vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据
话不多说看我怎么完成的,以我当前实现的例子演示
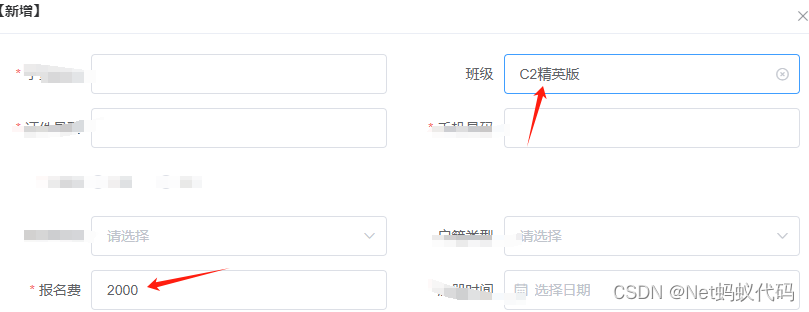
我想根据班级下拉框来动态改变报名费内容
具体步骤如下:
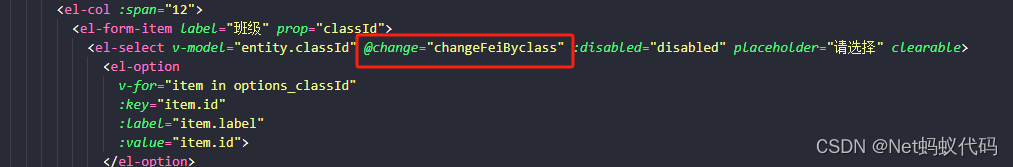
1.首先给下拉框的组件加一个change

@change=“changeFeiByclass”
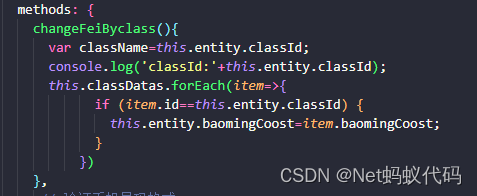
2.在method中定义一个下拉框事件的方法

对里面的代码说一下:
this.entity.classId:这个是下拉框绑定的id,
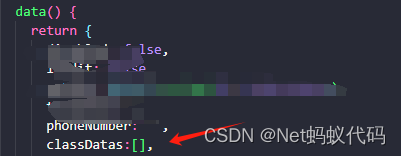
全局定义了一个变量用来存储下拉框获取的数据,
this.entity.baomingCoost:这个是报名费的组件v-model的内容

changeFeiByclass(){var className=this.entity.classId;console.log('classId:'+this.entity.classId);this.classDatas.forEach(item=>{if (item.id==this.entity.classId) {this.entity.baomingCoost=item.baomingCoost;}})}
流程和代码给你了 ,加油哦!
对称加密算法)






)





)

开发板的适配原厂Android10的挖掘机方案并跑通AP6398SV)



![[RK-Linux] RK3399支持M.2 NVMe SSD启动](http://pic.xiahunao.cn/[RK-Linux] RK3399支持M.2 NVMe SSD启动)