您快速进行 Google 搜索并阅读一堆结果。然后,您会发现一些网站具有您正在寻找的答案。
但是你从SERP中选择的第一个,也是最有前途的网站,在你最喜欢的移动设备上无法正常工作。
所以,你关闭它,看看下一个网站是否有你需要的东西——没什么大不了的,对吧?
好吧,如果你刚刚关闭的那个排名靠前的网站是你的呢?
你有没有想过,你的网站在接收端发生的频率有多高?
有多少人关闭了您的网站并为您的跳出率做出了贡献?
有多少用户因为您的网站对他们不起作用而解雇了它?
内容为王,但正如我们在这里看到的,它并不是唯一的决定性因素。显示内容的设备也塑造了用户体验。
但是,由于大多数网站都是在 PC 上制作的,因此它们的所有者经常忘记针对其他设备进行优化。
你是否犯了同样的错误?
显示您网站的移动设备也塑造了用户体验。
1.为您的网站提供响应式布局和移动友好型设计
您的网站看起来很酷,在 PC 上就像一个魅力;这太棒了。
你试过在智能手机上打开它吗?
它看起来像这样吗?

如果是,那么你有一个大问题。该网站在移动设备上几乎无法使用。
不幸的是,对 PC 友好并不能自动使网站也适合移动设备。
而且由于 Google 的移动优先索引,如果您的网站不适合移动设备,它可能永远不会看到搜索引擎结果页面 (SERP) 第 1 页的曙光。
那你该怎么办?
使您的网站适合移动设备的第一个主要步骤是采用响应式设计。
当网站响应时,它会在所有大小的屏幕上正确显示,如下所示:

如何为您的网站提供移动优先的设计
有两种方法可以将您的网站升级为适合移动设备的体验。每个解决方案都有自己的权衡。
- 最快的方法:安装一个专用的移动优先插件,如WPtouch,在几分钟内为您的网站提供响应式设计。这是最简单的方法,但并非没有风险;插件容易被破坏,甚至(在最极端的情况下)被黑客入侵。
- 最可靠、最安全的方法:修改您网站的代码以包含响应式解决方案。
如何手动编写响应式网站
如果您想自己动手并将桌面网站转变为响应迅速、适合移动设备的网站,则需要合并:
- 视区
- 响应式图像
- 流畅的布局
- 媒体查询
我们将教您使您的网站具有响应性所需的所有代码。但首先,请确保在更改代码之前备份您的网站。
如何在网站上设置视口
视口可帮助每个浏览器了解如何根据其屏幕调整网页的尺寸。
如果您将视口添加到网站的 HTML 中,您的网页将自动适应以适应任何移动设备。
添加以下内容:
若要在页面上设置视口,请在其 标记内添加以下 HTML 代码行:
<meta name="viewport" content="width=device-width, initial-scale=1">
如何使图像具有响应性
在移动友好性方面,重要的是您的访问者不必左右滚动即可查看您网站的内容。
所有图像也是如此,尤其是信息图表。
响应式图像应自动缩小和增长,以完美地适应每个访问者的屏幕宽度。
因此,您希望使用 max-width 属性。
如何添加最大宽度以使您的图像具有响应性
- 打开站点的样式表(CSS 文件)。
- 为 标记添加“max-width: 100%”,如下所示:
img {max-width: 100%;
}
现在,如果您的图像比您在上述步骤中添加的视口宽,它们将自动缩小以适应可用空间。
如何安装流体布局
当您的网站上有响应式布局时,它的页面元素会自行适应任何屏幕。例如,如果您有一个可变表,则该表将随屏幕一起调整大小。这样,您就可以看到所有列,而无需向左或向右滚动——即使在一个小的移动屏幕上也是如此。
您可以尝试几种不同的流体布局方法,具体取决于您的个人站点:
- 弹性框
- 多列
- 网格
在适当的时候使用它们。
何时使用 Flexbox
当您有许多不同大小的项目并希望将它们排成一行时,请使用此方法。将“display: flex”属性添加到其 HTML 标记中,如下例所示:
.items {display: flex;
}
何时使用 Multicol
此方法将您的内容拆分为多个列。它使用 column-count 属性,如下所示:
.container {column-count: 3;
}
在此示例中,您将获得三列。
何时使用网格
顾名思义,此方法会创建一个网格来适合您的元素。下面是一个示例:
.container {display: grid;grid-template-columns: 1fr 1fr 1fr;
}
grid-template-columns 属性设置列轨道的数量(在此示例中为 3 个)及其大小 (1 fr)。
仍然不确定使用哪个?插件可以自动检测并实现最佳的流体布局。
如何向您的网站添加媒体查询
媒体查询是使您的内容适应任何屏幕尺寸的另一种方式。但它们还有另一个更显着的优势:它们使您的网站适应不同设备原生的特定功能。
例如,计算机鼠标的光标可以悬停在页面元素上,智能手机具有触摸屏。考虑到这些功能,您可以为任何类型的设备定制用户体验。
在处理媒体查询时,有很多东西需要吸收,但 MDN Web Docs 有非常详细的说明。
完成所有操作后,通过在许多不同的设备上查看您的网站来检查它的运行情况。
2.让你的完整网站在移动设备上看起来不错
第一步涵盖了使您的网站适合移动设备的技术框架。
好消息——这是最困难的部分。只需再走几步。
通过响应式设计,您的网站几乎完全适合移动设备。完成工作还需要什么?
接下来,是时候:
- 使用大而易读的文本。标题和副标题应该特别醒目。
- 使您的交互式元素(例如按钮和复选框)足够大,以引人注目。
- 避免使用长段落。短的总是更好。
- 大量使用负空间。它将防止您的网站看起来局促。
- 在链接和其他互动元素周围留出一些空间。这样,用户就不会意外按下他们不想按下的内容。
3.不要用弹出窗口阻止你的内容
弹出窗口使您的访问者更难获得他们想要的信息,并且会导致高跳出率,即人们一进入您的网站就会离开您的网站。
现在,某些类型的弹出窗口非常重要。大多数网站都需要使用 cookie,您的网站也不例外。GDPR 强制要求用户允许使用他们的数据,因此您无法避免为此使用弹出窗口。

但是,您的用户不会访问您的网站来查看弹出窗口。当整个页面被接受使用 cookie 的请求阻止时,访问者可能不会那么急于设身处地为您着想。相反,它肯定会惹恼他们,他们甚至可能根本没有浏览您的网站就离开了。
该怎么做
当弹出窗口仅覆盖屏幕的一小部分时,用户会更宽容。如果它们易于关闭和解雇,那就更好了。

4.修复您网站上的技术错误
即使是最轻微的打嗝也很容易在小屏幕上发现,包括可怕的 404 错误。
虽然设计有趣的 404 页面可以很好地为您服务,但错误仍然是错误;它会破坏用户体验。最好将它们作为一个因素完全删除。

如何发现您网站的技术错误
还有哪些其他错误会毁掉移动用户的一天?仅举几例:
- 断开的链接。
- 损坏的图像。
- 不需要的页面重定向。
- 错误的 CSS 和 Javascript。
- 服务器问题(例如网关超时)。
如果您不做某事,它们都会让用户运行。
首先,查找您网站上的所有技术错误。使用WebCEO的技术审计工具扫描它以生成报告。

尽快修复您发现的所有网站错误。
不要让像“状态:503”这样的代码让您感到困惑——这里有一些处理它们的专家提示。
之后,养成定期扫描网站的习惯(每周一次就可以了),并及时发现错误。
5.使您的网站快速加载
您访问您的网站,但加载时间过长。哦不!
互联网宕机了吗?不?不幸的是,现在您的用户可能会决定您的网站永远无法运行并且永远不会返回。
因此,重要的是要尽一切努力确保您的网站始终快速加载。
如何让您的网站加载速度更快
请遵循以下六个提示,使您的网站加载速度更快:
- 优化您的图像。通过调整它们的高度和宽度来最小化它们的文件大小,将它们保存为正确的格式,然后压缩它们。
- 启用压缩(如果尚未启用)。GZIP压缩是最流行的方法之一。
- 使用浏览器缓存。找到您网域的 .htaccess 文件,并设置页面元素的过期时间。
- 使用延迟加载。与压缩一样,它通常已经处于活动状态。如果没有,可以将 loading=“lazy” 属性插入到要延迟加载的元素的 HTML 标记中。或者只是使用像 Smush 这样的插件。
- 优化页面代码。如果您对 HTML、Javascript 和其他构成您网站的语言有足够的了解,您可以尝试修剪代码。小心不要弄坏任何东西。
- 在适当的情况下合并元素。例如,如果有两个紧挨着的图像,将它们合并为一个图像将有助于页面更快地加载。
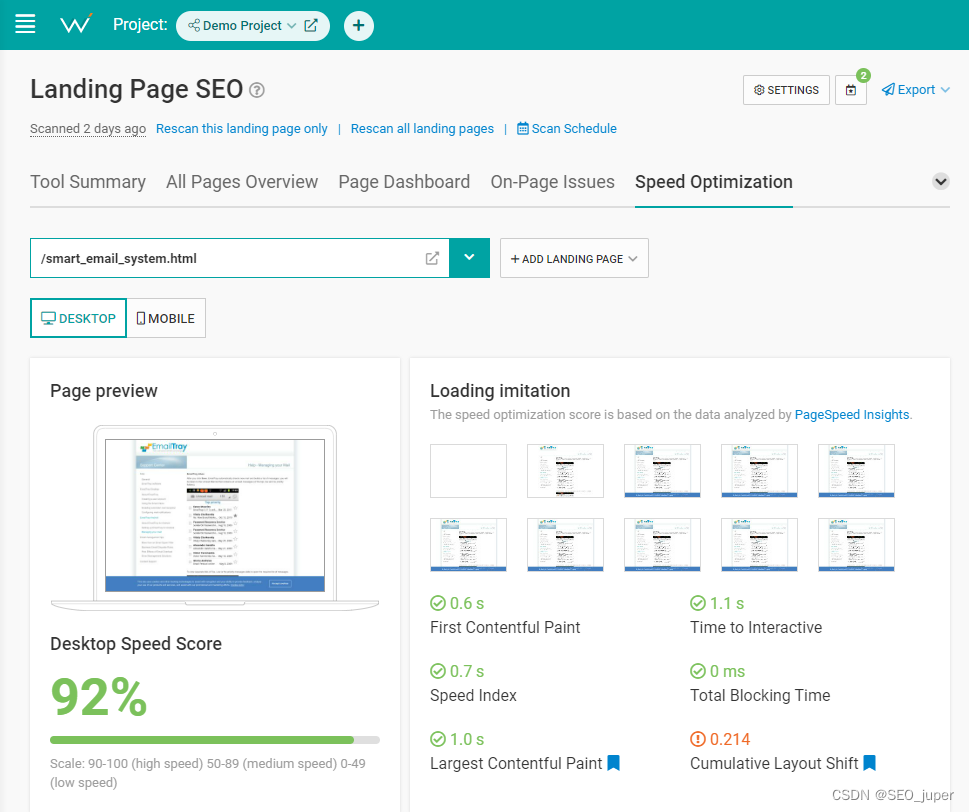
使用WebCEO的速度优化工具检查您当前的加载速度。它将指出目前困扰您的与速度相关的问题。

6.优化您的网站以进行本地和语音搜索
智能手机易于携带,这使它们成为在街上在线浏览的完美工具。
用户是否需要在附近找到东西?他们的目标只差一个问题。
而且由于问题可能包含“在哪里”一词,因此您的网站需要为此做好准备。这是通过对本地搜索的优化来完成的——并且,结合移动搜索引擎优化,它同时对语音搜索变得非常有效!
只需做这些事情:
- 在内容中使用基于位置的关键字和短语。它们通常包含诸如 where、nearest、closest、near me 或“您所在位置的名称”等词。例如:我附近的洗车店。
- 在您的网站上有一个常见问题解答页面。让你的答案简明扼要,直截了当。
- 将您公司的名称、地址和电话号码放在您网站的主页上。更好的是,把它们放在页脚里。
- 在 Google 商家资料上创建一个列表,并尽可能多地填写信息。如果您想出现在 Google 地图中,这是必要的。
- 收集积极的客户评论——越多越好。
7.让你的第一次滚动高效
理想情况下,您应该能够在访问者看到您的网站后立即吸引他们。但是他们在小屏幕上能看到的只有这么多。那么,你会怎么做?
使您网站的“首屏”(用户在第一个滚动中看到的内容)完全被淘汰。
你必须把哪些必备品放在那里?
- 描述性强、醒目的标题
- 导航菜单
- 搜索栏
- 号召性用语
但这些只是基础。
以下是一些专家级的想法:
- 交互式元素(如全景照片、3D 模型或简单游戏)。即使是普通的视频也可以。
- 一个浮动的 CTA,无论您向下滚动多远,它始终停留在屏幕上。

8.使你的搜索结果有吸引力
俗话说,隐藏秘密的最佳位置是 Google 的第 2 页。
但是,这仅适用于桌面版本。
移动 Google 带有无限滚动功能,在您找到“查看更多”按钮之前,它会显示前 40 个结果而不是 10 个结果。
但是,无论是否进入前 10 名,如果您的搜索结果不突出,它们将永远不会获得任何点击。
而且,就像其他任何事情一样,您需要脱颖而出。你如何将这一原则应用到你的搜索结果中?
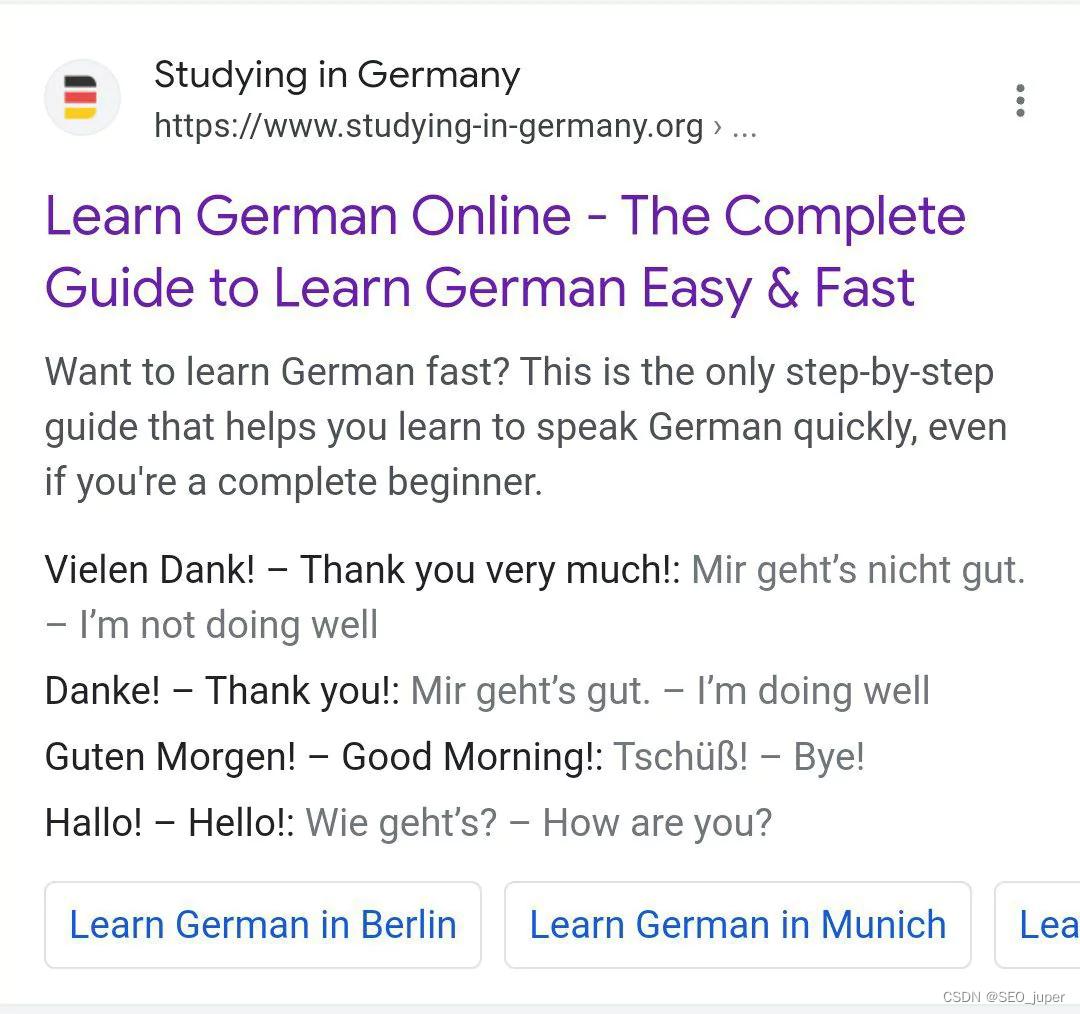
如何让你的搜索结果脱颖而出
有三种很好的方法可以使您的搜索结果对未来的访问者来说更令人兴奋:
- 使用最好的关键词。不仅在搜索量方面,还要使用比其他关键词更能捕捉用户搜索意图的关键词。要弄清楚这些是哪些关键字,您需要设身处地为用户着想。或者只是询问您认识的用户他们的搜索偏好。
- 使用醒目的标题和描述。关键词是一个主要成分;另一个成分是激起用户情绪的力量词。你知道哪些情绪适合你的内容吗?
- 添加结构化数据。标记您的页面元素以创建可点击的丰富网页摘要。

几年前,谷歌看到了移动设备的潜力——事实证明,它们是完全正确的。
这家搜索巨头在移动友好性方面投入了大量资金,毫无疑问:互联网对它来说要好得多。在线内容变得更容易使用,使用起来也更简单。
—— pinctrl 节点解析,引入gpio子系统)
)
)
)















