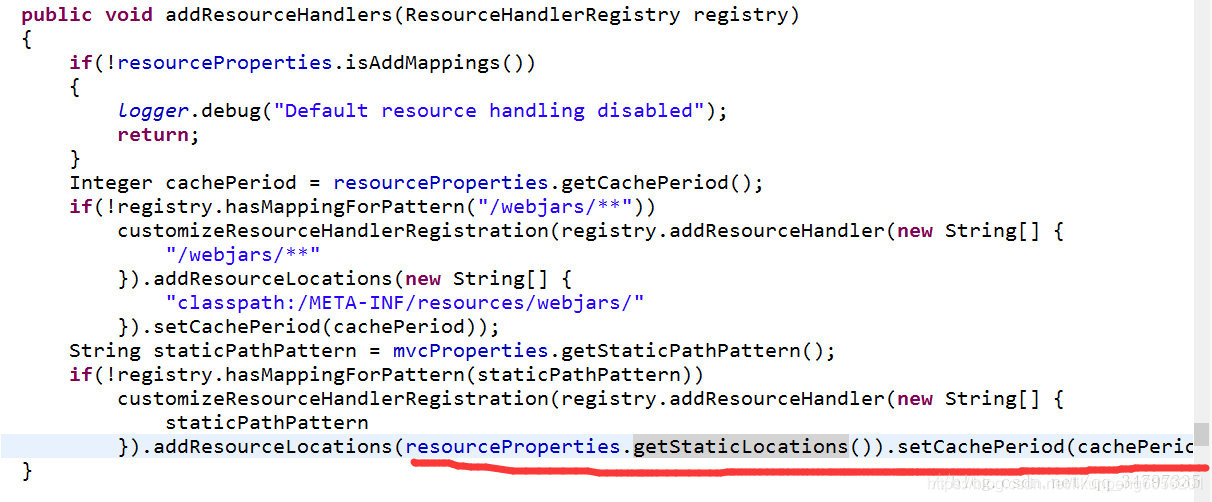
(3)下面我们继续查看WebMvcAutoConfiguration类:

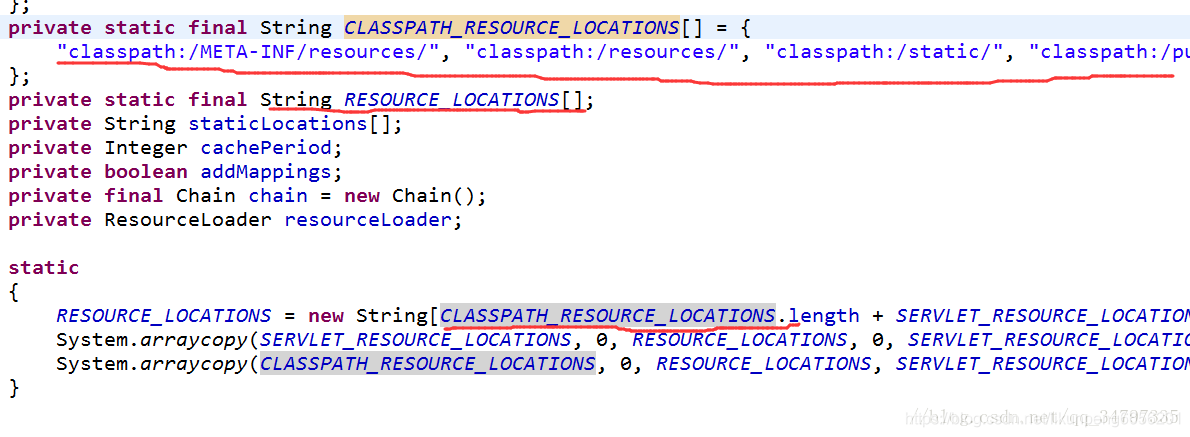
(4)打开ResourceProperties类我们可以看到以下俩段代码:


在CLASSPATH_RESOURCE_LOCATIONS[] 这个数组中我们可以看到
“classpath:/META-INF/resources/”, “classpath:/resources/”, “classpath:/static/”, “classpath:/public/”这4个属性,这就解释了为什么springboot可以直接访问1./META-INF/resources 2.resources 3.static 4.public这4个文件夹下的静态资源




详解intellij idea搭建SpringBoot)
)




 AJAX for IE8 and IE9)

一周佳作欣赏)





边框)
)