写在开始前:如有不准确的地方希望大家提出,文章可以改知识不能错。
创建一个项目
这里已node项目为例
npm init
根据提示填写相关信息
安装eslint
npm install eslint --save
也可以全局安装
npm install eslint -g
初始化 eslint文件
eslint --init
执行命令后会出现如下提示

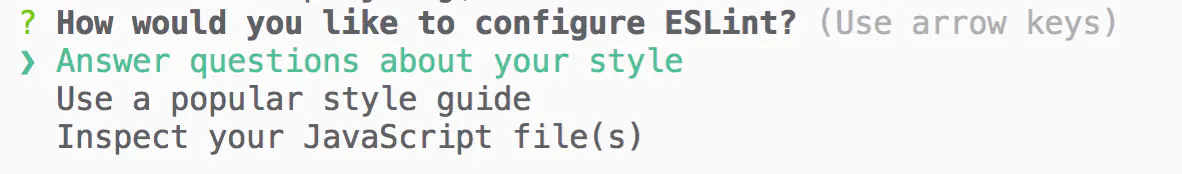
image.png
Answer Questions about your style:根据提示选择相应的规则设置
Use a popular style guide:选择一个已经写好的规则配置
Inspect your JavaScript file(s):根据源码文件内容生成规则配置
懒得去写可以选择第二项。
eslint 配置相关 见官网,https://eslint.org/
命令执行成功后会在项目根目录下生成一个.eslintrc.js文件,使用linux ,mac系统同学注意设置隐藏文件显示。检查规则调整需要在.eslintrc.js文件中修改相应的配置项目。
VSCode相关配置
安装插件
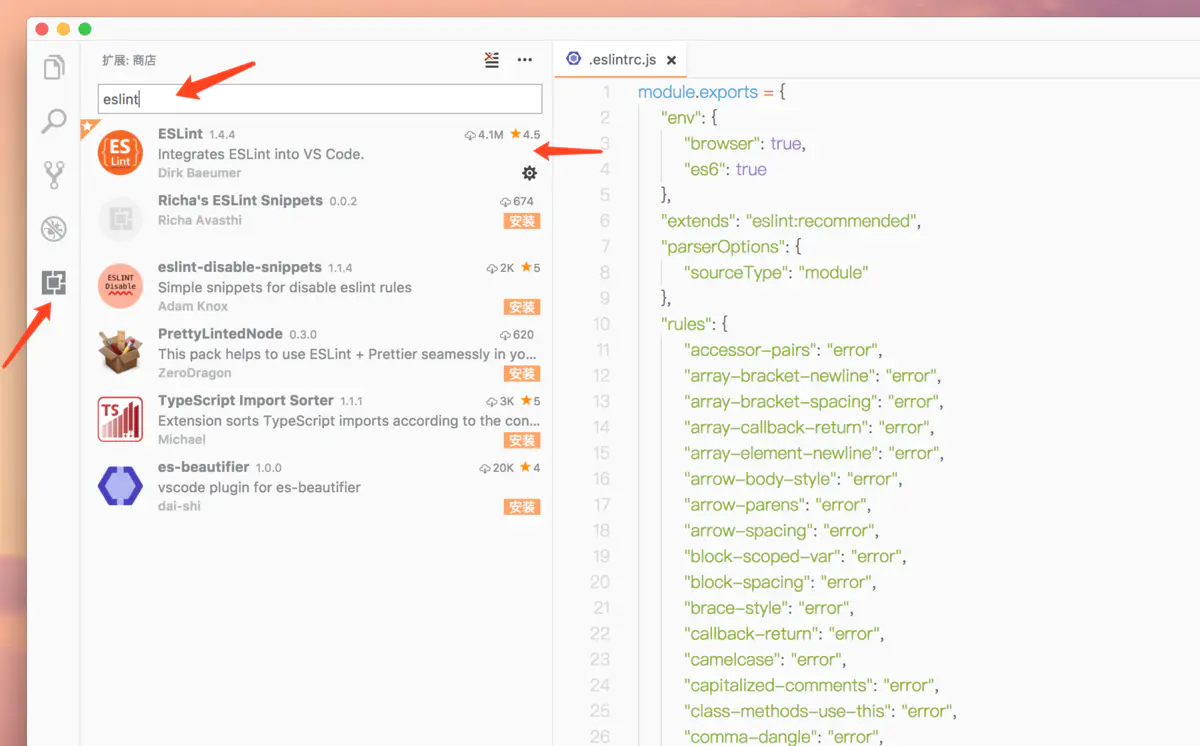
VSCode 插件安装器中搜索‘eslint’并安装

image.png
安装成功后重启VSCode
配置VSCode
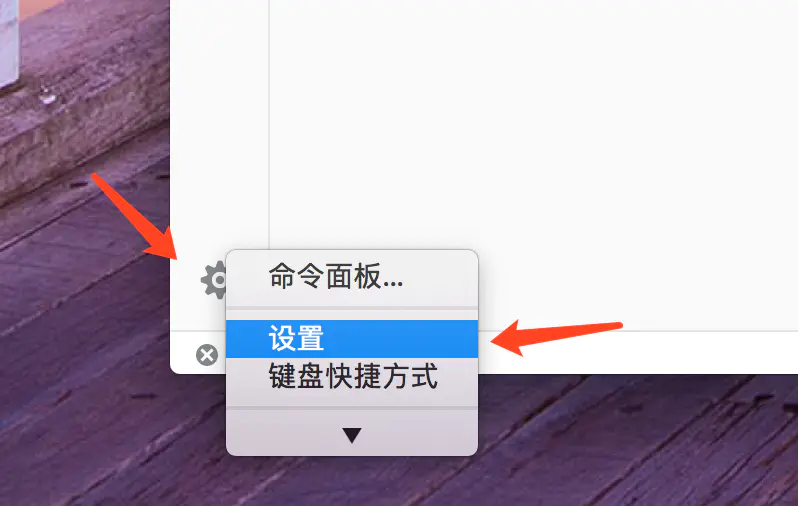
打开VSCode配置页面

image.png
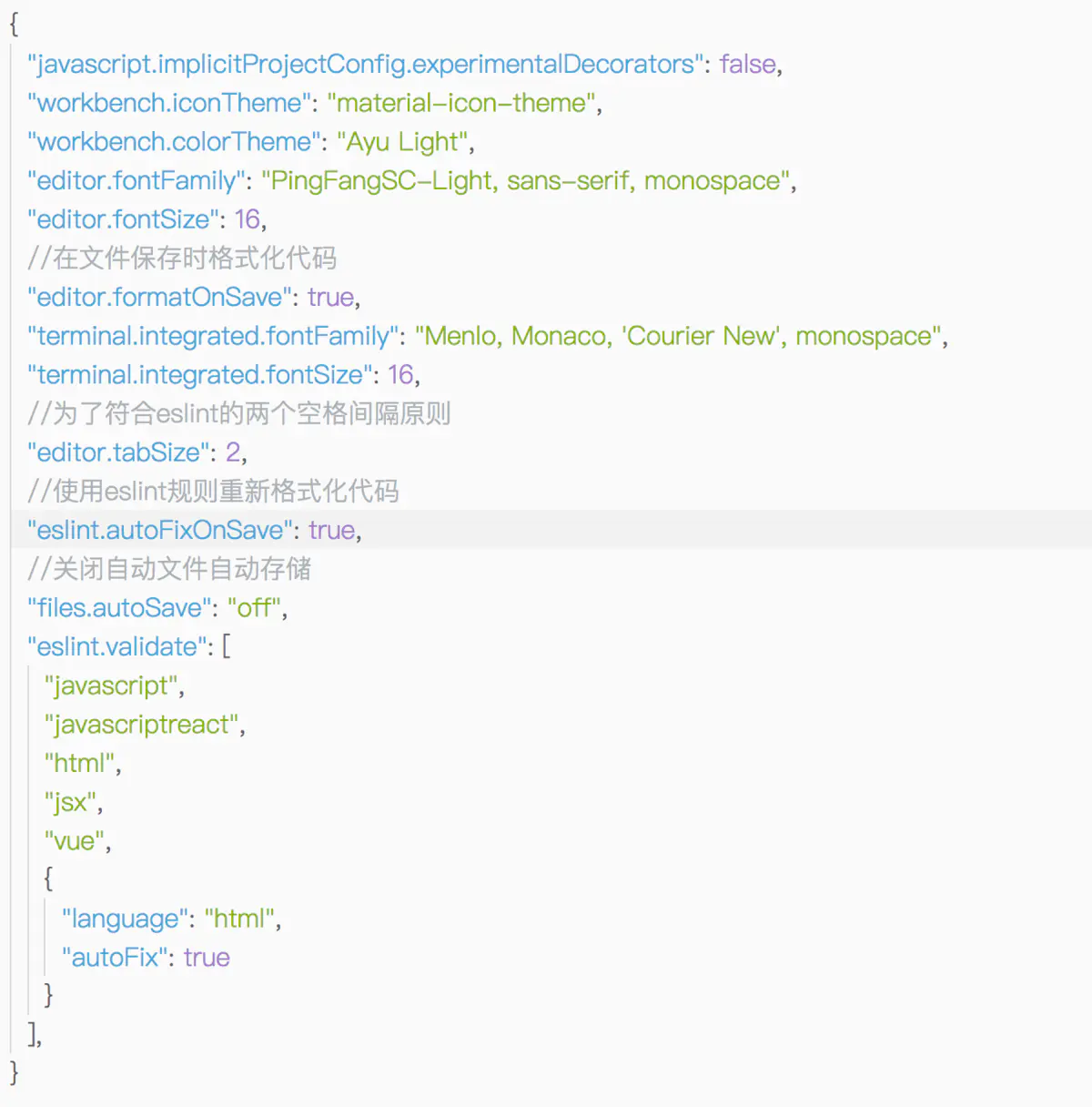
添加如下配置
//为了符合eslint的两个空格间隔原则"editor.tabSize": 2,//使用eslint规则重新格式化代码"eslint.autoFixOnSave": true,//关闭自动文件自动存储"files.autoSave": "off","eslint.validate": ["javascript","javascriptreact","html","jsx","vue",{"language": "html","autoFix": true}],
以下为整个配置文件截图

image.png
此时 VSCode 与 eslint 相关配置已经结束
测试
创建index.js文件
并写入内容
function hello () {console.log('Hello Eslint');
}
hello()
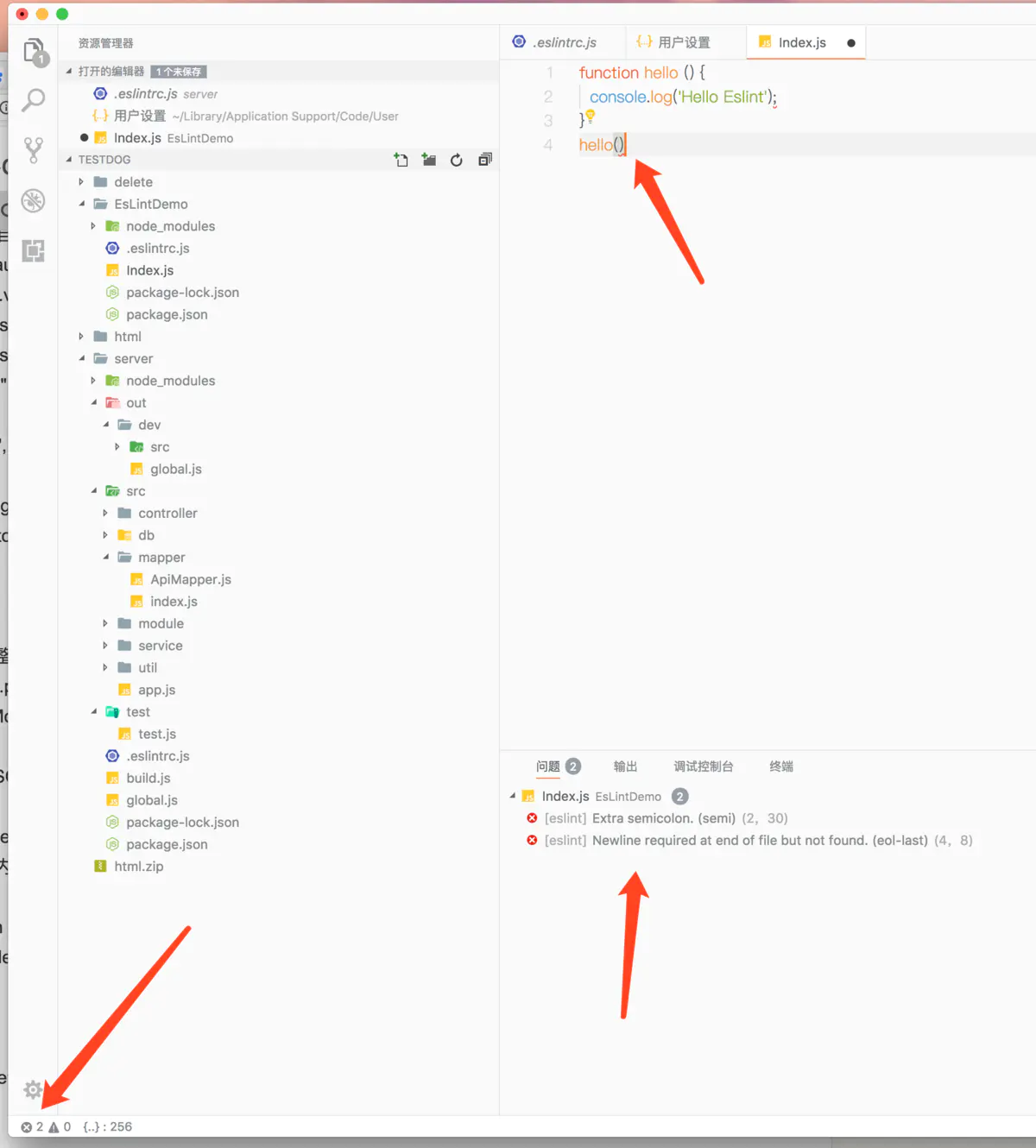
VSCode会自动进行代码质量检查如下图

image.png
通常情况下需要根据错误提示手动对代码进行相应的更改然后保存文件。因为在VSCode设置中配置了eslint.autoFixOnSave": true,此时直接保存文件VSCode会根据项目.eslintrc.js文件中的相关配置对代码进行重新格式化,但是自动格式化只能完成代码格式修改,对变量或方法定义单未使用这样的规则不会进行调整。
写在最后
VSCode 配合eslint 进行代码质量检查属于非强制性检查既不符合规则的代码在编译时不会出错只是Ide级的错误提示,如果想做强制质量检查可以在编译脚本中加入eslint相关配置。
作者:挑灯小鬼儿
链接:https://www.jianshu.com/p/76d0aac20715
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


![bzoj [Usaco2009 Hol]Cattle Bruisers 杀手游戏](http://pic.xiahunao.cn/bzoj [Usaco2009 Hol]Cattle Bruisers 杀手游戏)





配置Halcon(一次配置,永久使用))
msys2使用教程)




)



_苹果MAC_操作系统_脚本之家)
