基于SSM+Vue的新闻管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring+SpringMVC+MyBatis+Vue
- 工具:IDEA/Ecilpse、Navicat、Maven
系统展示
主页

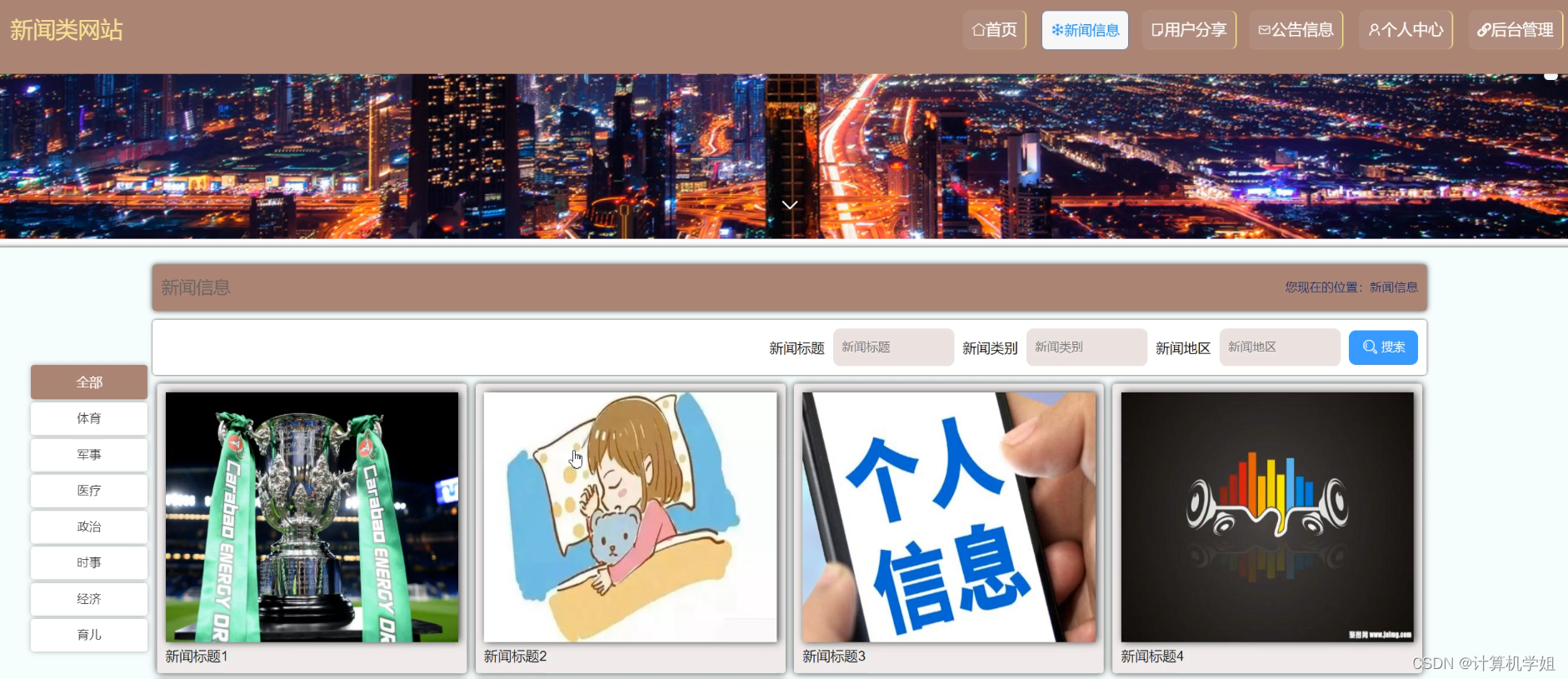
新闻列表

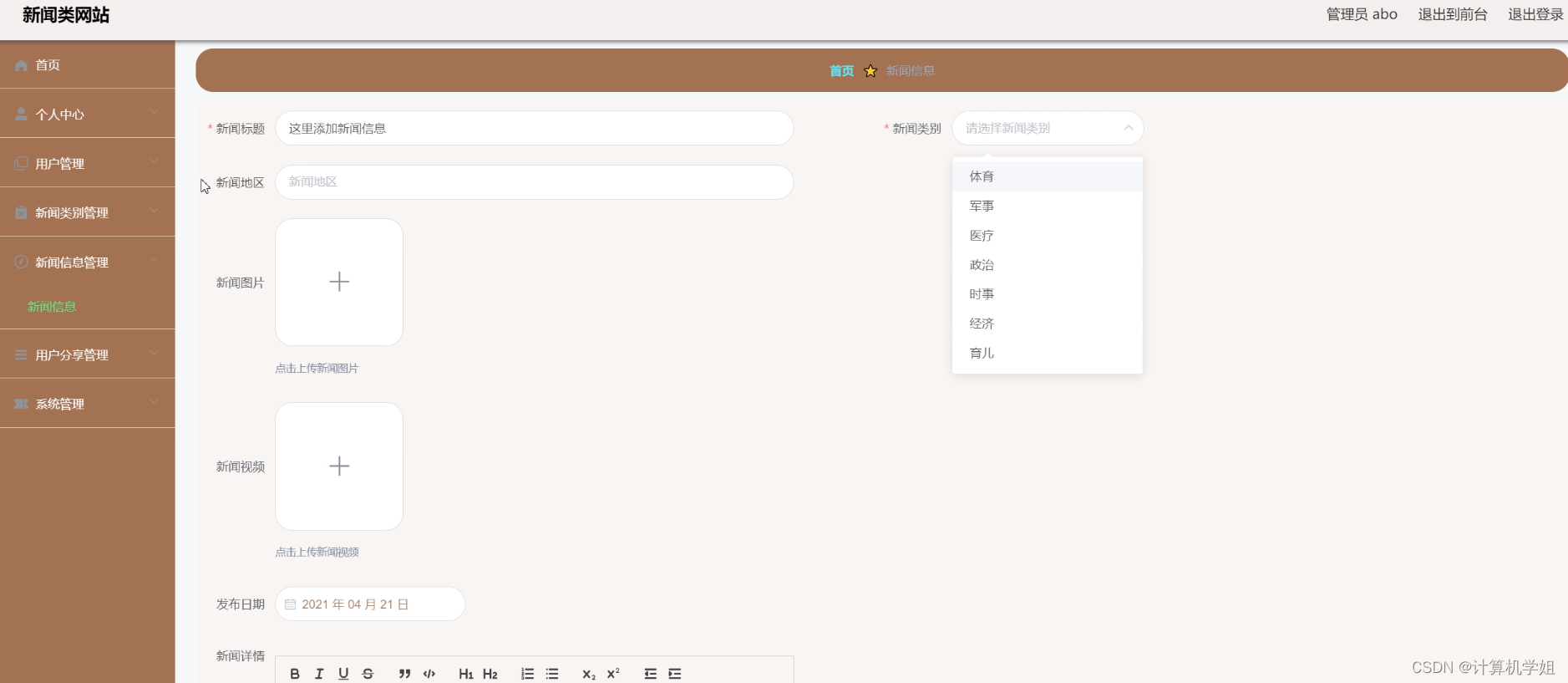
管理员界面

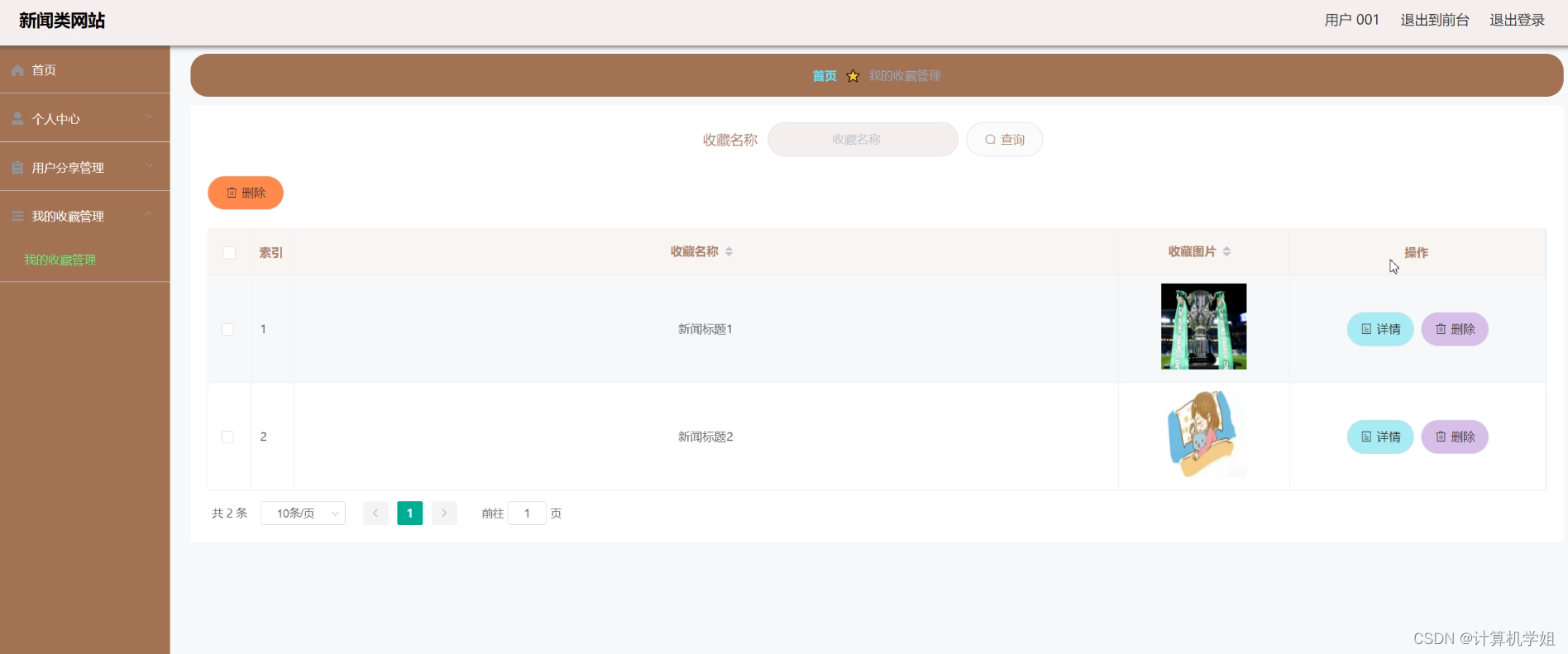
用户界面

摘要
新闻管理系统基于SSM(Spring、Spring MVC、MyBatis)框架与Vue前端框架的结合,充分发挥了各自的优势,实现了高效的新闻信息管理和展示。系统的后端采用Spring框架,通过Spring MVC处理用户请求,MyBatis作为持久层框架负责数据库交互,实现了数据的增删改查操作。前端使用Vue框架,通过组件化的开发方式,提高了页面的可维护性和扩展性。系统具备用户登录、权限管理、新闻发布等功能。用户可以通过登录界面进行身份验证,并根据不同的权限进入相应的操作页面。在新闻发布功能中,管理员可以方便地添加、编辑和删除新闻,同时系统通过富文本编辑器实现对新闻内容的灵活管理。前端采用Vue路由进行页面导航,通过异步加载优化页面性能,提升用户体验。整个系统的架构设计合理,前后端分离,通过RESTful API进行数据交互,使系统更加灵活、可维护性强。SSM+Vue的组合不仅提高了开发效率,还使系统更具扩展性和可维护性,为新闻管理提供了一套完整而稳定的解决方案。
研究意义
新闻管理系统基于SSM+Vue的结合具有重要的研究意义和实际应用价值。以下是一些研究意义的方面:
-
技术整合与创新: 该系统整合了SSM框架和Vue前端框架,通过前后端分离的架构设计,实现了技术的有机组合。研究这种整合方式有助于深入理解不同框架的优势,促进技术创新,为其他类似系统的开发提供参考。
-
用户体验优化: Vue框架的采用使得前端页面更具交互性和动态性,通过异步加载等特性提升了用户体验。对于信息密集型的应用如新闻管理系统,提高用户体验可以更好地满足用户需求,促进系统的使用和推广。
-
权限管理与安全性: 通过SSM框架实现的权限管理系统,有助于确保只有授权用户能够进行敏感操作,提高系统的安全性。这对于新闻等敏感信息的管理至关重要,研究该系统在权限控制方面的实践有助于提高系统的可信度。
-
开发效率提升: SSM框架以及Vue框架的应用,使得开发人员能够更专注于业务逻辑而不是底层细节。这有助于提高开发效率,减少不必要的工作量,为快速开发和迭代提供了有力支持。
-
数据交互与扩展性: 通过RESTful API的数据交互,使系统更具灵活性和扩展性。研究如何通过合理的接口设计和数据传输方式。
研究目的
研究基于SSM+Vue的新闻管理系统的目的主要包括以下几个方面:
-
技术验证与评估: 通过构建新闻管理系统,旨在验证SSM框架与Vue前端框架的结合在实际应用中的可行性和效果。对这种技术组合的性能、稳定性、以及开发维护的便利性进行评估,以明确其在实际项目中的优势和不足之处。
-
用户体验优化: 着重研究Vue框架在前端开发中的优势,以及如何通过Vue提供的特性,如组件化开发、单页面应用等,优化新闻管理系统的用户体验。通过评估用户在系统中的交互感受,提出改进方案,以达到更好的用户满意度。
-
权限管理与安全性研究: 通过SSM框架实现的权限管理系统,目的在于研究如何有效地进行用户身份验证、权限控制和安全性保障。探讨系统在面对潜在安全威胁时的应对策略,确保敏感信息不被未授权访问。
-
开发效率与可维护性: 研究如何通过SSM框架提高后端开发效率,减少冗余代码,提升代码的可读性和可维护性。探讨Vue框架在前端开发中的优势,以及如何通过Vue的特性降低前端开发的复杂度,加速开发过程。
-
数据交互与系统扩展性: 通过RESTful API实现前后端数据交互,研究其在系统中的应用效果。探索系统如何应对不断变化的需求,通过良好的接口设计提高系统的灵活性和可扩展性。
代码展示
首先,是后端的Spring MVC控制器(Controller):
// NewsController.java@RestController
@RequestMapping("/api/news")
public class NewsController {@Autowiredprivate NewsService newsService;@GetMappingpublic List<News> getAllNews() {return newsService.getAllNews();}@PostMappingpublic void addNews(@RequestBody News news) {newsService.addNews(news);}// 其他操作,如更新、删除等
}
接下来是服务层(Service):
// NewsService.java@Service
public class NewsService {@Autowiredprivate NewsMapper newsMapper;public List<News> getAllNews() {return newsMapper.getAllNews();}public void addNews(News news) {newsMapper.addNews(news);}// 其他操作,如更新、删除等
}
然后是MyBatis的映射器(Mapper):
// NewsMapper.java@Mapper
public interface NewsMapper {List<News> getAllNews();void addNews(News news);// 其他操作,如更新、删除等
}
在前端,你可以使用Vue进行异步数据获取和展示:
<!-- news-list.vue --><template><div><h2>新闻列表</h2><ul><li v-for="news in newsList" :key="news.id">{{ news.title }}</li></ul></div>
</template><script>
export default {data() {return {newsList: [],};},mounted() {this.fetchNews();},methods: {fetchNews() {// 使用Vue Resource或Axios等进行异步数据获取// 更新this.newsList},},
};
</script>
总结
总体而言,研究的目的是为了深入理解SSM+Vue技术组合在构建新闻管理系统中的应用,为开发人员和研究者提供有关这一技术组合优劣势的详细信息,为类似项目的实施提供经验和参考。

)











)





