练习平台:逆向账号密码
https://login1.scrape.center/直接打开平台,输入密码账号,抓包找到加密的参数携带的位置,这边我们找到的是一个叫token的加密参数,这个参数的携带是一个密文

我们首先考虑一下搜索这个加密的参数位置,直接找到的话可以不必要使用一些调试手段。

很幸运第一个实际上就是这段加密的位置所在,那么我门直接使用这段加密的位置

目的还是这个e的内容的获取,那么我们直接拷贝下来这个e的内容。
var e = c.encode(JSON.stringify(this.form));我们发现内层是一个将form转换成json的一个过程,那么这边我们直接查找这个form看一下这个form是什么内容。
可以明显看出来这是一个对象,这个对象中有两个属性,一个是username 一个是password ,那么我们可以直接获得这个对象,使用python传递即可。

现在主要就是找到e,encode的加密函数的位置,然后进行补环境就可以解决这个问题了。
搜索直接跳转到这个位置。

一路复制粘贴查找出现报错的位置

继续开始找

复制粘贴

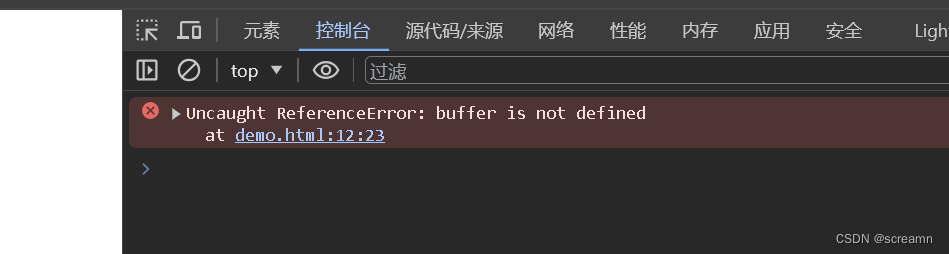
出现这个错误

这边可以看出来是一个三目运算符,里面是有一些浏览器环境检查的,我们直接找到这个值就可以。不需要在替换,替换是一个比较复杂的过程。
直接调试到这个位置,浏览器输入
buffer ? buffer.from && Uint8Array && buffer.from !== Uint8Array.from ? function (e) {return (e.constructor === buffer.constructor ? e : buffer.from(e)).toString("base64")}: function (e) {return (e.constructor === buffer.constructor ? e : new buffer(e)).toString("base64")}: function (e) {return btoa(utob(e))}你想要跳转到这里需要刷新一下,主要是这个是页面加载中的,并不是网络请求中的。

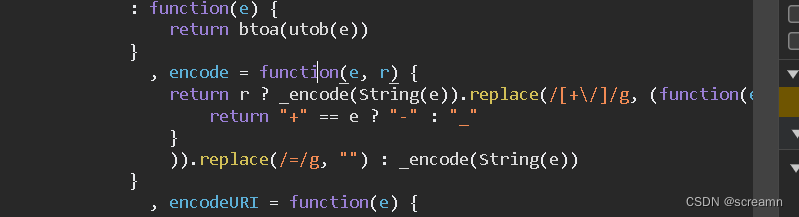
所以这个_encode就是
function (e) {return btoa(utob(e))}
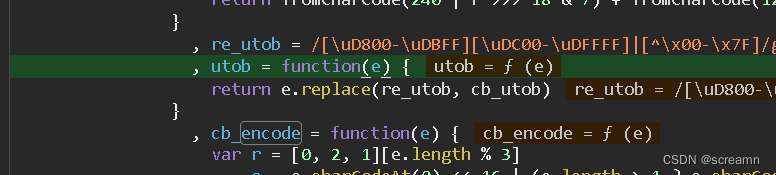
直接找到这个函数缺少的部分utob
找到缺少的环境,re_utob 和cb_utob

复制粘贴到编译器

成功

var cb_utob = function (e) {if (e.length < 2) {var r = e.charCodeAt(0);return r < 128 ? e : r < 2048 ? fromCharCode(192 | r >>> 6) + fromCharCode(128 | 63 & r) : fromCharCode(224 | r >>> 12 & 15) + fromCharCode(128 | r >>> 6 & 63) + fromCharCode(128 | 63 & r)}r = 65536 + 1024 * (e.charCodeAt(0) - 55296) + (e.charCodeAt(1) - 56320);return fromCharCode(240 | r >>> 18 & 7) + fromCharCode(128 | r >>> 12 & 63) + fromCharCode(128 | r >>> 6 & 63) + fromCharCode(128 | 63 & r)}var utob = function (e) {return e.replace({}, cb_utob)}var _encode = function (e) {return btoa(utob(e))}var encode = function (e, r) {return r ? _encode(String(e)).replace(/[+\/]/g, (function (e) {return "+" == e ? "-" : "_"})).replace(/=/g, "") : _encode(String(e))}form = {username: "1",password: "1"}var e = encode(JSON.stringify(form));console.log(e)














- 使用ASP.NET Core内置的IoC容器DI进行批量依赖注入(MVC当中应用)...)



