简介
仿网易云播放动画
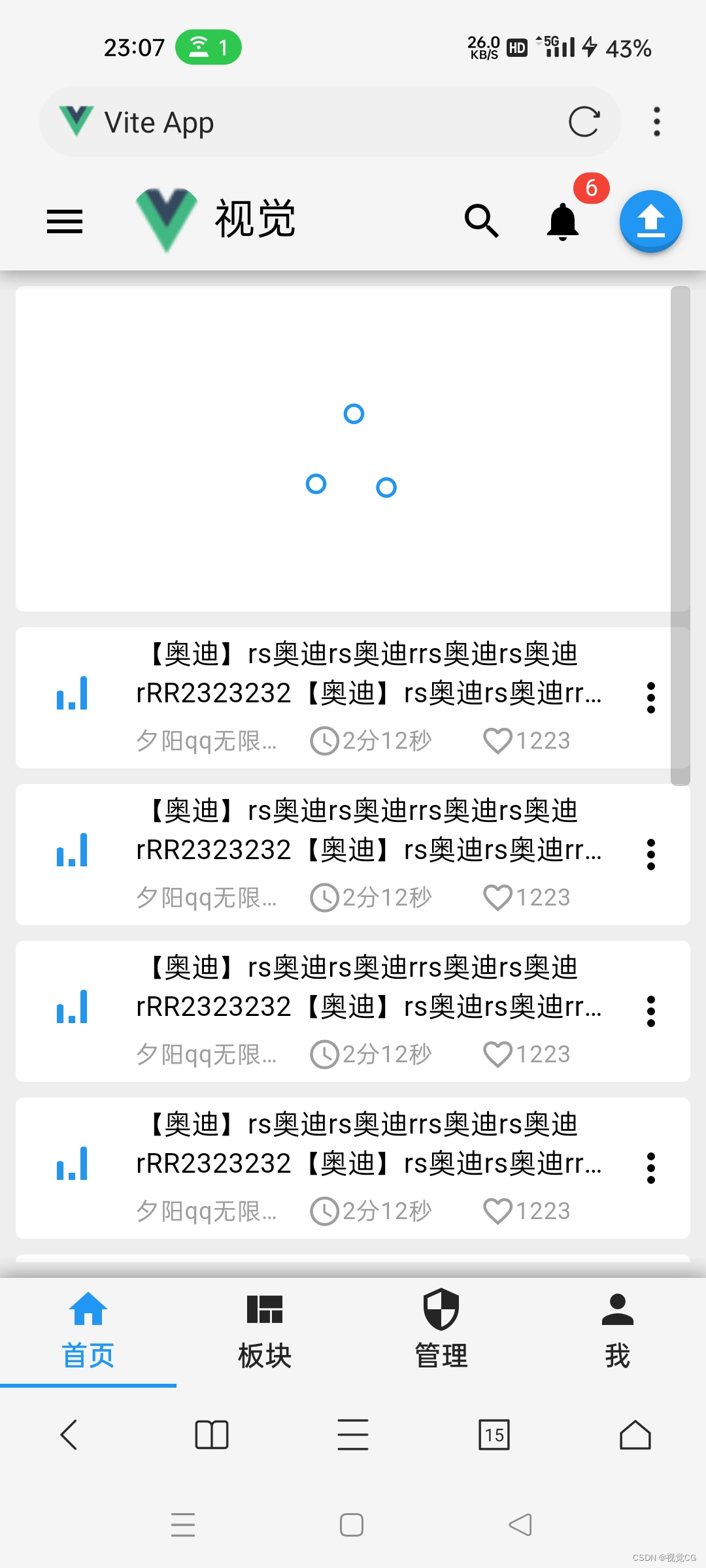
效果图(效果图)



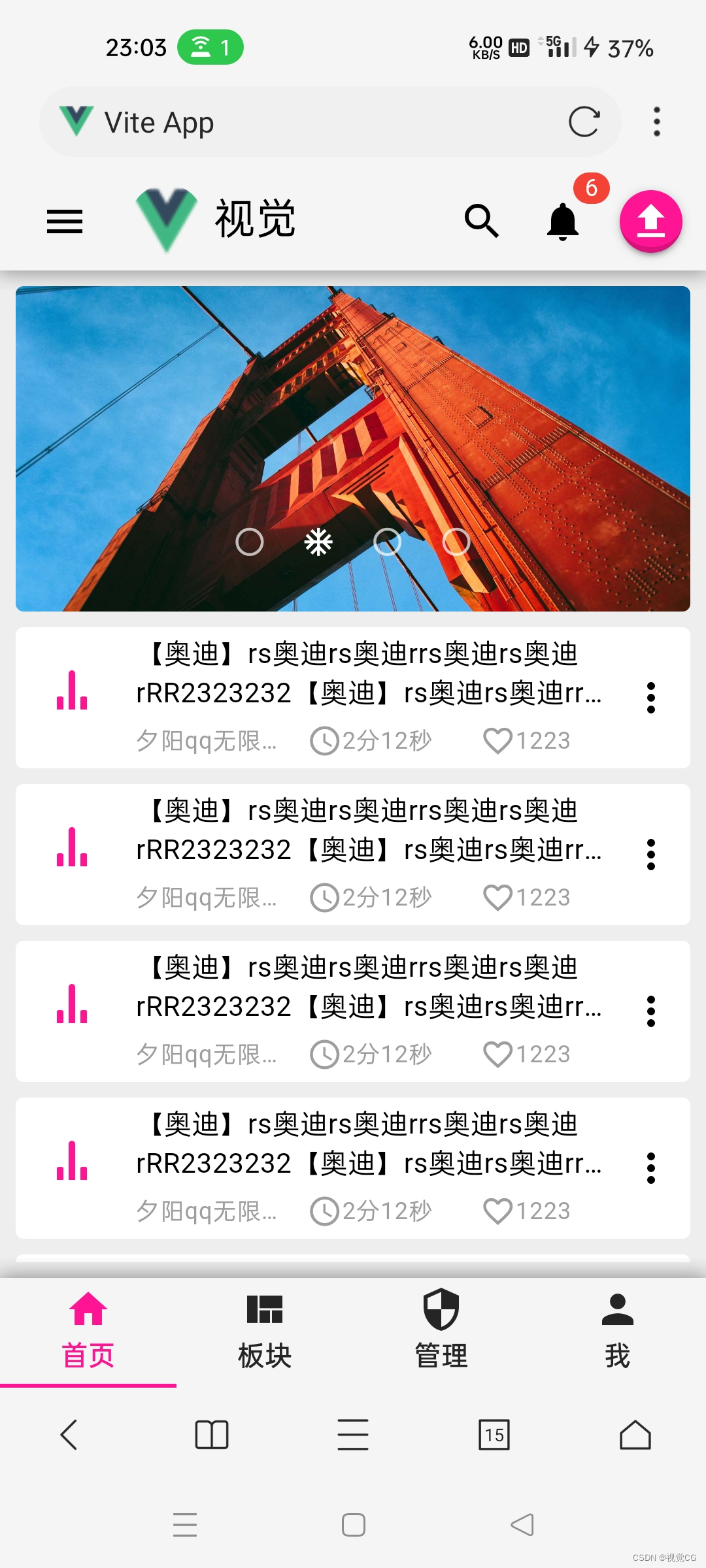
最终成品效果


动画组件
src/components/musicPlay.vue
<template><div class="music-play"><div></div><div></div><div></div></div>
</template><script setup>
const props = defineProps({state: {type: Boolean,default: true,},color: {type: String,default: "blue",},
});
</script><style lang="sass" scoped>
// TODO 音乐播放器动画
// ? 动画停止class >>> .muscic-play-stop
// HTML结构
// <div class="music-play">
// <div></div>
// <div></div>
// <div></div>
// </div>$music-play-box-height: 20px//音乐播放状态高度
$music-play-width: 3.2px//音乐播放状态宽度
$music-play-delys: .5s//音乐播放状态动画延迟
$music-play-gap: 6px//音乐播放状态间距
$music-animate-time: .75s//动画播放时长
$music-play-radius: 4px 4px 0 0 //圆角
$music-play-pos: center bottom//动画位置.music-playdisplay: inline-blockwidth: calc(#{$music-play-width * 3 + $music-play-gap })position: relativeheight: $music-play-box-height.music-play>divposition: absolutewidth: $music-play-widthheight: 100%border-radius: $music-play-radiusanimation: music-play-an #{$music-animate-time} linear infinitetransform-origin: $music-play-posanimation-play-state: v-bind('props.state===true?"running":"paused"')background: v-bind('props.color')@for $i from 1 through 3.music-play>div:nth-child(#{$i})animation-delay: calc(#{($i - 1) * $music-play-delys})margin-left: calc(#{$music-play-gap * ($i - 1)})@keyframes music-play-an0%,100%transform: scaleY(1)50%transform: scaleY(0)
</style>
使用组件
<template><divstyle="display: flex;flex-direction: column;gap: 20px;width: 100px;margin: 20px;"><button @click="test1">播放</button><music-play-animate :state="musicPlay" color="red" /><music-play-animate :state="musicPlay" /> </div>
</template><script setup>
import { ref } from "vue";
import MusicPlayAnimate from "../components/music/MusicPlayAnimate.vue";const musicPlay = ref(true),test1 = () => {musicPlay.value = !musicPlay.value;console.log(musicPlay.value);};
</script>










 输出16进制数的几种方法)

)






