何为DOM?
Document Object Model Dom,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
可以认为DOM是页面上数据和结构的一个树形表示。
Source:
DOM的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
Methods:
HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
HTML文档中的所有节点组成了一个文档树。
访问HTML元素等同于访问节点,主要有以下三种方式:
1)通过使用getElementById()方法
2)通过使用getElementByTagName()方法
3)通过使用getElementByClassName()方法
获取到DOM对象后,可以做很多事情,如获取该节点的各种信息,进一步获取其子节点、父节点的信息,还可以层层推进直到根或叶子。
Contents:

DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
换句话说,这是表示和处理一个HTML或XML文档的常用方法。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。
Application:
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
DOM的修改
1)改变HTML内容;
2)改变CSS样式;
3)改变HTML属性;
4)创建新的HTML元素;
5)删除已有的HTML元素;
6)改变时间(处理程序)。
也就是说,从dom操作开始,真正能够通过编程对文档进行控制。
何为BOM?

Source:
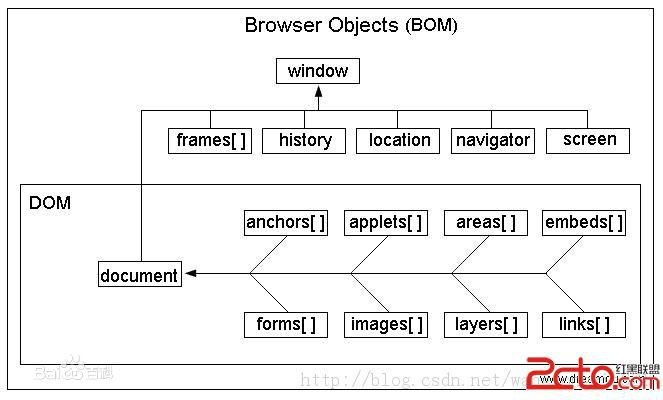
BOM:Browser Objec Model,是指浏览器对象模型,是用于描述这种对象和对象之间层次关系的模型。BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
Methods:
对BOM的子对象包括document、history、location、screen、navigator和frame对象,每个对象都有许多的操作方法。
DOM对象的方法前面也说了,就如window,有window.open(),打开窗口,或window.close,关闭窗口,再如系统对话框,消息框alert,对话框confirm等等。
Contents:
BOM由多个对象组成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象是该对象的子对象,包含了document、history、location、screen、navigator和frame对象。
)




)



》第九周学习总结)

,路线完整版)


持续更新)



概念与语法)
