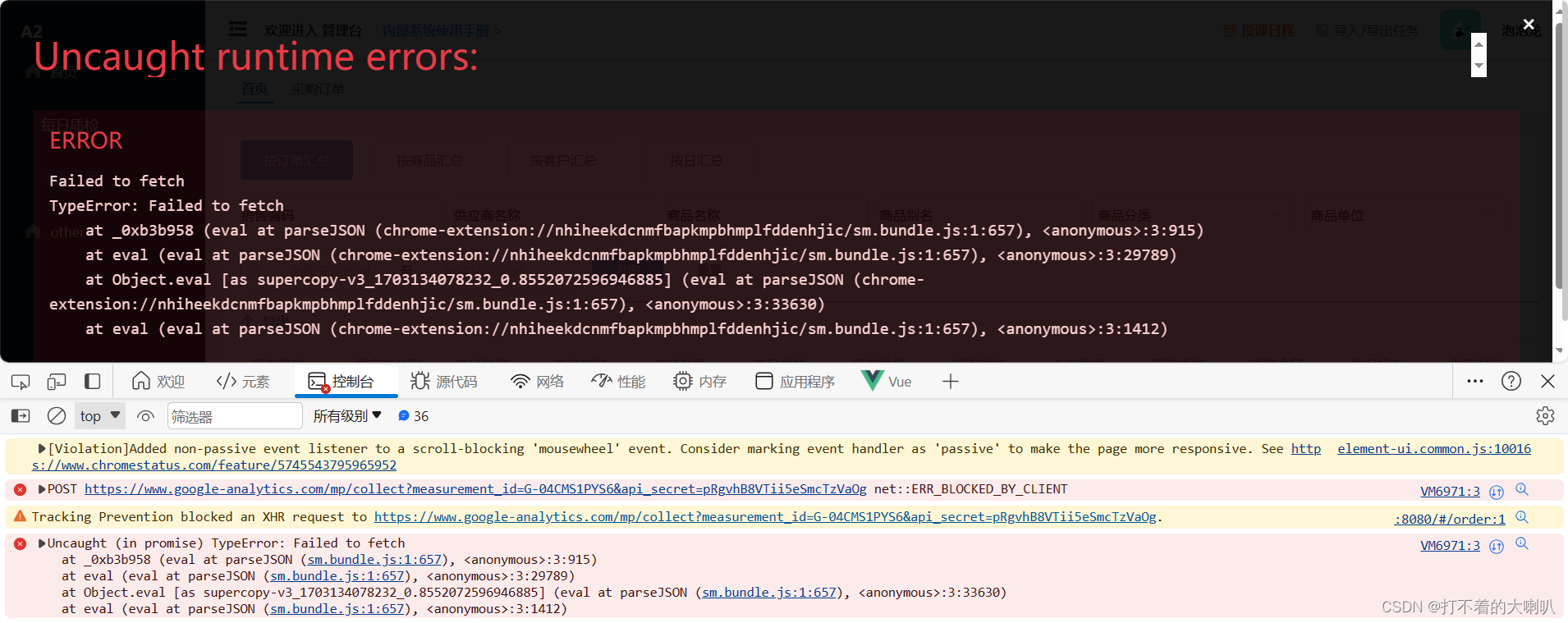
出现下面的错误,主要也没有用谷歌浏览器什么和发起fetch请求,找了很久没有什么发现![]()
POST https://www.google-analytics.com/mp/collect?measurement_id=G-04CMS1PYS6&api_secret=pRgvhB8VTii5eSmcTzVaOg net::ERR_BLOCKED_BY_CLIENT
Uncaught (in promise) TypeError: Failed to fetch
at _0xb3b958 (eval at parseJSON (sm.bundle.js:1:657), <anonymous>:3:915)
at eval (eval at parseJSON (sm.bundle.js:1:657), <anonymous>:3:29789)
at Object.eval [as supercopy-v3_1703134078232_0.8552072596946885] (eval at parseJSON (sm.bundle.js:1:657), <anonymous>:3:33630)
at eval (eval at parseJSON (sm.bundle.js:1:657), <anonymous>:3:1412)

在控制台打开网络发现,有一个错误的fetch请求

最后发现是浏览器开启了严格模式的问题
改为平衡模式就行
最后解决了










)






芯片)

)
)
