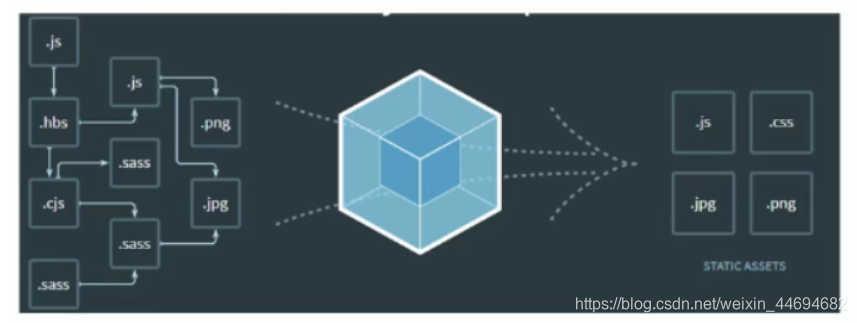
webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web 开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

webpack的基本使用
一.创建列表隔行变色项目
-
新建项目空白目录,并运行 npm init -y 命令,初始化包管理配置文件 package.json
-
新建 src 源代码目录
-
新建 src -> index.html 首页
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script> </head> <body><input type="text" placeholder="测试"><ul><li>第1个li</li><li>第2个li</li><li>第3个li</li><li>第4个li</li><li>第5个li</li><li>第6个li</li><li>第7个li</li><li>第8个li</li><li>第9个li</li></ul><div id="box"></div><hr/><!-- 将来要被 vue 控制的区域 --><div id="app"></div> </body> </html> -
初始化首页基本的结构
-
运行 npm install jquery -s 命令,安装 jQuery
-
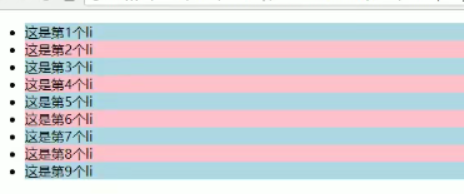
通过模块化的形式,实现列表的隔行变色效果
import $ from 'jquery'$(function () {$('li:odd').css('backgroundColor', 'blue')$('li:even').css('backgroundColor', 'lightblue') })
二,在项目中安装和配置webpack
-
运行 npm install webpack webpack-cli -D命令,安装 webpack 相关的包
-
在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件
-
在 webpack 的配置文件中, 初始化如下基本配置:
module.exports = {// 编译模式mode:'development' , //mode 用来指定构建模式//development 属于不压缩模式,建议在开发时使用//production 属于压缩模式,建议在发布的时候使用 } -
在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
"scripts": { "dev": "webpack" //script 节点下的脚本,可以通过 npm run 执行} -
在终端中运行 npm run dev 命令,启动 webpack 进行项目打包。

三、配置打包的入口和出口
webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> index.js
- 打包的出口文件为 dist -> main.js
如果要修改打包的出口与入口,可以在 webpack.config.js 中新增如下配置信息:
// 文件路径查询
const path = require('path');module.exports = {.........// 打包的入口 //输入文件的路径entry:path.join(__dirname,'./src/index.js'),// 打包的出口 output:{//输出文件的路径path:path.join(__dirname,'./dist'),// 输出文件自定的名称filename:'bundle.js'},
四、配置webpack 的自动打包功能
-
运行 npm install webpack-dev-server -D 命令,安装支持项目自动打包的工具
-
修改 package.json —> scripts 中的 dev 命令如下:
"scripts": { "dev": "webpack-dev-server" //script 节点下的脚本,可以通过 npm run 执行 }, -
将 src -> index.html 中,script 脚本的引用路径 ,修改为 “/buldle.js”
-
运行 npm run dev 命令,重新进行打包
-
在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意:
webpack-dev-server 会启动一个实时打包的 http 服务器
五、配置 html-webpack-plugin 生成预览页面
-
运行 npm install html-webpack-plugin -D 命令,安装生成预览页面的插件
-
修改 webpack.config.js 文件头部区域,添加如下配置信息:
// 导入生成浏览页面的插件,得到一个构造函数 const HtmlWebpackPlugin = require('html-webpack-plugin') // 创建插件的实例对象 const htmlPlugin = new HtmlWebpackPlugin({template :'./src/index.html' , //指定要用到的模板文件filename:'index.html' //指定生成文件的名称,该文件存在与内存中,在目录中不显示 }) -
修改 webpack.config.js 文件中向外暴露的配置文件,新增如下配置节点:
module.exports = { plugins:[htmlPlugin] //plugins 数组是webpack 打包期间会用到的一些插件列表 }
六、配置自动打包相关的参数
// --open 打包完成后自动打开浏览器页面
// --host 配置IP地址
// --port 配置端口
"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
}
webpack中的加载器
1、通过 loader 打包非 js 模块**
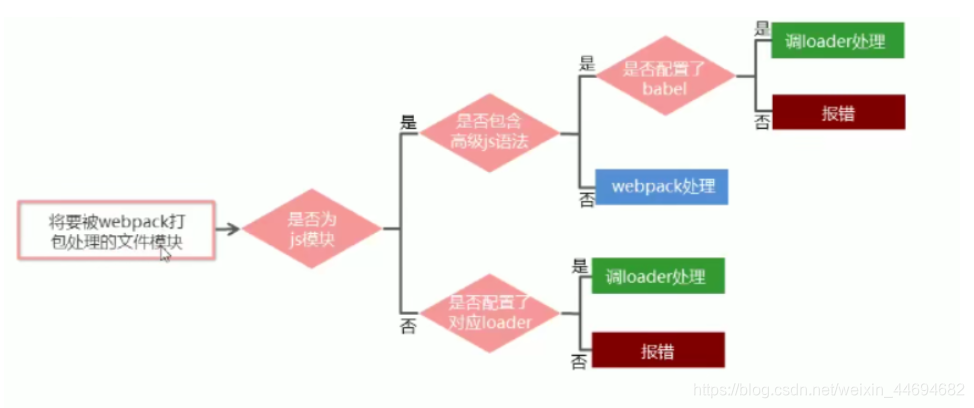
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块, 其他非 .js后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
- less-loader 可以打包处理 .less 相关的文件
- sass-loader 可以打包处理 .scss 相关的文件
- url-loader 可以打包处理 .css 中与 url 路径相关的文件
2、loader 的调用过程**

webpack中加载器的基本使用
一、打包处理css 文件
-
运行 npm i style-loader css-loader -D 命令,安装处理 css 文件的 loader
-
在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下:
//所有第三方文件模块的匹配规则module:{rules:[{test:/\.css$/,use:['style-loader','css-loader']},]}其中, test 表示匹配的文件类型,use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是: 从后往前调用
二、打包处理less文件
- 运行 npm i less-loader less -D 命令.
- 在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下:
module:{rules:[.....{test:/\.less$/,use:['style-loader','css-loader','less-loader']},]}
三、打包处理scss文件
- 运行 npm i sass-loader node-sass -D 命令.
- 在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下:
module:{rules:[......{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}]}
四、配置 postCSS 自动添加 css 的兼容前缀
-
运行 npm i postcss-loader autoprefixer -D 命令.
-
在项目的根目录中创建 postcss 的配置文件 postcss.config.js , 并初始化如下配置:
const autoprefixer = require('autoprefixer') //导入自动添加前缀的插件 module.exports = {plugins:[autoprefixer] //挂载插件 } -
在 webpack.config.js 的module -> rules 数组中,修改 css 的 loader 规则如下:
module:{rules:[{test:/\.css$/,use:['style-loader','css-loader','postcss-loader']}]}
五、打包样式表中的图片和字体文件
- 运行 npm i url-loader file-loader -D 命令.
- 在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下:
module:{rules:[......{test:/\.jpg|png|gif|hmp|ttf|eot|svg|woff|woff2$/,use:'url-loader?limit=41698'},]}
其中 ? 之后的是 loader 的参数项
limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片,才会被转为 base64图片
六、打包处理 js 文件中的高级语法
- 安装 bable转换器相关的包:npm i babel-loader @babel/core @babel/runtime -D
- 安装 bable语法插件相关的包: npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
- 在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = {presets:['@babel/preset-env'],plugins:['@babel/plugin-transform-runtime','@babel/plugin-proposal-class-properties']
}
- 在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下:
module:{rules:[......{test:/\.js$/,use:'babel-loader',exclude:/node_modules/},]}
Vue 单文件组件
一、Vue 单文件组件的基本用法(组成结构)
- template 组件的模块区域
- script 业务逻辑区域
- style 样式区域
<template>
<!-- 这里用于定义Vue组件的模板内容 --><div><h1>这是 App 根组件</h1></div>
</template><script>
// 向外输出的函数及事件
export default {data() {return {} }, //私有数据methods: {} //处理函数// ....其它业务逻辑};
</script><style scoped>
/* scoped 是为了防止样式的冲突问题 */
/* 定义当前文件中的内容样式 */
h1{color: red;
}
</style>
二、webpack 中配置 vue 组件的加载器
- 运行 npm i vue-loader vue-template-compiler -D 命令.
- 在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:
// 后缀名为 vue 的文件组件加载器添加
const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {module:{rules:[//......其他规则{test:/\.vue$/,use:'vue-loader'}]},plugins:[//...... 其他插件new VueLoaderPlugin() //请确保引入这个插件]
}
三、在webpack 项目中使用 vue
- 运行 npm i vue -s 安装 vue
- 在 src -> index.js 入口文件中,通过 import Vue from ‘vue’ 来导入 vue 构造函数
- 创建 vue 的实例对象, 并指定要控制的 el 区域
- 通过 render 函数渲染 App 根组件
//1.导入 Vue 构造函数
import Vue from 'vue'
//2. 导入App 根组件
import App from './components/App.vue'const vm = new Vue({//3. 指定vm 实例要控制的页面区域el: '#app',//4. 通过render 函数,把指定的组件渲染到 el 区域中render: h => h(App)
}) //.$mount('#app')
四、webpack打包发布
上线之前需要通过 webpack 将应用进行整体打包,可以通过package.json 文件配置打包命令:
//在package.json文件中配置 webpack 打包命令
//该命令默认加载项目根目录中的 webpack.config.js 配置文件"scripts": { //用于开发调式的命令"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",//用于打包的命令"build":"webpack -p"},
注意:
最后在文件的端口下实行的命令为
npm run build
r: h => h(App)
}) //.$mount(’#app’)
### 四、webpack打包发布上线之前需要通过 webpack 将应用进行整体打包,可以通过package.json 文件配置打包命令:```js
//在package.json文件中配置 webpack 打包命令
//该命令默认加载项目根目录中的 webpack.config.js 配置文件"scripts": { //用于开发调式的命令"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",//用于打包的命令"build":"webpack -p"},
注意:
最后在文件的端口下实行的命令为
npm run build



)

)
)
)








)


