上网的目的
本质目的:浏览和消费资源
- 资源:文字、图片、音频、视频…
- 资源存在哪里:服务器上
服务器的概念
是负责存放和对外提供资源的电脑。它的性能比普通的计算机好太多了
客户端
获取和消费资源的电脑,叫做客户端。
我们上网的时候,一般都是用浏览器,所以我们可以称浏览器为客户端软件。
URL
什么是URL?URL是统一资源定位符。
- 一个正确的url,对应着服务器上唯一的的一个资源。绝对不会重复。
URL的组成:
- 协议:http https
- 服务器名称 www.baidu.com
- 文件在服务器上的存放位置 /liulongbinblogs/p/1132423.html
访问网络资源的步骤
- 客户端发送请求
- 服务端处理这次请求
- 服务器做出响应
需要记住的单词
- request - 请求
- response - 响应
- data - 数据
- method - 方式、方法
- status - 状态
- code - 码
- headers - 头
网页中的资源
- HTML – 是网页的骨架
- CSS – 是网页的颜值
- JS – 是网页的行为
- 数据(Data) – 是网页的灵魂
请求资源的两种方式
向服务器发送请求的时候,可以使用很多种请求方式,最常用的请求方式是GET和POST。
- GET - 一般用于获取服务器上的资源
- POST - 一般用于向服务器提交数据
了解Ajax
- 什么是ajax
- asynchronous javascript and xml
- 通过浏览器内置对象
XMLHttpRequest来发送请求、接收响应结果的技术 - 发送请求并接收响应结果,可以使用 交互 来表达
- 为什么要学习Ajax
- 有了ajax,就可以向服务器发送请求,获取数据
- 目前,对于前端来说,ajax是必备技能。
ajax的应用场景
- ajax分页
- 无刷新的用户名验证(验证用户名是否已被占用)
- 数据的增删改查
- 百度地图
- etc…
jQuery中的$.get() 方法
不带请求参数的查询:
// 演示$.get方法的使用
/*
$.get(url, [data], [callback], [dataType]);- url 必填,请求的服务器资源的url- data 可选,对象类型,表示发送请求时需要携带的参数- callback,可选,function类型。请求响应成功之后,这个函数会被调用。作用是获取服务器响应的结果- dataType, 可选,字符串类型。表示预期服务器返回数据的类型
*/$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {// res 是jQuery封装好的,它表示服务器返回的数据// console.log(res);
});
带请求参数的查询:
// $.get(url, [data], [callback], [dataType]);// data 表示请求参数。是一个对象// - 请求参数可以更加明确的告诉服务器,客户端需要的资源$.get('http://www.liulongbin.top:3006/api/getbooks', {id: 3}, function (res) {console.log(res);
});
jQuery中的$.post方法
// post方式,一般用于提交数据给服务器
// 比如添加一本书籍(提交书名、作者、出版社给服务器)// 演示添加一本书
let data = {bookname: '水浒传', // 书的名字必须是 booknameauthor: '施耐庵', // 作者必须是 authorpublisher: '大宋出版社' // 出版社必须是 publisher
};
$.post('http://www.liulongbin.top:3006/api/addbook', data, function (res) {// res 表示服务器返回的结果// console.log(res);
});
注意点:
- url都是固定的,每个url必须使用对应的请求方式才可以。
- 获取书籍时,请求参数 id也是固定的。
- 添加书籍时,作者、书名、出版社都是必填的,而且名字都是固定的
jQuery中的$.ajax方法
$.ajax() 方法,是一个比较综合的方法,不但可以发送GET和POST方式的请求,还可以对请求做更详细的配置(后续慢慢介绍)。
// 语法
$.ajax({type: '', // 请求方式url: '', // 请求的url地址data: {}, // 请求参数success: function (res) { // 请求响应整个过程成功了,触发的函数// res 表示服务器返回的结果}
});
接口
- 概念
- ajax请求时,使用的url地址。叫做数据接口,简称接口
- 说明
- 接口是由后端同学设计的(后面的node课程会讲)
- 每个接口都有对应的请求方式
接口文档
- 后端同学,当它设计完接口之后,会给我们前端同学提供一个接口文档
- 前端同学,调用接口的时候,就严格按照接口文档来写代码
接口文档的组成部分:
- 接口名称:通过接口名称可以了解接口的作用
- url地址:
- 请求方式:
- 请求参数:
- 响应数据格式:
- 响应数据示例:
接口测试工具 - postman
下载网址:
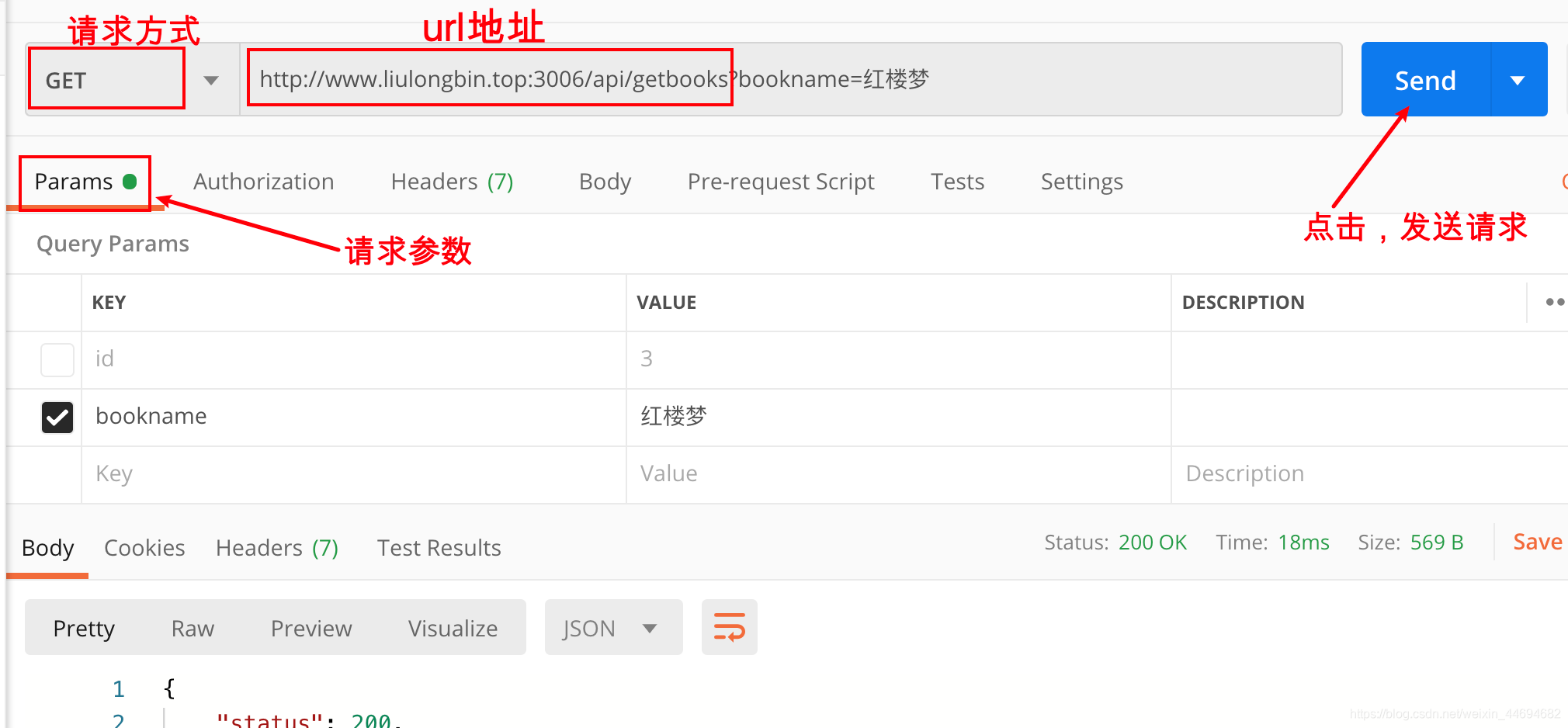
GET方式的测试

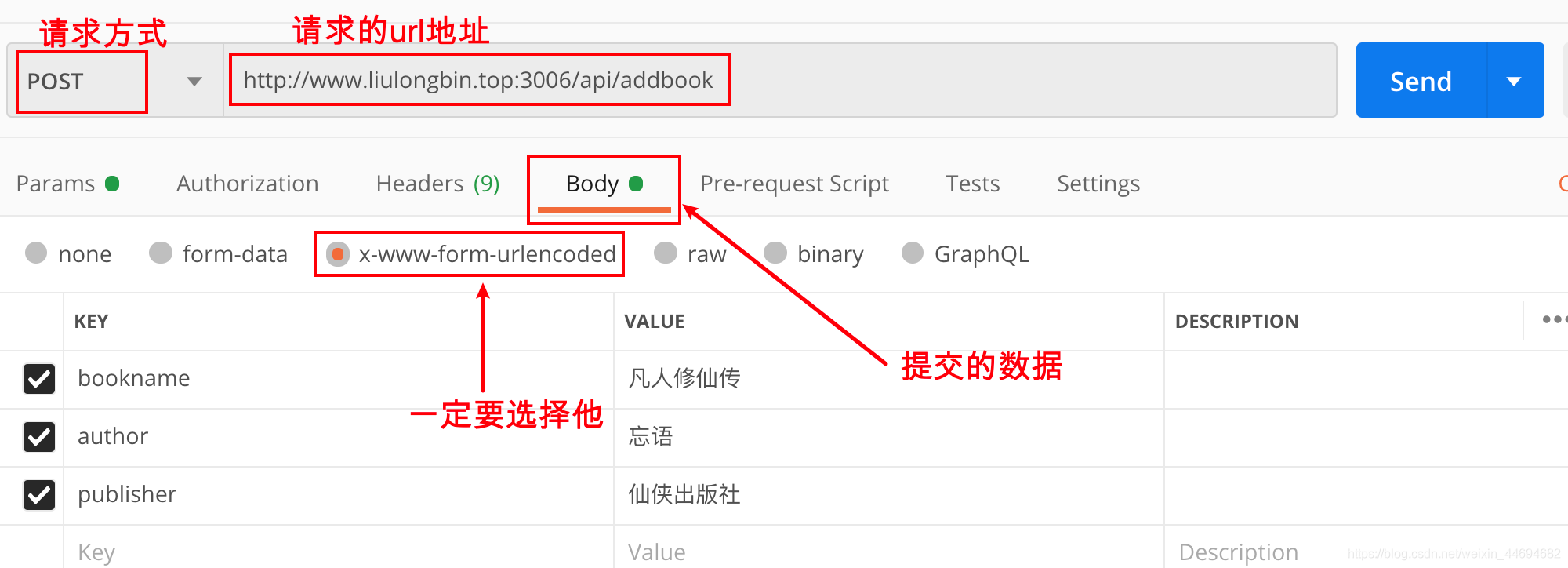
POST方式的测试

图书管理案例
准备工作
将HTML文件,包括使用到的css和js,复制到今天的代码文件夹中。
在static.html中,写自己的代码。
获取并展示书籍
- 封装一个函数 getBooks
- 函数内部,发送ajax请求,获取书籍
- 把数据渲染到页面中
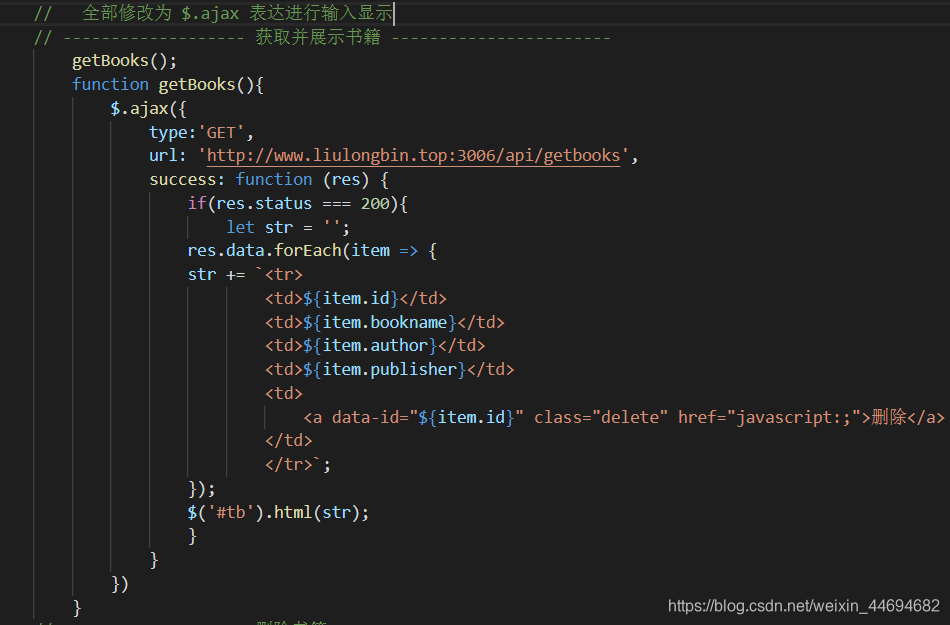
// ------------------- 获取并展示书籍 -----------------------
getBooks();function getBooks () {// 获取并展示书籍信息// 1. 按照接口文档,发送ajax请求,获取书籍数据$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {console.log(res);if (res.status === 200) {// 数据获取成功// 2. 展示(渲染)书籍数据let str = '';// 2.1 循环 res.data 。循环的过程中,拼接trres.data.forEach(item => {str += `<tr><td>${item.id}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td><a href="javascript:;">删除</a> </td></tr>`;});// 2.2 循环之后,得到了82个tr.把所有的tr放到tbody标签里面$('#tb').html(str);}});
}
删除书籍
- 给删除超链接加 自定义属性
data-id="${item.id}",加类名class="delete" - 事件委托的方案,给删除超链接注册单击事件
- 询问是否要删除
- 获取id
- 根据接口文档,发送ajax请求,完成删除
- 删除成功,调用
getBooks,从新渲染数据
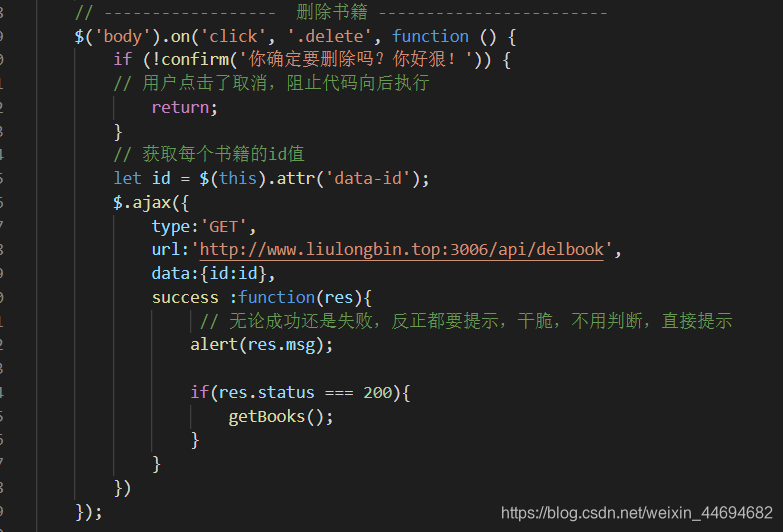
// ------------------ 删除书籍 ------------------------// 1. 注册单击事件$('body').on('click', '.delete', function () {// 2. 询问是否要删除// let x = confirm('你确定要删除吗?你好狠!');// console.log(x); // 如果用户点了取消,confirm返回false;用户点击了确定,confirm返回trueif (!confirm('你确定要删除吗?你好狠!')) {// 用户点击了取消,阻止代码向后执行return;}// 3. 根据接口文档,发送ajax请求。从而完成删除// 获取当前书籍的idlet id = $(this).attr('data-id'); // 123// console.log(id);// return;$.ajax({type: 'GET',url: 'http://www.liulongbin.top:3006/api/delbook',data: {id: id},success: function (res) {// 无论成功还是失败,反正都要提示,干脆,不用判断,直接提示alert(res.msg);// 4. 删除成功,让被删除的这行消失if (res.status === 200) {// 调用getBooks函数,让数据从新渲染一下即可getBooks();}}}); });
添加书籍
- 给添加按钮注册单击事件
- 获取输入框的值(三个值)
- 判断每个值都不能为空
- 根据接口文档,发送ajax请求。完成添加
- 添加成功,调用
getBooks(),从新渲染数据
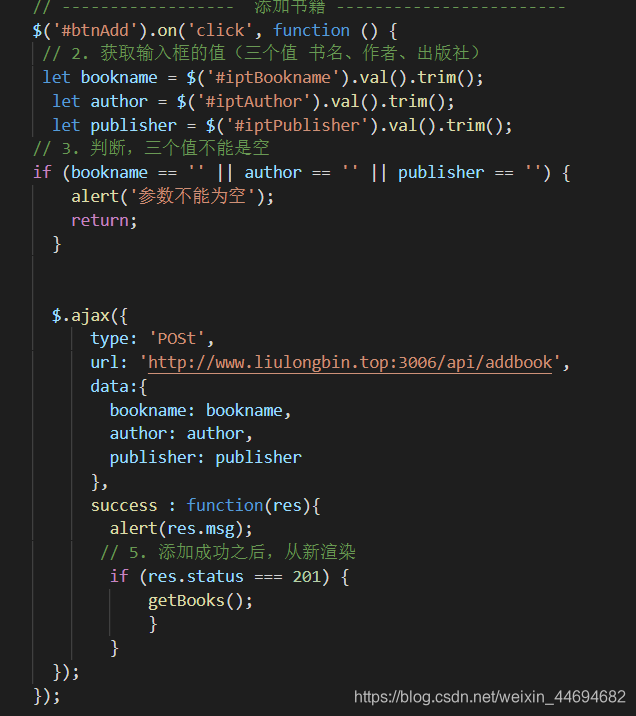
// ------------------ 添加书籍 ------------------------// 1. 给添加按钮注册单击事件$('#btnAdd').on('click', function () {// 2. 获取输入框的值(三个值 书名、作者、出版社)let bookname = $('#iptBookname').val().trim();let author = $('#iptAuthor').val().trim();let publisher = $('#iptPublisher').val().trim();// 3. 判断,三个值不能是空if (bookname == '' || author == '' || publisher == '') {alert('参数不能为空');return;}// 4. 根据接口文档,发送ajax请求。完成添加$.post('http://www.liulongbin.top:3006/api/addbook', {bookname: bookname, author: author, publisher: publisher}, function (res) {alert(res.msg);// 5. 添加成功之后,从新渲染if (res.status === 201) {getBooks();}});});
自行修改(全已 $.ajax 的形式进行表达)




基本运算符 o_O!???)
)


 字符串和字符)



集合类型)



控制流)



函数)

