1、限定查询与排序显示
1.1限定查询的认识:
列:表中有大数据的信息,对数据进行筛选,查询到自己想要的信息。
(数据过多显示过慢,或者死机,在已有的样本数据库容器CDB转换为PDB之中)
如:以nolog 的方式打开 sqlplus
Win+R 出现运行框 输入“sqlplus /nolog”

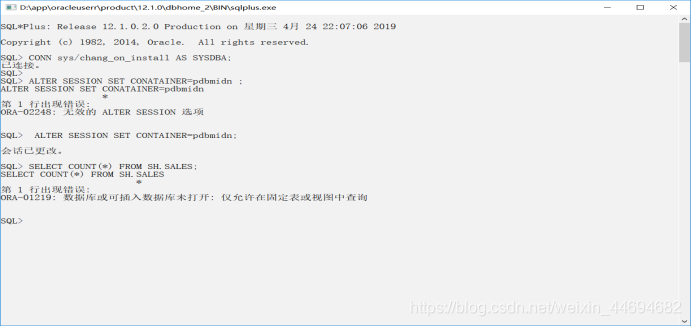
使用“SYS”管理员进行登陆:CONN sys/chang_on_install AS SYSDBA; 进行连接。
找到: ALTER SESSION SET CONTAINER=pdbmidn; 进行切换到 PDB 数据库。

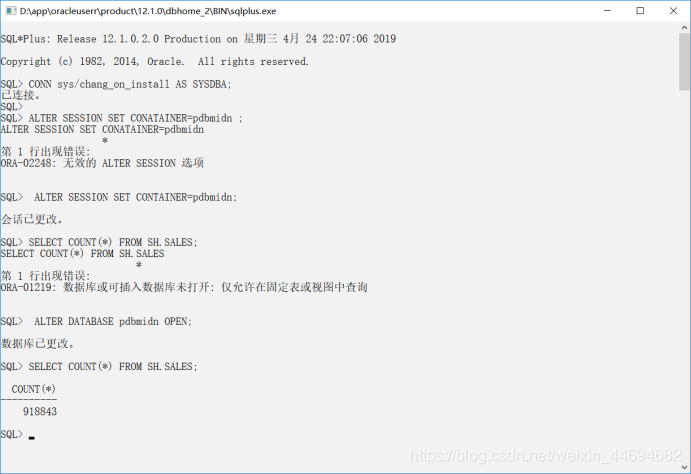
数据库未打开,打开数据库pdb: ALTER DATABASE pdbmidn OPEN;
查看 sh用户的数据表内容:SELECT COUNT(*) FROM SH.SALES;

数据表中有9万多条数据。
直接查看数据表内容: select * from sh.sales; 数据一直显示,根本无法观看。
大数据情况下往往可以进行筛选, 筛选 就是 限定查询 的功能。
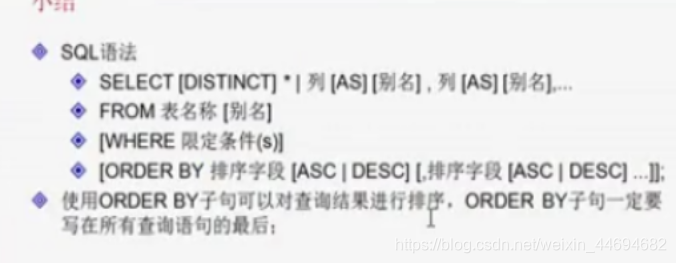
Select[distinct] * |列表名[as][列别名],列表名[as][列别名],… FROM列表名[表别名]
[WHERE 条件(S)];
出现了 WHERE 子句,可以设置一系列的过滤条件,而这些条件可以设置多个,多个条件之间可以用 逻辑运算
(与AND 多个条件同时满足即可
或 OR 一个条件满足即可
非NOT) 真变假,假变真
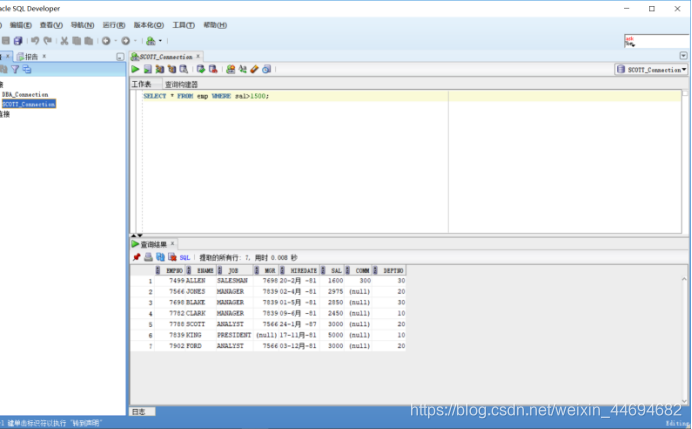
列; 基本工资高于1500的全部员工信息。
SELECT * FROM emp WHERE sal>1500;(满足sal>1500 条件的员工)

满足条件语句的员工信息全部出来了。
对于 sql 语法而言,具备三个子句:
1、执行 from ,来控制数据来源。
2、执行 where , 使用限定符进行数据的过滤。
3、执行 select , 确定要显示的数据列。
1.2对数据进行限定查询

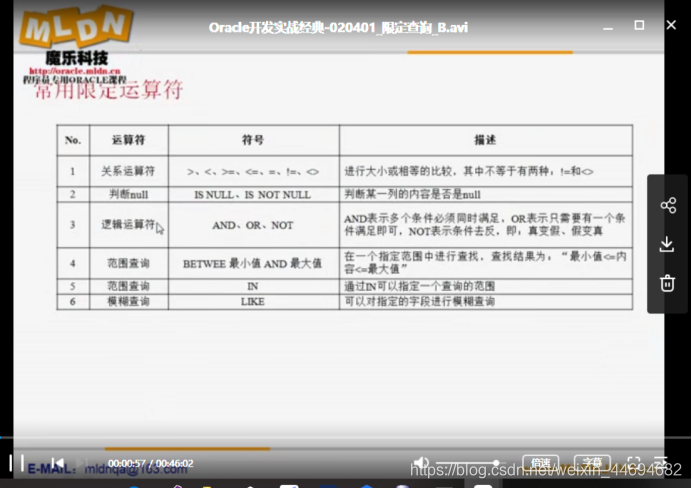
关系运算符:

基本工资‘sal’小于等于2000: select * from emp where sal<=2000;
注: 注意大小写
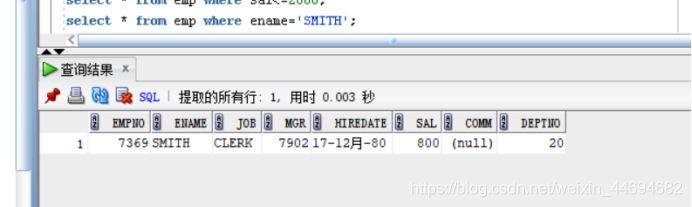
调查‘SMITH’员工的信息,

select * from emp where ename=‘SMITH’;
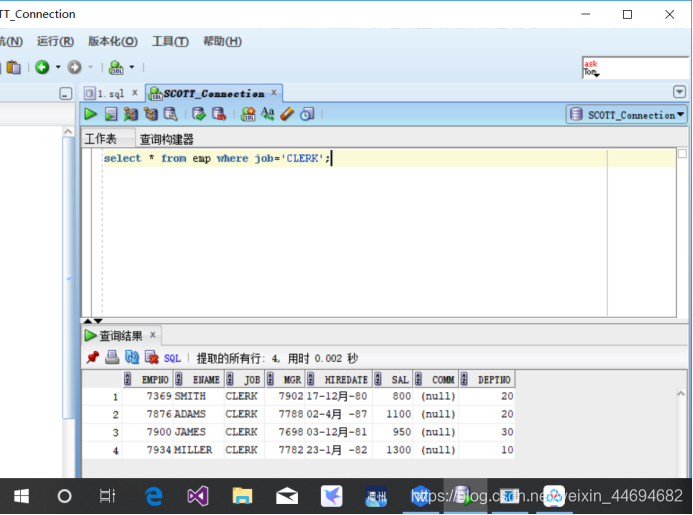
查出所有办事员 [此处办事员为job] (CLERK)的雇员信息。

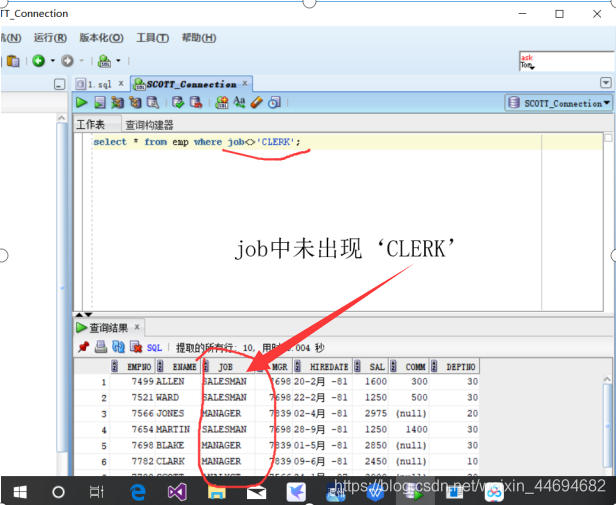
select * from emp where job=‘CLERK’;
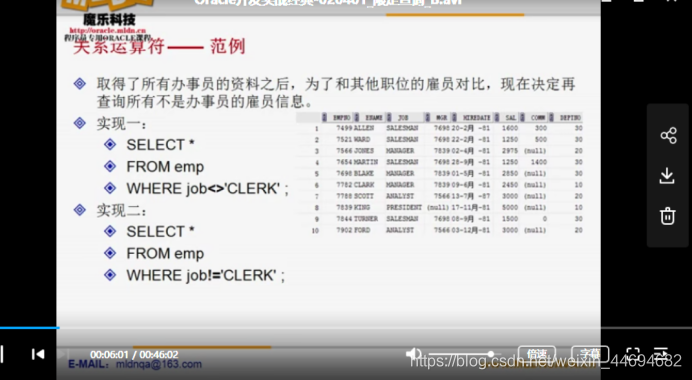
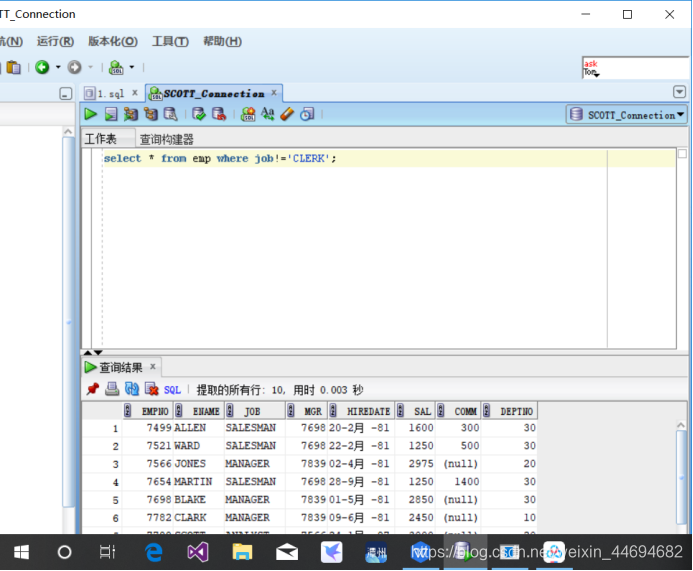
不等于符号(<> !=)

实现一:select * from emp where job<>‘CLERK’;

实现二:select * from emp where job!=‘CLERK’;

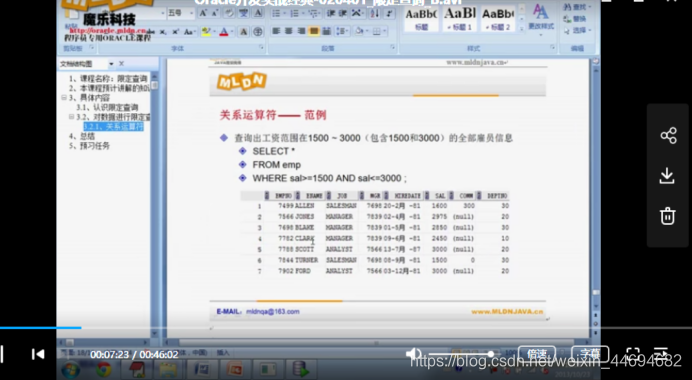
查询工资在15003000(包含15003000)之间的全部雇员信息

select * from emp where sal>=1500 and sal<=3000;
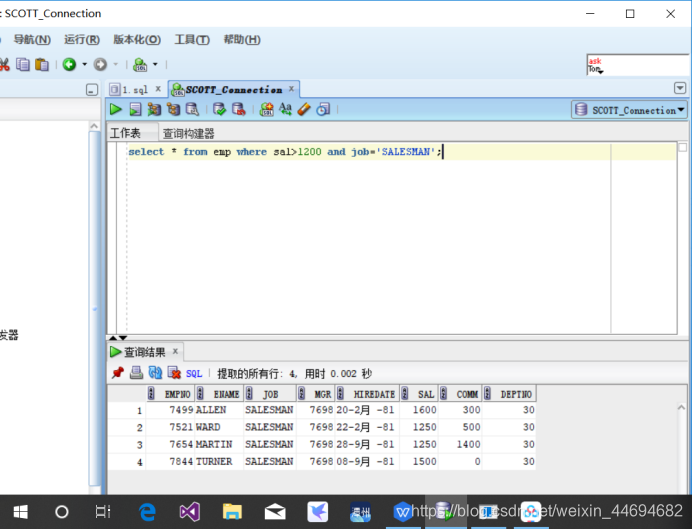
查询职位是销售人员 SALESMAN ,并且基本工资高于1200的所有员工信息:

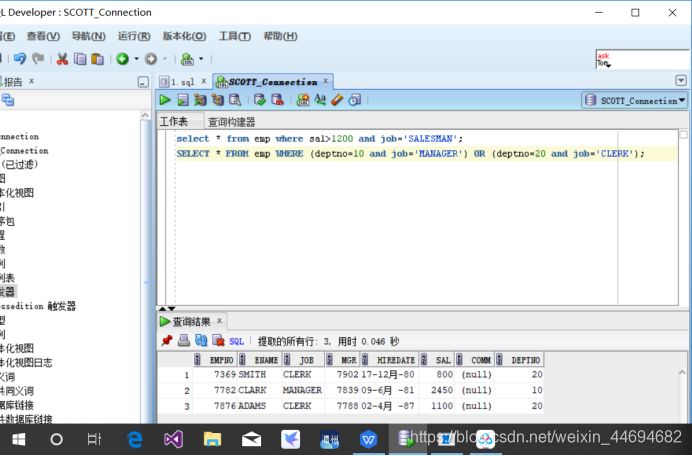
select * from emp where sal>1200 and job=‘SALESMAN’;

查出10部门中经理或者是20部门中的业务员信息。
SELECT * FROM emp WHERE (deptno=10 and job=‘MANAGER’) OR (deptno=20 and job=‘CLERK’);
两个条件:
1、10部门的经理。
2、20部门的办事员。
两个条件满足一条即可,两个条件之间用 or 连接。


考虑的条件:
1: 职位
2: 工资
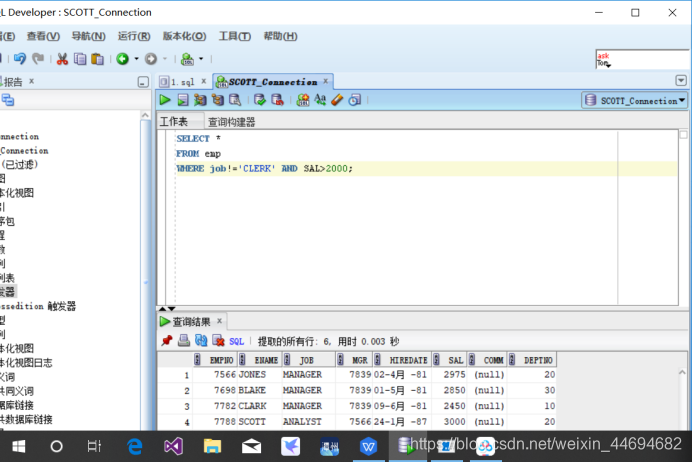
实现一:职位不是办事员,工资大于2000.

SELECT * FROM emp WHERE job!=‘CLERK’ AND SAL>2000;
SELECT * FROM emp WHERE job<>‘CLERK’ AND SAL>2000;
实现二:职位是办事员,工资小于等于2000.

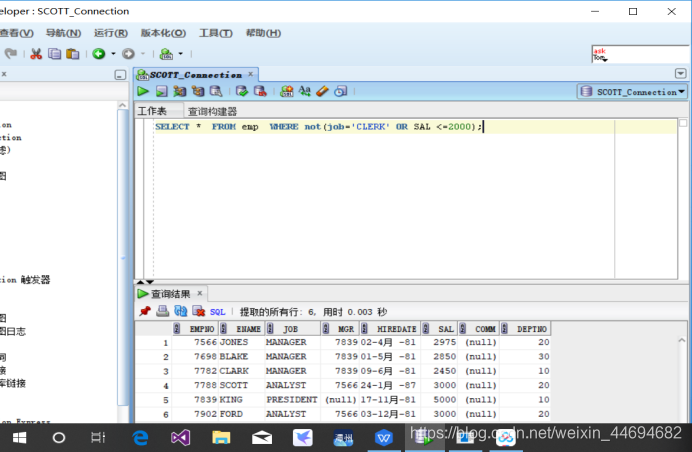
求反: SELECT * FROM emp WHERE NOT (job=‘CLERK’ OR SAL <=2000);
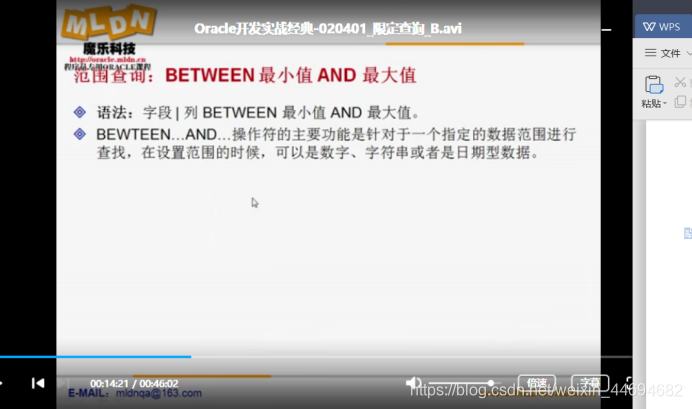
1.3范围查询


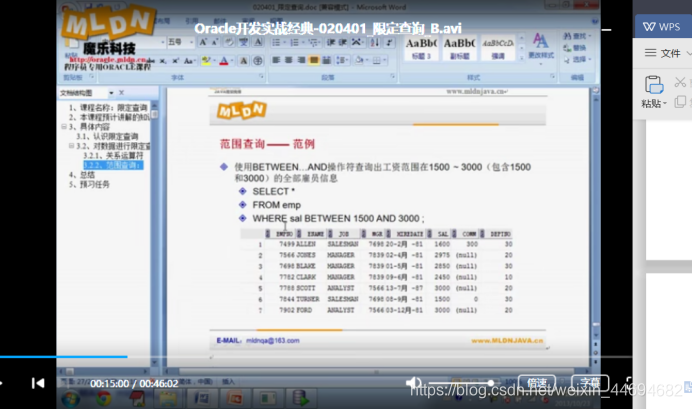
SELECT * FROM emp WHERE sal between 1500 and 3000;

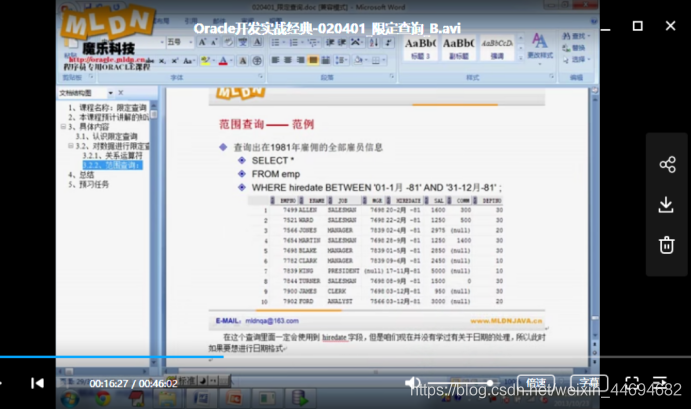
查询出生在1981年雇佣的全部雇员信息:

SELECT * FROM emp WHERE hiredate BETWEEN ‘01-1月-81’and’31-12月-81’;
Hiredate(入职时间)
时间表示为:日-月-年。 [日期和字符串的转换]
1.4 null(空)判断

Null 是一个未知的数据,所以对于null的处理,如果直接利用关系运算判断,是不会有结果的,利用 = 来判断null 比较。

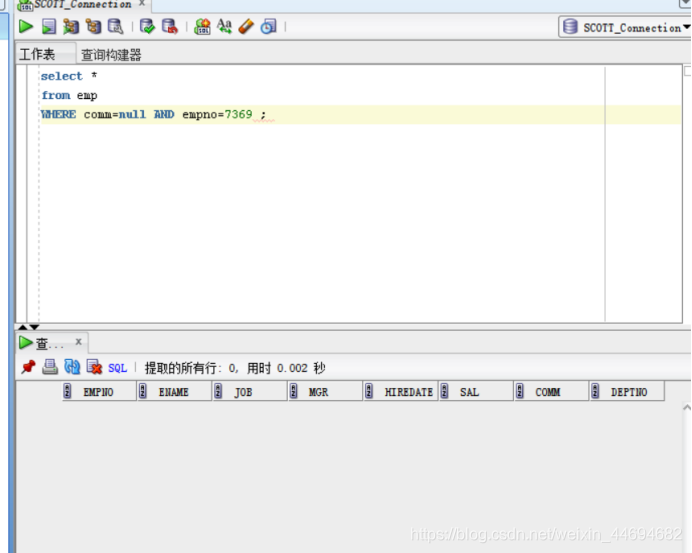
select * from emp WHERE comm=null AND empno=7369 ;
此处看出 null 不能用 = 进行判断。
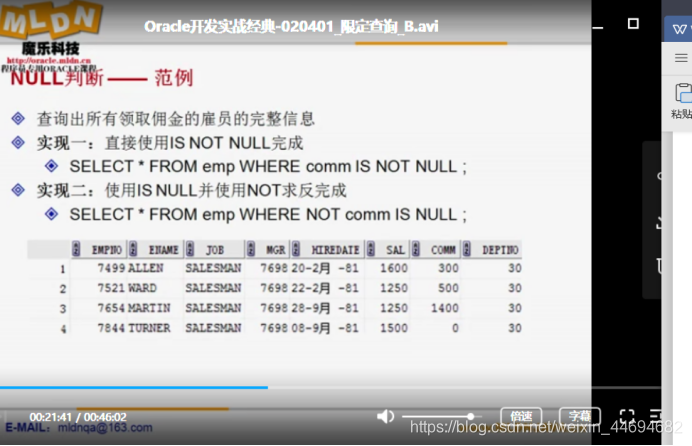
一、

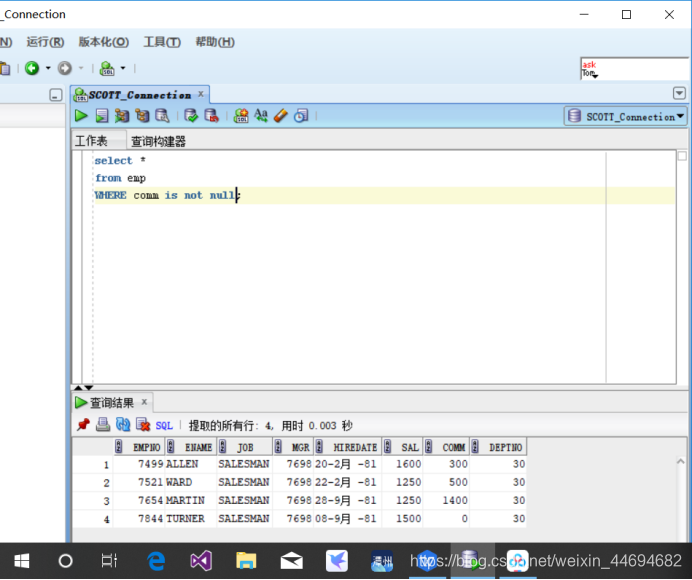
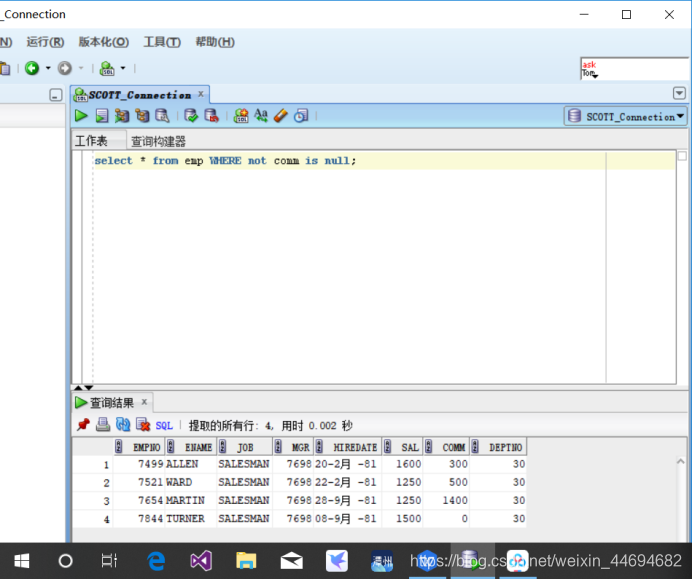
实现一:select * from emp WHERE comm is not null;

实现二: select * from emp WHERE not comm is null;

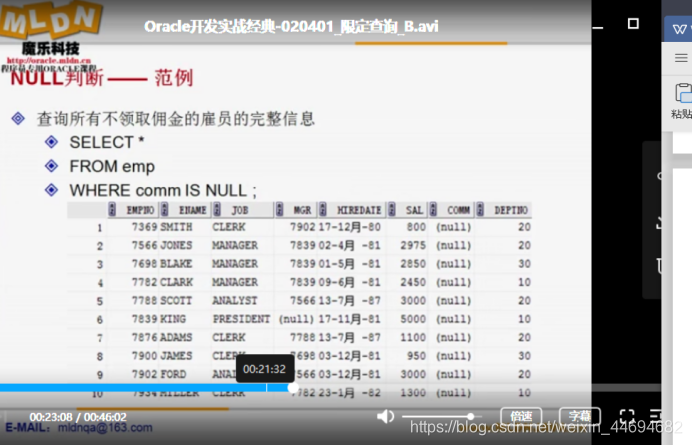
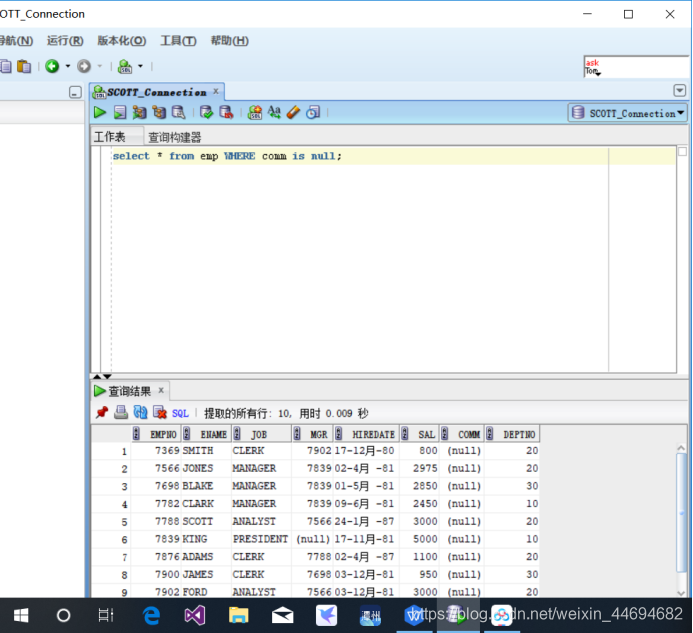
select * from emp WHERE comm is null;


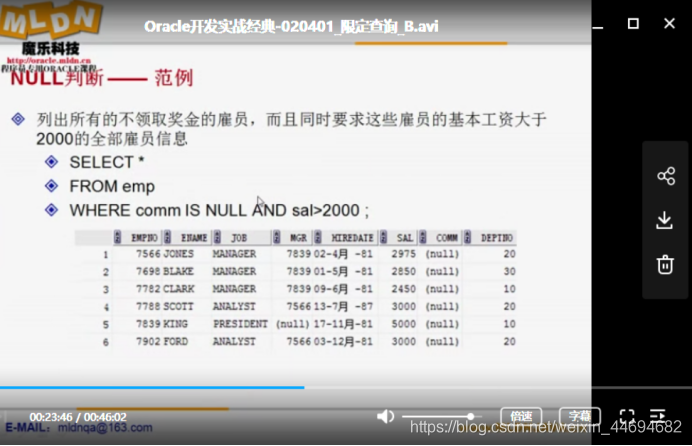
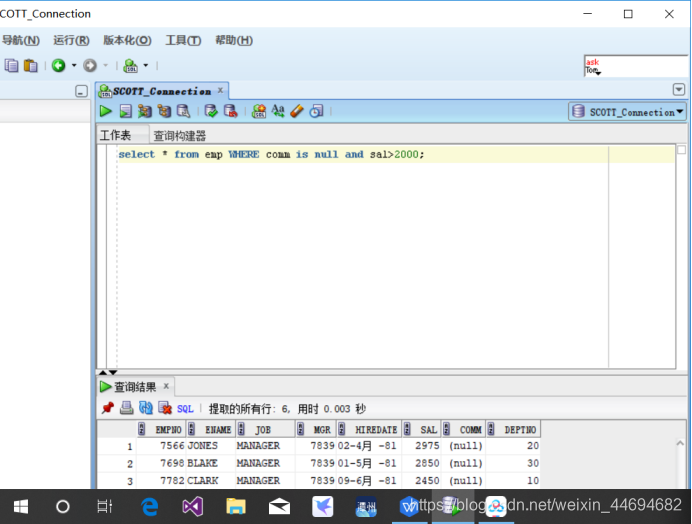
select * from emp WHERE comm is null and sal>2000;


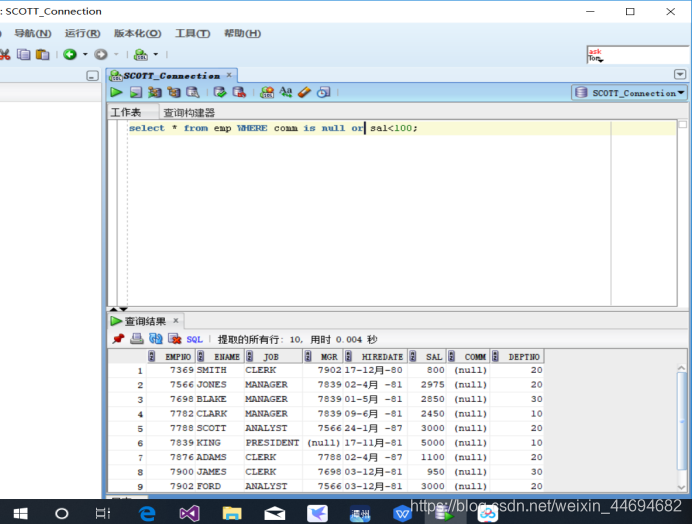
select * from emp WHERE comm is null or sal<100;


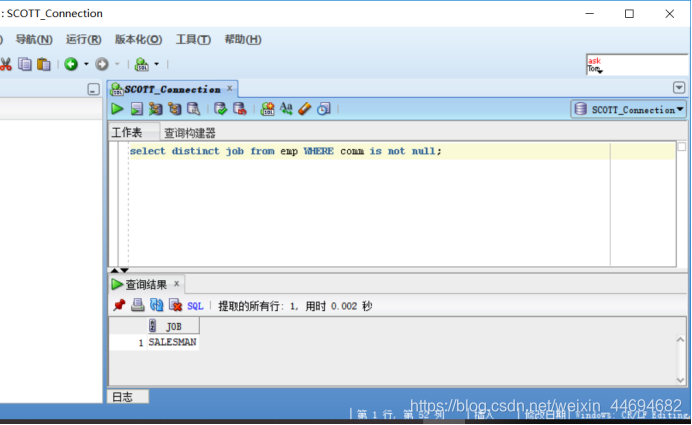
select distinct job from emp WHERE comm is not null;



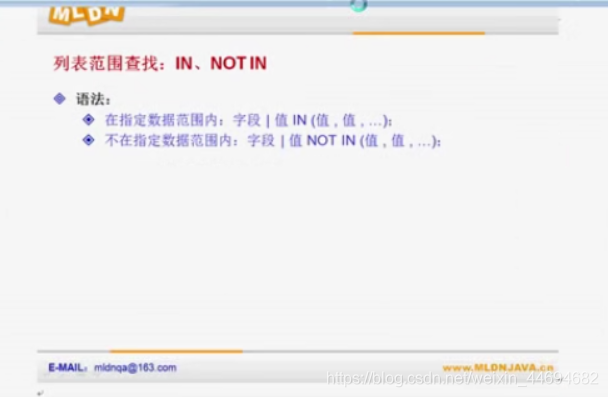
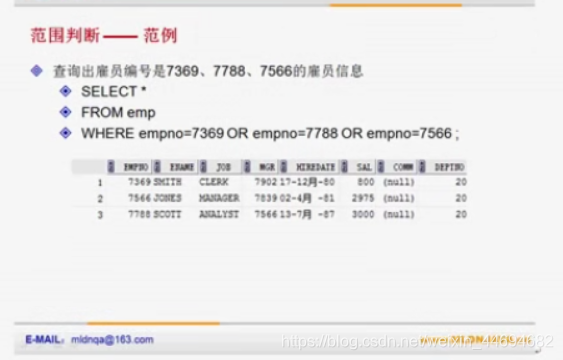
1: select * from emp WHERE empno=7369 or empno=7788 or empno=7566;
修改为 in 输入:
2: select * from emp WHERE empno in(7369, 7788,7566 ) ;

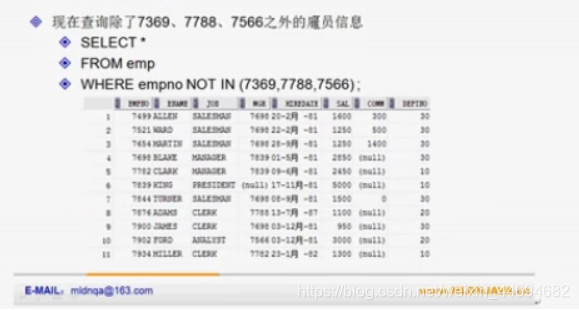
select * from emp WHERE empno not in(7369, 7788,7566 ) ;

不能存在‘null’查询。


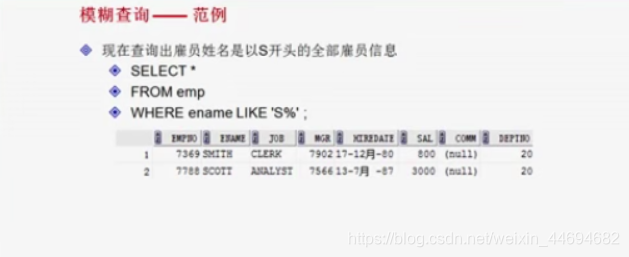
select * from emp WHERE ename LIKE ‘S%’ ;


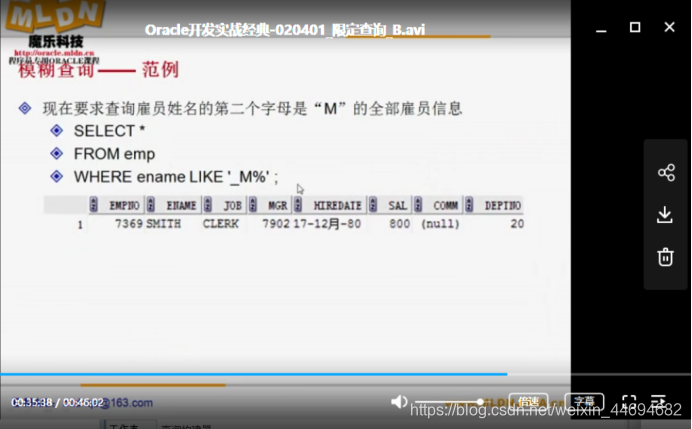
select * from emp WHERE ename LIKE ‘M%’ ;

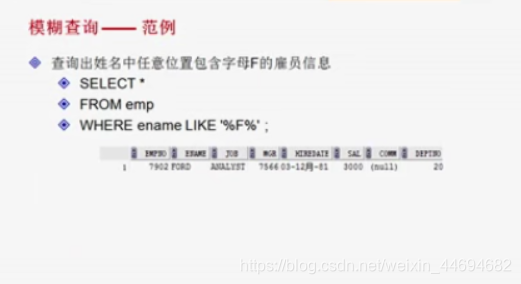
select * from emp WHERE ename LIKE ‘%F%’ ;

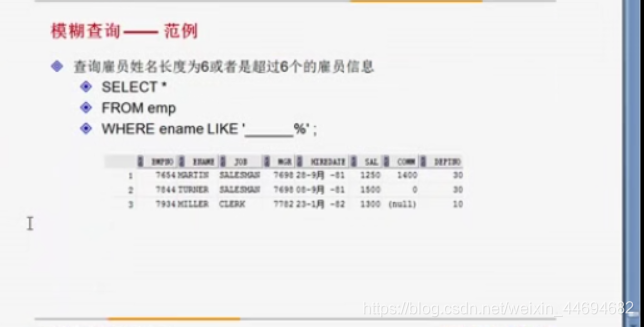
select * from emp WHERE ename LIKE '_____%’ ;
下环线 _ 为6个。

select * from emp WHERE ename LIKE ‘%1%’ or hiredate LIKE ‘%81%’ ;

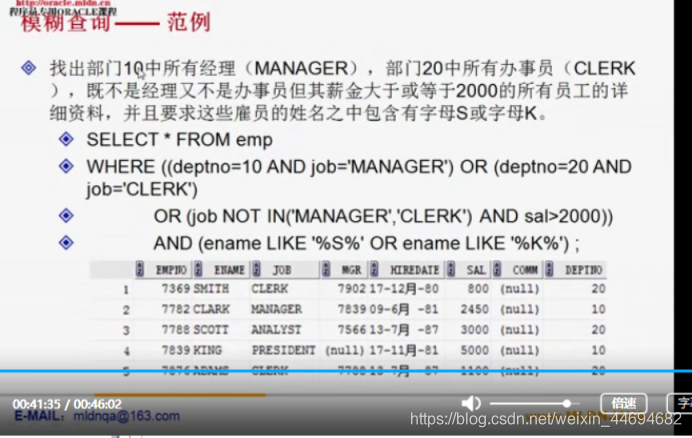
条件一: 10部门的经理
条件二: 20部门的办事员
条件三: 不是经理和办事员,但是月工资大于等于2000
条件四: 以上的所有条件满足后再过滤,包含字母 ‘S’或字母‘K’。
select * from emp WHERE
( (deptno=10 AND JOB=‘MANAGER’) OR (deptno=20 AND JOB=‘CLERK’) )
OR (JOB NOT IN (‘MANAGER’,‘CLERK’) AND SAL>2000 )
and (ename LIKE ‘%S%’ OR ENAME LIKE ‘%K%’);
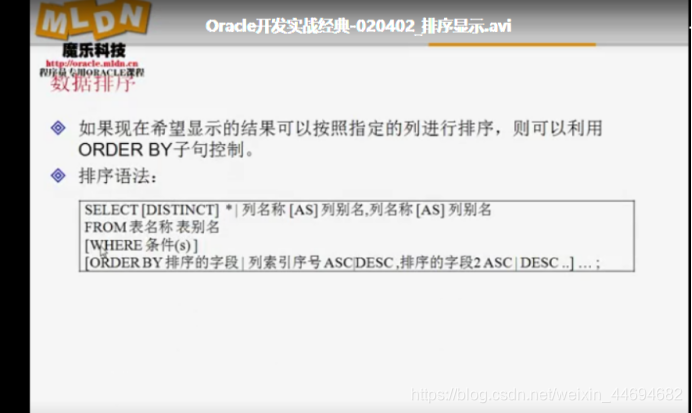
一、排序显示

对指定的列进行排序的操作,那么就必须通过 ORDER BY 子句。

ORDER BY 两种排序模式:
1、升序: ASC
2、降序: DESC 需要编写
ORDER BY 子句是放在查询语句的最后一行,最后一个执行的。
顺序为:FROM, SHERE, SELECR,ORDER BY, 既然ORDER BY 在SELECT之后执行,那么表示ORDER BY 子句可以使用 select子句之中设置的别名。

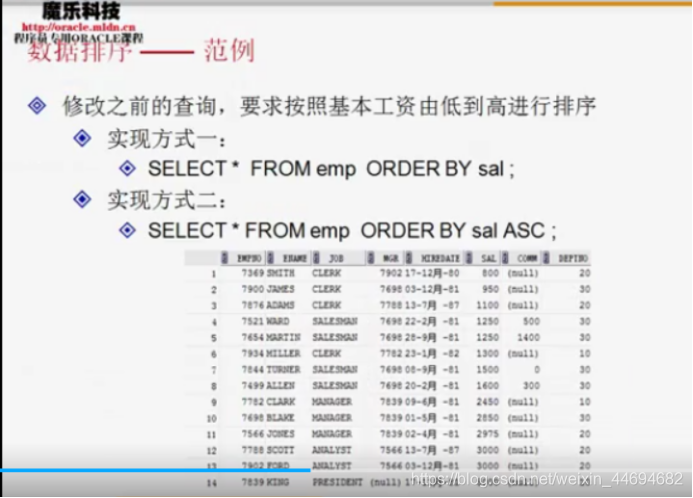
select * from emp order by sal desc;

1: select * from emp order by sal;
2: select * from emp order by sal asc;

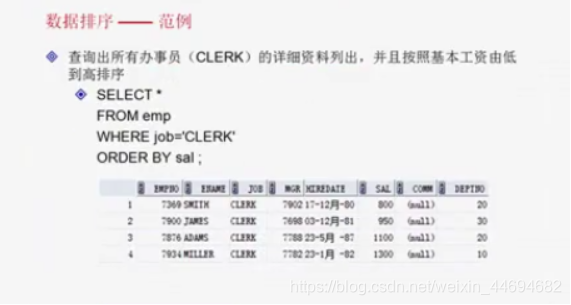
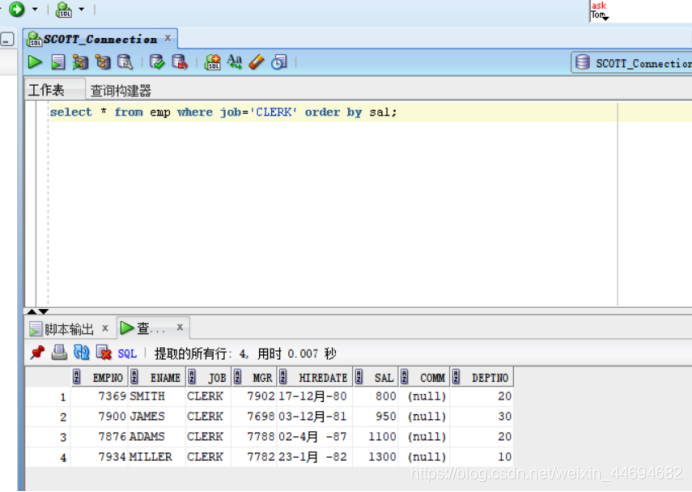
select * from emp where job=‘CLERK’ order by sal;

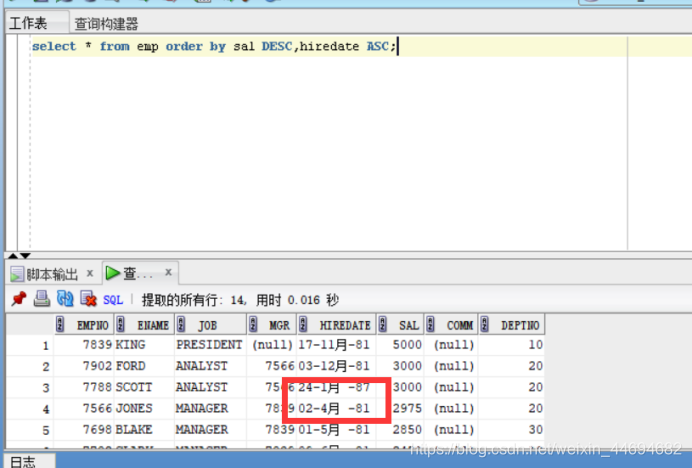
select * from emp order by sal DESC,hiredate ASC;

语法没问题,问题在于数据上,现在的数据是后期处理的结果。想要正常观察数据,那么可以数据库切换到PDB之中,找到原始的Scott 。
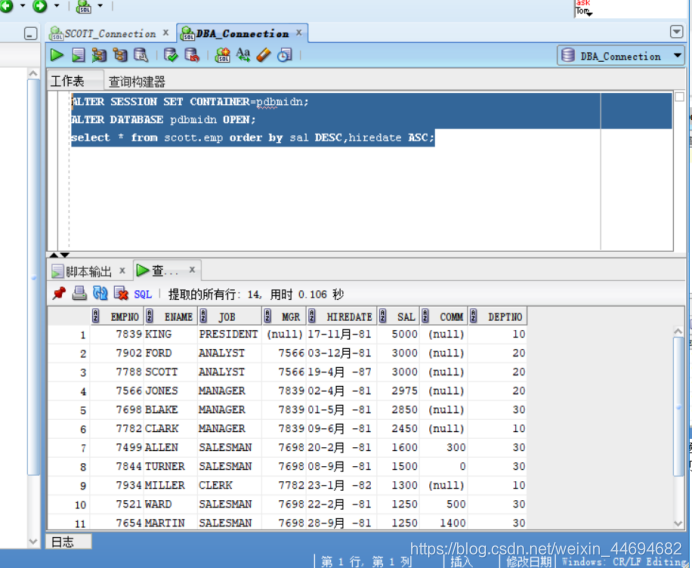
ALTER SESSION SET CONTAINER=pdbmidn;
ALTER DATABASE pdbmidn OPEN;
select * from scott.emp order by sal DESC,hiredate ASC;





 15)
)




)




![[转帖]华为的“大海思”与“小海思”](http://pic.xiahunao.cn/[转帖]华为的“大海思”与“小海思”)
)

)

![[Swift]LeetCode826. 安排工作以达到最大收益 | Most Profit Assigning Work](http://pic.xiahunao.cn/[Swift]LeetCode826. 安排工作以达到最大收益 | Most Profit Assigning Work)